首先,我们要对网址有个了解。
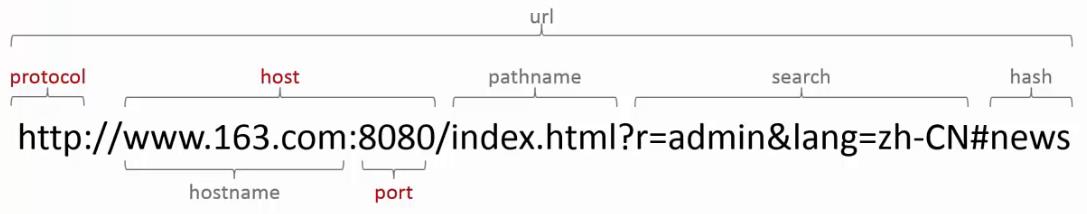
一个网址的结构时这样的:
两个页面拥有相同的协议(protocol),主机(host),和端口(port),那么这两个页面就属于同一个源(origin)。
- 常见的协议有:http、https、file、ftp、ssh等。
- 主机:比如www.google.cn、www.csdn.net
- 端口:可能平常在浏览器的地址栏中我们看不到端口号,那是因为网址使用的时默认的端口号,所以可以省略。
不满足同源策略的资源访问,叫跨域资源访问。
浏览器出于安全方面的考虑,只允许与本域下的接口交互。比如一个黑客,他利用iframe把真正的银行登录页面嵌到他的页面上,当你使用真实的用户名和密码登录时,如果没有同源限制,他的页面就可以通过 JavaScript读取到你的表单中输入的内容,这样用户名和密码就轻松到手了。又比如你登录了CSDN,同时浏览了恶意网站,如果没有同源策略限制,该恶意网站就可以构造AJAX请求频繁在CSDN发广告帖。
注意: 对于当前页面来说页面存放的 JS 文件的域不重要,重要的是加载该 JS 页面所在什么域。
虽然浏览器时处于安全性的考虑而使用了同源策略,但是也会给我们带来一些麻烦,最常见的就是ajax请求了。























 603
603

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








