原题
Write a function to find the longest common prefix string amongst an array of strings.
题目大意
写一个函数找出一个字串所数组中的最长的公共前缀。
解题思路
第一步先找出长度最小的字符串,然后将这个字符串与其它的字符串相比找出最短的最公共前缀。
代码实现
<code class="hljs axapta has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Solution</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> String longestCommonPrefix(String[] strs) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (strs == <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (strs.length == <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> min = Integer.MAX_VALUE; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 记录最短的字符串的长度</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 找短字符串的长度</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (String <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">str</span> : strs) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">str</span> == <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (min > <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">str</span>.length()) {
min = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">str</span>.length();
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 记录最长前缀的字符数</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">boolean</span> flag;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < min; i++) {
flag = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> j = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; j < strs.length; j++) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (strs[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>].charAt(i) != strs[j].charAt(i)) {
flag = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span>;
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (!flag) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span>;
}
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// if (i == 0) {</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// return null;</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// }</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> strs[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>].substring(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, i);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li></ul>
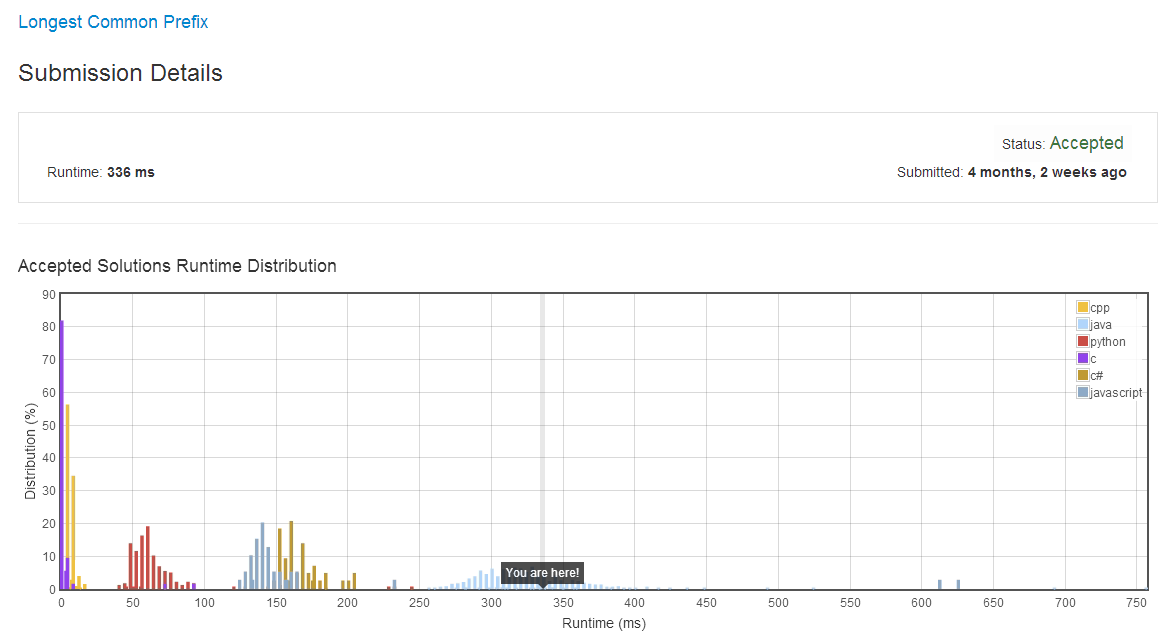
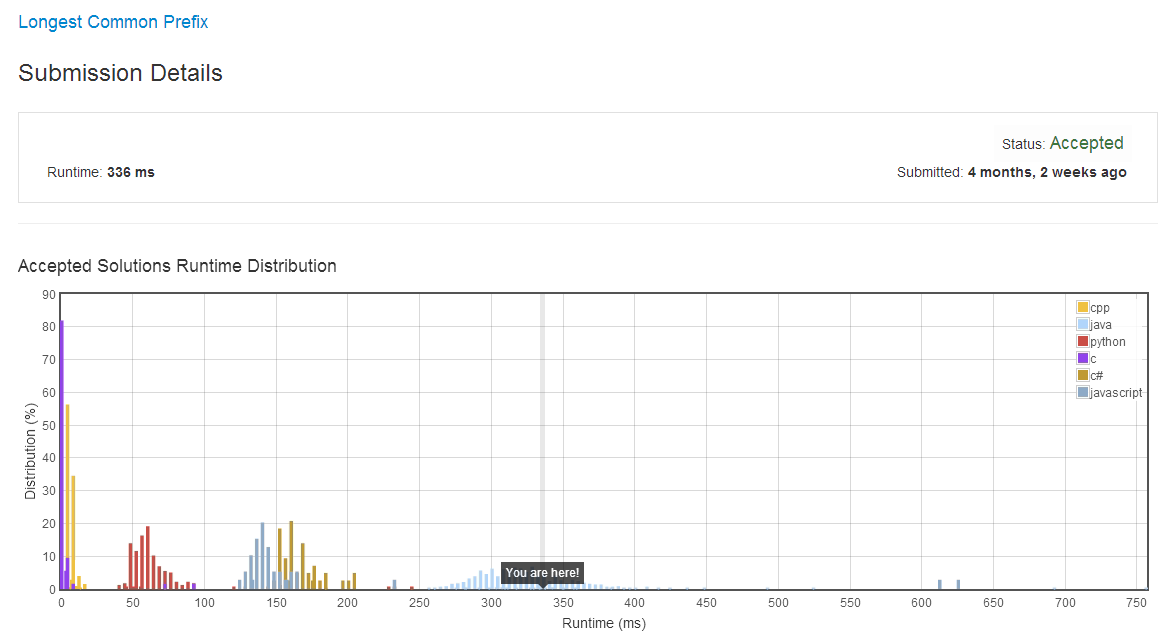
评测结果
点击图片,鼠标不释放,拖动一段位置,释放后在新的窗口中查看完整图片。

http://blog.renren.com/share/881065870/17938538343
http://blog.renren.com/share/881065870/17938538167
http://blog.renren.com/share/881065870/17938537961
http://blog.renren.com/share/881065870/17938537748
http://blog.renren.com/share/881065870/17938537548
http://blog.renren.com/share/881065870/17938537368
http://blog.renren.com/share/881065870/17938537137
http://blog.renren.com/share/881065870/17938536986
http://blog.renren.com/share/881065870/17938536746
http://blog.renren.com/share/881065870/17938536482
http://blog.renren.com/share/881065870/17938536275
http://blog.renren.com/share/881065870/17938536075
http://blog.renren.com/share/881065870/17938535919
http://blog.renren.com/share/881065137/17938533745
http://blog.renren.com/share/881065137/17938533618
http://blog.renren.com/share/881065137/17938533453
http://blog.renren.com/share/881065137/17938533288
http://blog.renren.com/share/881065137/17938533070
http://blog.renren.com/share/881065137/17938532922
http://blog.renren.com/share/881065137/17938532644
http://blog.renren.com/share/881065137/17938532428
http://blog.renren.com/share/881065137/17938532270
http://blog.renren.com/share/881065137/17938531983
http://blog.renren.com/share/881065137/17938531834
http://blog.renren.com/share/881065137/17938531615
http://blog.renren.com/share/881065137/17938531371
http://blog.renren.com/share/881065137/17938531241
http://blog.renren.com/share/881065137/17938531067
http://blog.renren.com/share/881065137/17938530894
http://blog.renren.com/share/881065137/17938530666
http://blog.renren.com/share/881065137/17938530477
http://blog.renren.com/share/881065137/17938530295
http://blog.renren.com/share/881065137/17938530207
http://blog.dqccc.com/s/article_3325204.html
http://blog.dqccc.com/s/articleprint_3325204.html
http://blog.dqccc.com/s/article_3325187.html
http://blog.dqccc.com/s/articleprint_3325187.html
http://blog.dqccc.com/s/article_3325066.html
http://blog.dqccc.com/s/articleprint_3325066.html
http://blog.dqccc.com/s/article_3325049.html
http://blog.dqccc.com/s/articleprint_3325049.html
http://blog.dqccc.com/s/article_3325033.html
http://blog.dqccc.com/s/articleprint_3325033.html
http://blog.dqccc.com/s/article_3325015.html
http://blog.dqccc.com/s/articleprint_3325015.html
http://blog.dqccc.com/s/article_3324997.html
http://blog.dqccc.com/s/articleprint_3324997.html
http://blog.dqccc.com/s/article_3324989.html
http://blog.dqccc.com/s/articleprint_3324989.html
http://blog.dqccc.com/s/article_3324972.html
http://blog.dqccc.com/s/articleprint_3324972.html
http://blog.dqccc.com/s/article_3324963.html
http://blog.dqccc.com/s/articleprint_3324963.html
http://blog.dqccc.com/s/article_3324946.html
http://blog.dqccc.com/s/articleprint_3324946.html
http://blog.dqccc.com/s/article_3324930.html
http://blog.dqccc.com/s/articleprint_3324930.html
http://blog.dqccc.com/s/article_3324916.html
http://blog.dqccc.com/s/articleprint_3324916.html
http://blog.dqccc.com/s/article_3324902.html
http://blog.dqccc.com/s/articleprint_3324902.html
http://blog.dqccc.com/s/article_3324884.html
http://blog.dqccc.com/s/articleprint_3324884.html
http://blog.dqccc.com/s/article_3324873.html
http://blog.dqccc.com/s/articleprint_3324873.html
http://blog.dqccc.com/s/article_3324736.html
http://blog.dqccc.com/s/articleprint_3324736.html
http://blog.dqccc.com/s/article_3324721.html
http://blog.dqccc.com/s/articleprint_3324721.html
http://blog.dqccc.com/s/article_3324708.html
http://blog.dqccc.com/s/articleprint_3324708.html
http://blog.dqccc.com/s/article_3324694.html
http://blog.dqccc.com/s/articleprint_3324694.html
http://blog.dqccc.com/s/article_3324677.html
http://blog.dqccc.com/s/articleprint_3324677.html
http://blog.dqccc.com/s/article_3324661.html
http://blog.dqccc.com/s/articleprint_3324661.html
http://blog.dqccc.com/s/article_3324642.html
http://blog.dqccc.com/s/articleprint_3324642.html
http://blog.dqccc.com/s/article_3324627.html
http://blog.dqccc.com/s/articleprint_3324627.html
http://blog.dqccc.com/s/article_3324612.html
http://blog.dqccc.com/s/articleprint_3324612.html
http://blog.dqccc.com/s/article_3324597.html
http://blog.dqccc.com/s/articleprint_3324597.html
http://blog.dqccc.com/s/article_3324582.html
http://blog.dqccc.com/s/articleprint_3324582.html
http://blog.dqccc.com/s/article_3324567.html
http://blog.dqccc.com/s/articleprint_3324567.html
http://blog.dqccc.com/s/article_3324551.html
http://blog.dqccc.com/s/articleprint_3324551.html
http://blog.dqccc.com/s/article_3324542.html
http://blog.dqccc.com/s/articleprint_3324542.html
http://blog.dqccc.com/s/article_3324535.html
http://blog.dqccc.com/s/articleprint_3324535.html
http://blog.dqccc.com/s/article_3324524.html
http://blog.dqccc.com/s/articleprint_3324524.html
http://blog.dqccc.com/s/article_3324515.html
http://blog.dqccc.com/s/articleprint_3324515.html






















 4301
4301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








