作为资深的App开发者,可能谈Web前端有些不合适,但是作为移动开发者,还是有必要了解一些新的技术。随着CSS3和HTML5的流行,Web页面越来越炫,目前流行的Web前端框架有很多,Bootstrap毫无疑问是目前最火的。Bootstrap来自 Twitter, 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
学习前端开发,需要一些工具准备,首先我采用Sublime Text3作为开发工具,并安装Emmet代码生成插件。
第一步:大家可以在官网http://www.sublimetext.com/3下载Sublime Text3的最新版本,安装即可。

第二步:如果已经打开Sublime text 3,请关闭。
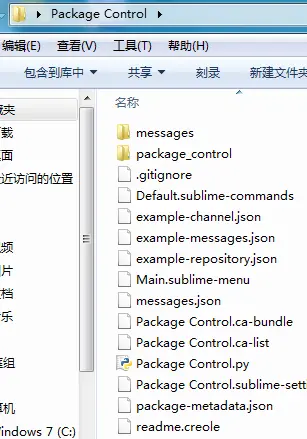
(1)下载sublime_package_control-master.zip,地址为:http://files.cnblogs.com/tinyphp/sublime_package_control-master.zip,解压命名文件夹为Package Control。

(2)下载sublime_package_control-python3.zip,地址为:http://files.cnblogs.com/tinyphp/sublime_package_control-python3.zip,解压后将内部的Package Control覆盖到上一步的Package Control中。
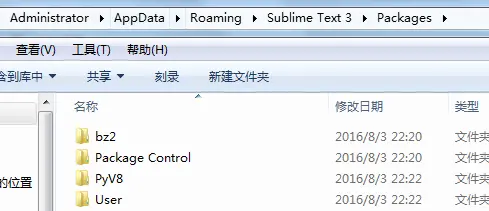
(3)打开Sublime Text 3,选择菜单:Preference-->Browse Package,将Package Control放到该目录下,然后重启 Sublime text 3。


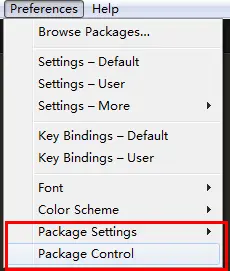
(4)重启 Sublime text 3后,在Preference下多了Package Settings和Package Control两个目录,说明Package Control安装完成。

(5)选择Package Control,然后在如下图中选择Install Package,会提示在安装Package。

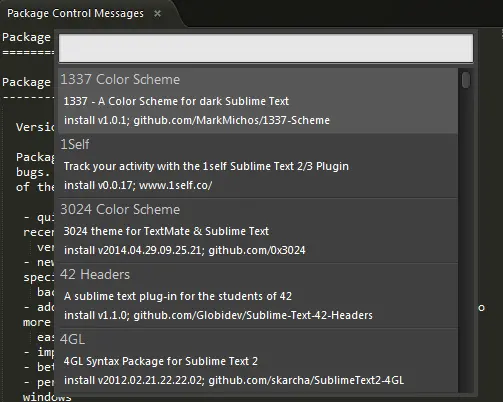
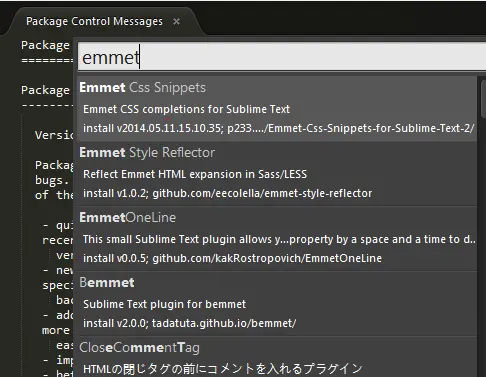
之后弹出下面的对话框,输入emmet

选择Emmet进行安装即可。

如果您对我的文章感兴趣,请关注我的公众号,希望在互联网的道路上我们并肩前行。























 6877
6877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










