Android Activity与Activity切换动画
概述
在开发过程中我们会发现默认的切换效果根据不同的手机显示的效果有时候会不一样的,这是Android版本的问题导致的,而且默认的切换效果有时并不是我们想要的,这个时候就需要我们来自己自定义切换效果了。这里我们就会用到动画,当然动画的类别也比较多这里我们将用到位移动画–translate。Android在2.0以后增加了一个方法:
overridePendingTransition (int enterAnim, int exitAnim)
enterAnim:第一个Activity退出时的动画
exitAnim:第二个Activity进入的动画
接下来我举几个例子
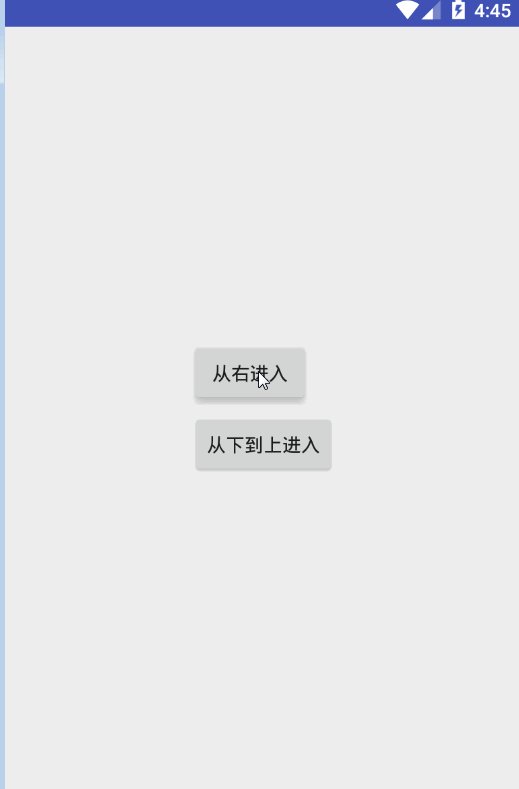
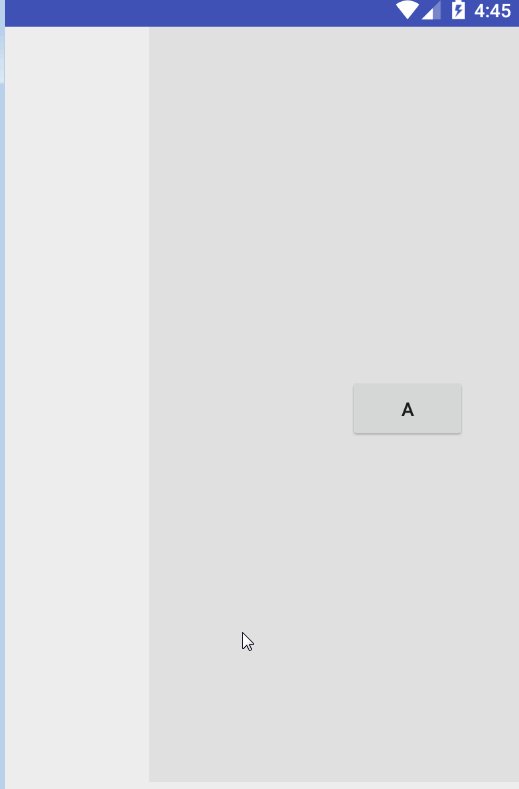
效果1:

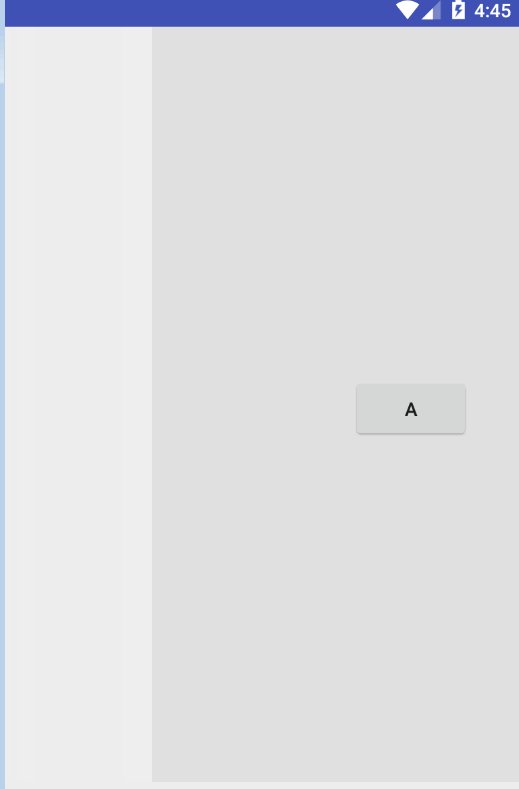
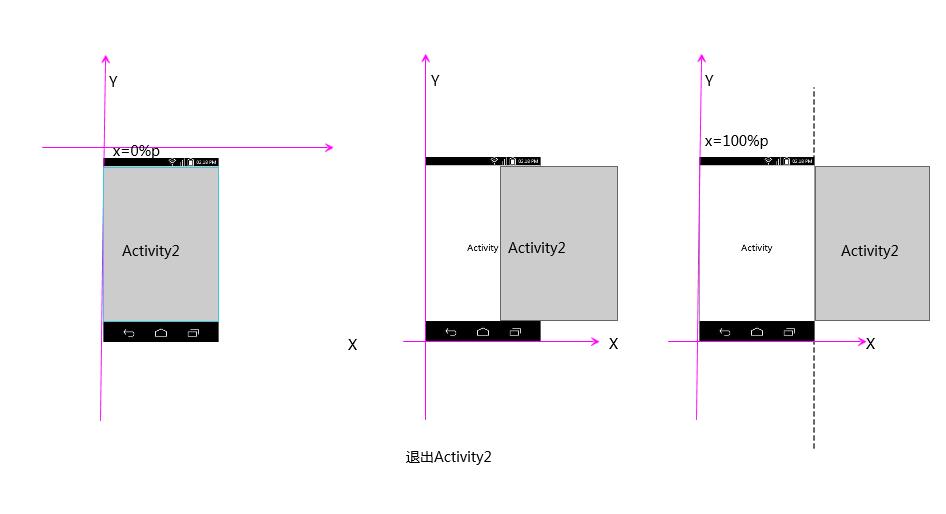
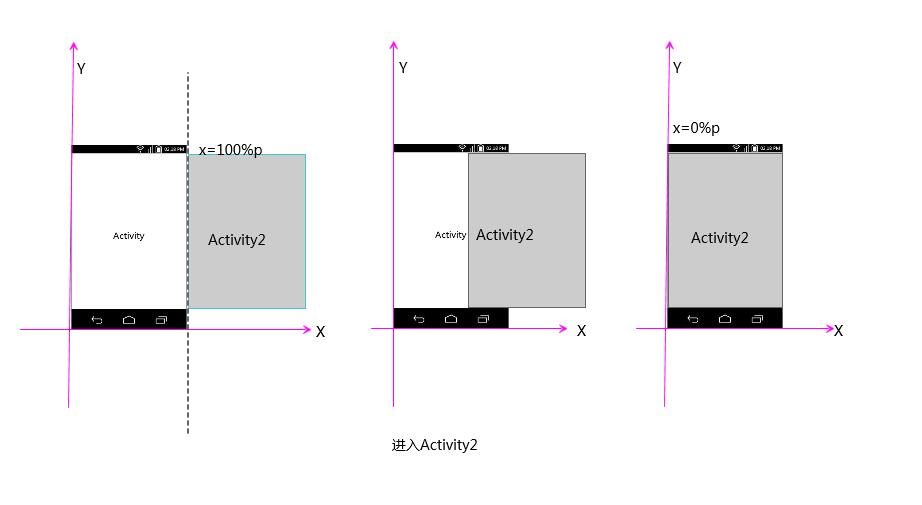
逻辑图

实现代码,首先在res下创建anim文件夹,创建base_slide_remain.xml(保持底层Activity位置不变,否则就会出现黑色背景),base_slide_right_in.xml(从右边往左进来),base_slide_right_out.xml(从左边往右边离开)
base_slide_remain.xml
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="3000"
android:fromXDelta="0"
android:interpolator="@android:anim/decelerate_interpolator"
android:toXDelta="0" />
</set>base_slide_right_in.xml
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="3000"
android:fromXDelta="100.0%"
android:interpolator="@android:anim/decelerate_interpolator"
android:toXDelta="0.0%" />
</set>base_slide_right_out.xml
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="3000"
android:fromXDelta="0.0%"
android:interpolator="@android:anim/accelerate_interpolator"
android:toXDelta="100.0%" />
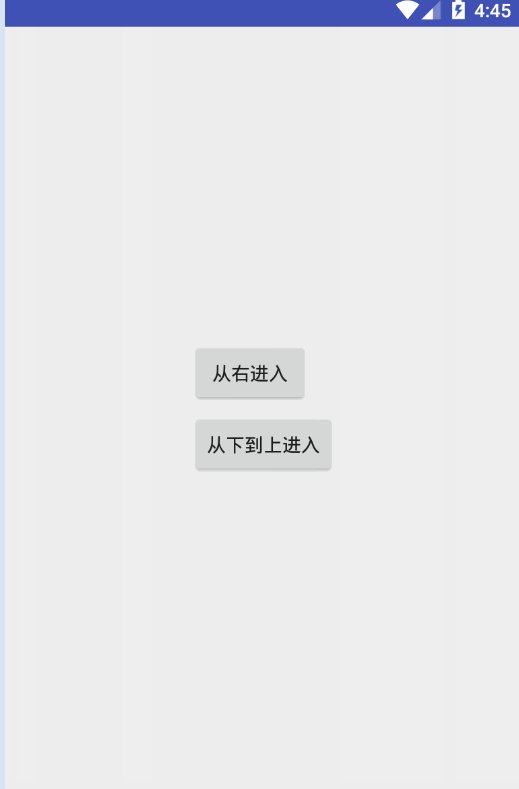
</set>效果2:

说明:出现的黑色区域是模拟器的问题,如果真机也会这样的话说明你的是屏幕虚拟按键navigationBarColor,在style里修改其颜色即可。
<\item name=”android:navigationBarColor”>#00000000<\/item>
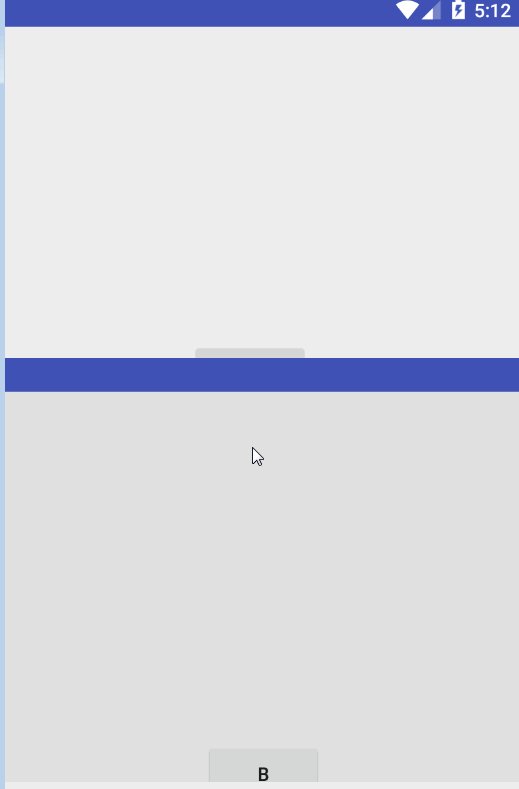
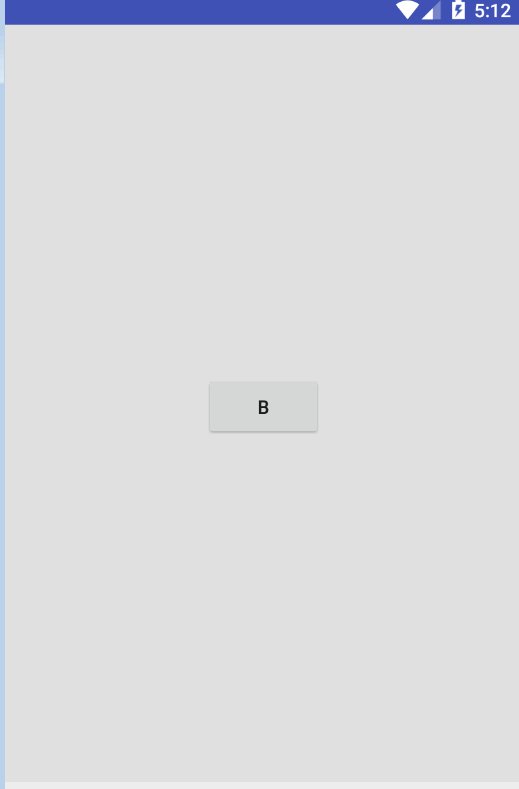
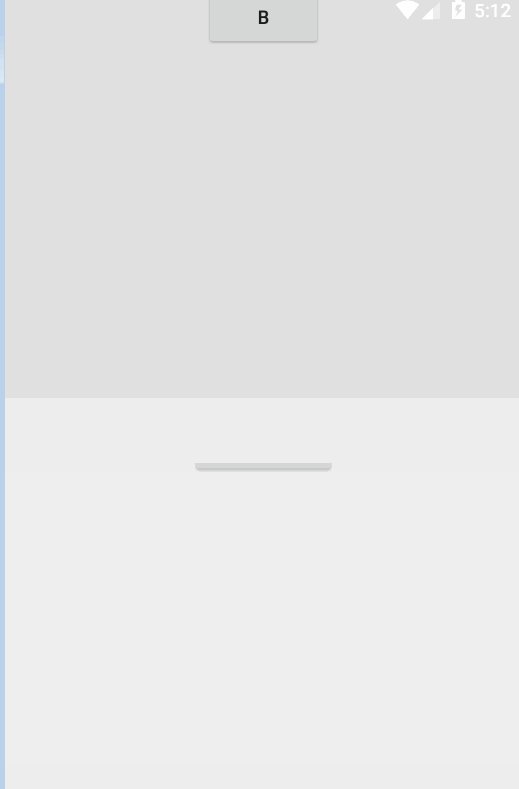
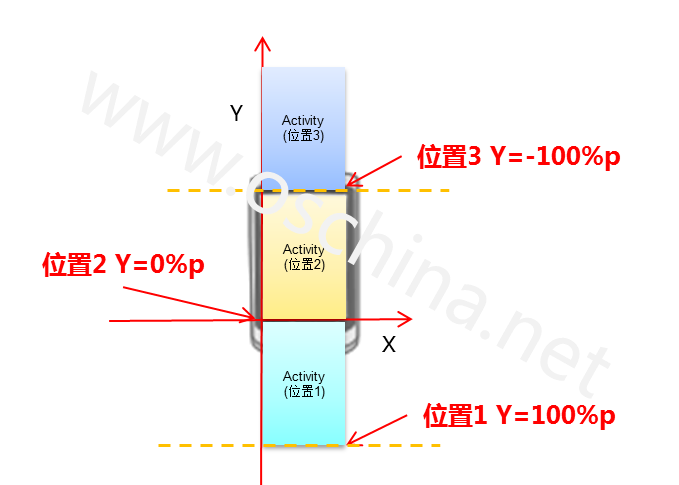
逻辑图:
快下班了就不再自己画图了,在网上盗了一张图,见谅见谅

实现代码,base_slide_remain.xml(前面讲到),base_slide_top_in.xml(从下往上进入),base_slide_top_out.xml(从上退出)
base_slide_top_in.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="3000"
android:fromYDelta="100%"
android:toYDelta="0%"></translate>
</set>base_slide_top_out.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="3000"
android:fromYDelta="0%"
android:toYDelta="-100%"></translate>
</set>























 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










