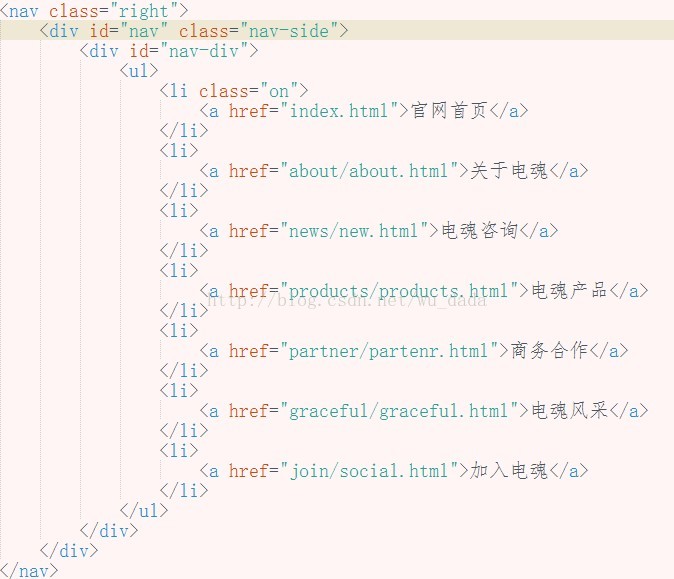
HTML结构如下:

css代码如下:
}
}
#nav-div ul {
}
#nav-div ul li {
}
}
.nav-side {
}
#nav .nav-on {
}
JS代码如下:
$(document).ready(function(e) {
})
}
}
#nav-div ul {
}
#nav-div ul li {
}
}
.nav-side {
}
#nav .nav-on {
}
JS代码如下:
$(document).ready(function(e) {
})





















 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








