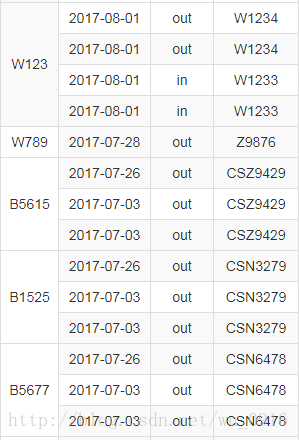
1.效果图

2.jsp页面代码
<table class="defaultTable">
<thead>
<tr>
<th>编号1</th>
<th>日期</th>
<th>进/出类型</th>
<th>编号2</th>
</tr>
</thead>
<tbody>
<c:forEach items="${mapinfo}" var="emp1">
<tr>
<td rowspan="${emp1.info.size()+1}">${emp1.reg}</td>
<c:forEach items="${emp1.info}" var="emp">
<tr>
<td>${Student.numer1}</td>
<td>${Student.date}</td>
<td>${Student.inOut}</td>
<td>${Student.numer2}</td>
</tr>
</c:forEach>
</tr>
</c:forEach>
</tbody>
</table>3.controller代码
for(int i=0;i<regno.size();i++){
Map<String,Object> map = new HashMap<>();
map.put("reg",regno.get(i));
List<String> xxxLsit=xxxService.getxxList(regno.get(i));
//通过reg获取信息
List<xxx> allxxInfo=xxxService.getXXX();
map.put("info", allxxInfo);
list.add(map);
}
model.addAttribute("mapinfo", list);
return "bc/de";





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








