Jayway第一讲:ionic从搭建开发环境到生成apk详细教程
先叨几句:以下教程的过程中,是需要翻墙的。ionic cordova node等是干嘛的,有要了解。总而言之,你想用一次网页开发,同时多平台发布,来这里就对了。
软件材料准备:
- JDK
- Android SDK
- Node.js (为了安装 ionic 和 cordova)
- Visual Studio Code (轻量级) 或者 VS2015
- Android Studio
安装步骤:

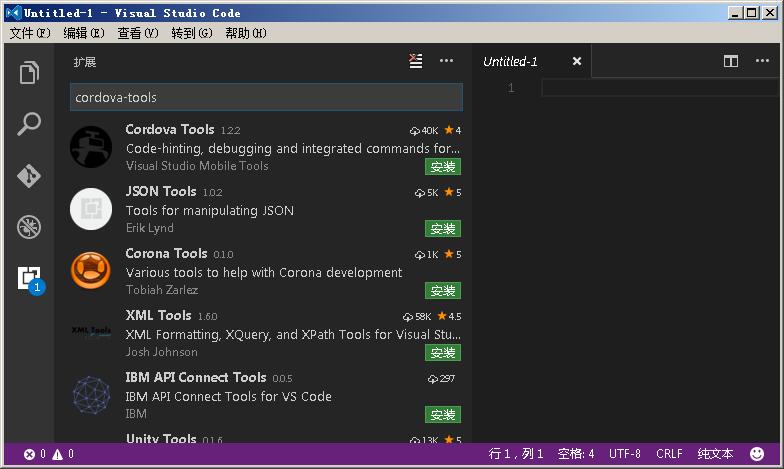
本来用vs2015开发的,虽然体积大,毕竟一条龙服务,试了一下还不错的,但,我还是喜欢自己搞,让vs做的多了,自己懂的就少了。所以用了vscode来做开发,需要用到的插件如图所示。

很多东西,相应的官网都有详细的说明,我不开发软件,我只是代码的搬运工。下载安装完vscode,如图所示安装一下 Cordova Tools 这个插件。 vscode 里按 Ctrl+P 输入 ext install cordova-tools 就可以了。

接下来安装 Node.js 也没什么好讲的,下载下来,一步一步直到Finish。Cmd里输入npm有反应就说明安装成功了。
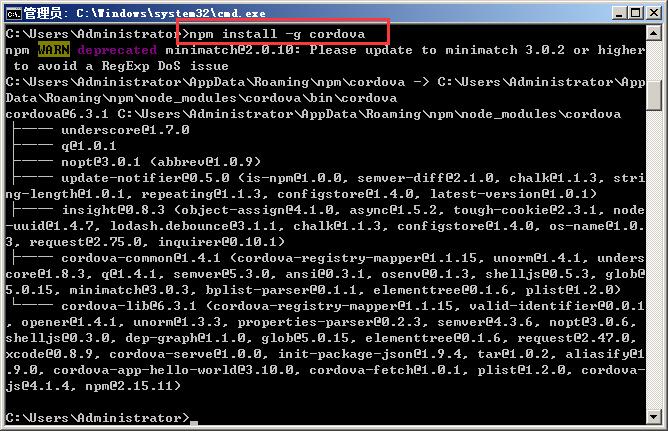
开始安装Cordova 命令直接看图吧。
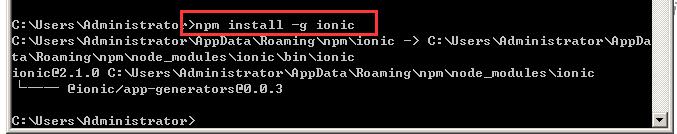
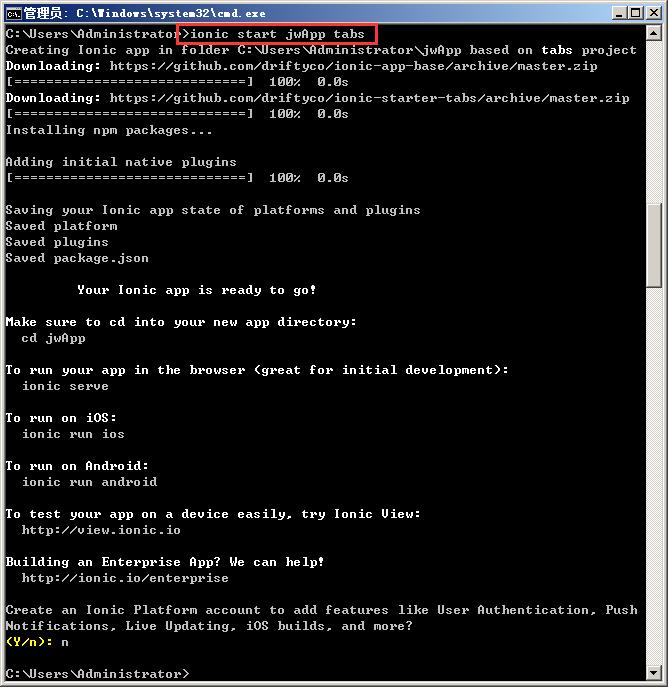
接着安装Ionic 这是今天的主角。 命令也可以看图,以上两个一起装,分开显示,只是为了明确点。装完后,运行命令 ionic start jwApp tabs 。其中app名字是 jwApp,tabs是模板的名字,当然也有空白的模板,可以自己搜索了解下。
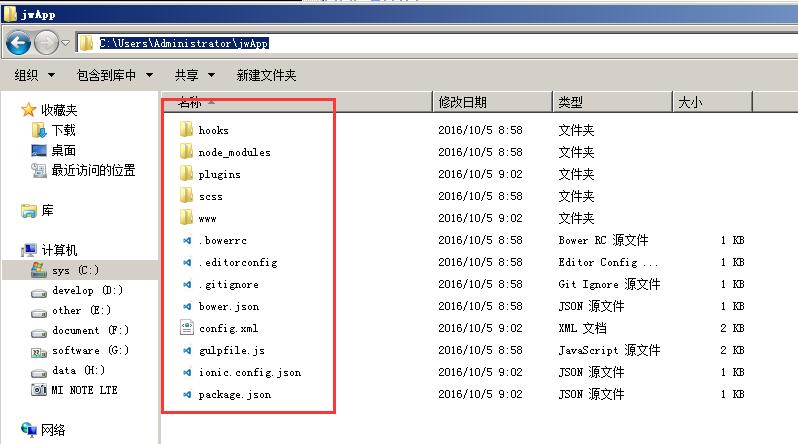
运行成功后,会生成如图所示的ionic项目

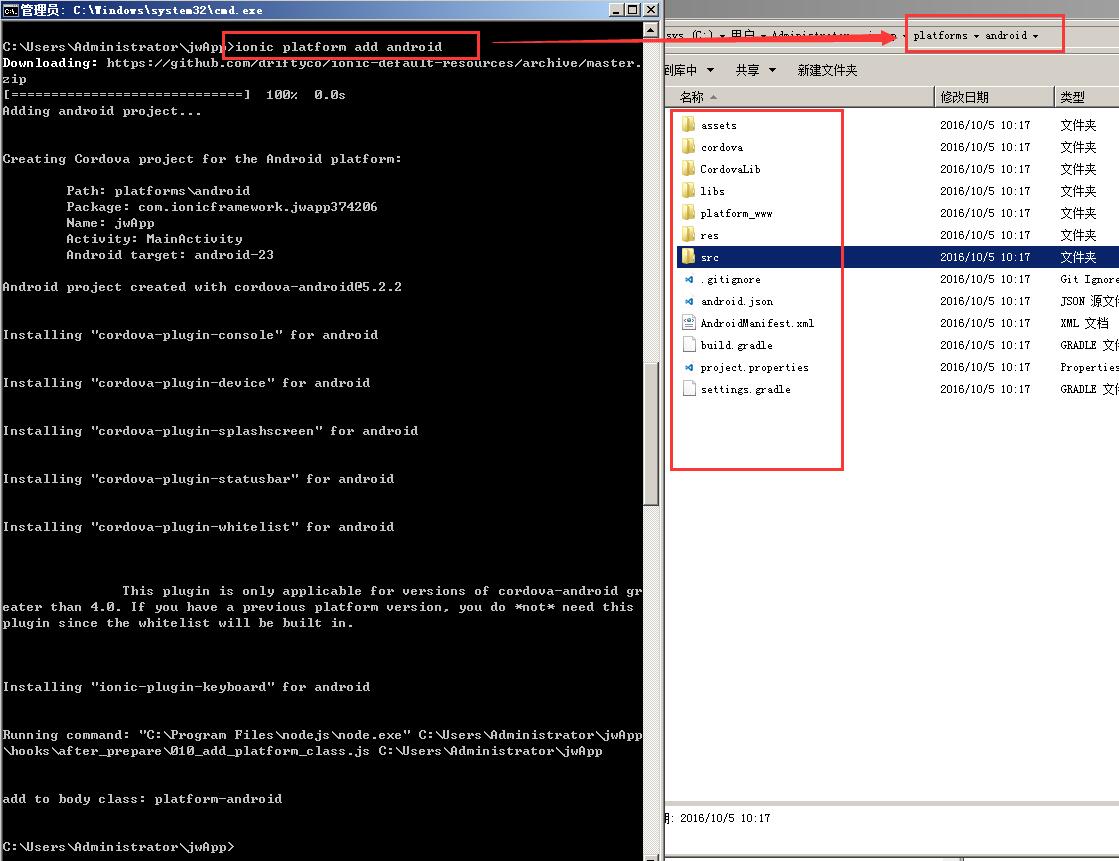
添加Android平台,当然你也可以添加IOS平台的。成功后会有刚才的目录下生成一个Platforms的文件夹,里面有一个android的工程项目,这个项目是可以拉到android studio里跑的,如果你想自己再加点什么非网页的界面,可以导入这个android的文件夹。
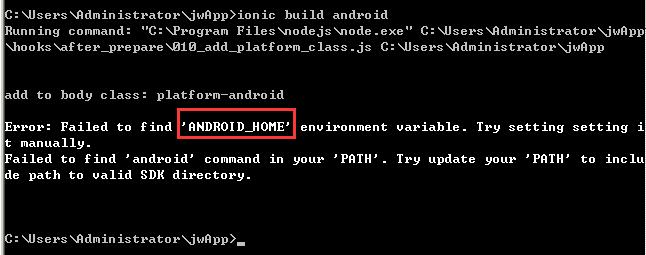
都有项目了,那就编译,跑一下呗,唉,发现出错了,原来Android_Home 还没有指定,就是说Android的SDK还没有装。
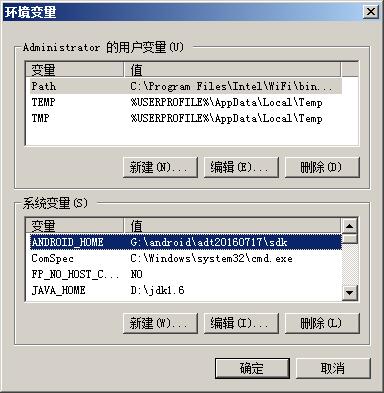
你可以下载一个android studio ,里面是有一个sdk的,只有最新版本的api,之前的都没的,更新太麻烦,我试了一上会有一些问题,缺斤少两的。网上更新到最新的sdk很多,可以直接下载下来使用,当然你之前在开发安卓的,肯定有这玩样,这里就不多讲开了,本文章使用到的所有最新软件,都会直接分享,到时大伙自己拿走就是。我最后没用as自带的sdk,我的是这样的,就一个文件夹,即拿即用:
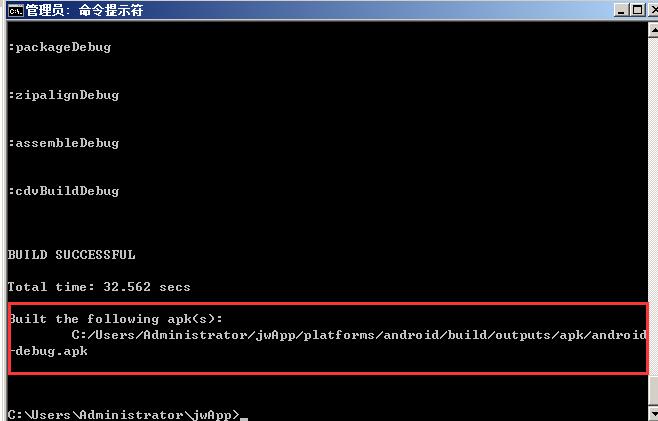
编译通过后,环境上的配置基本就结束了,结果如图所示:
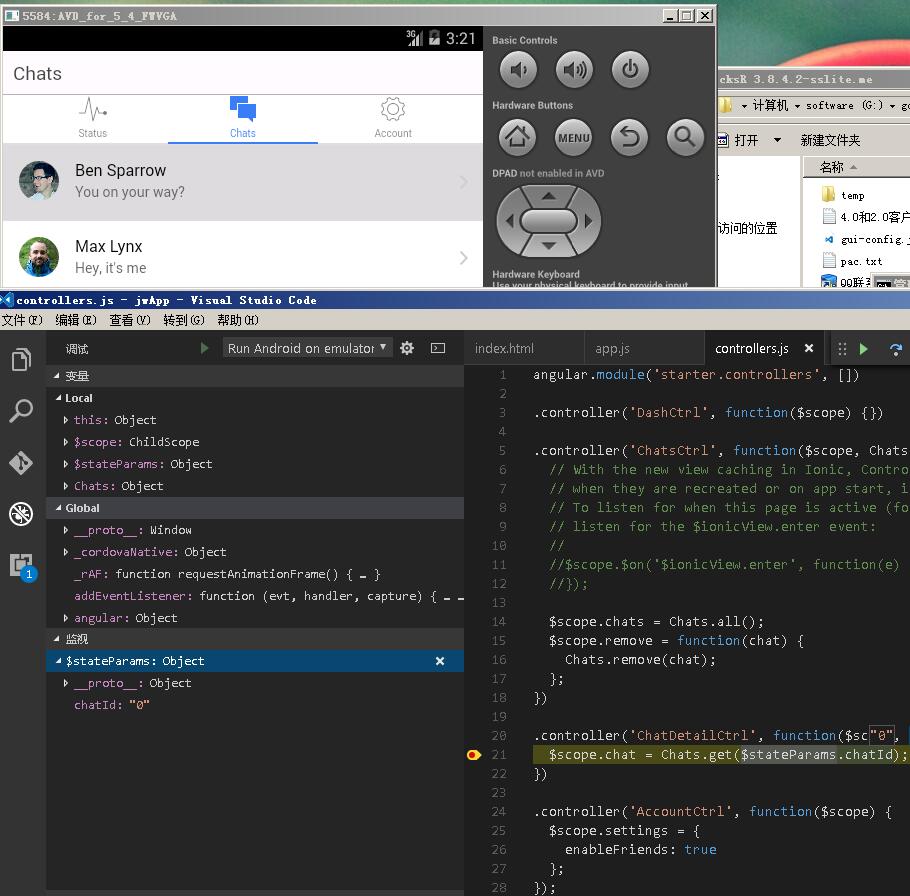
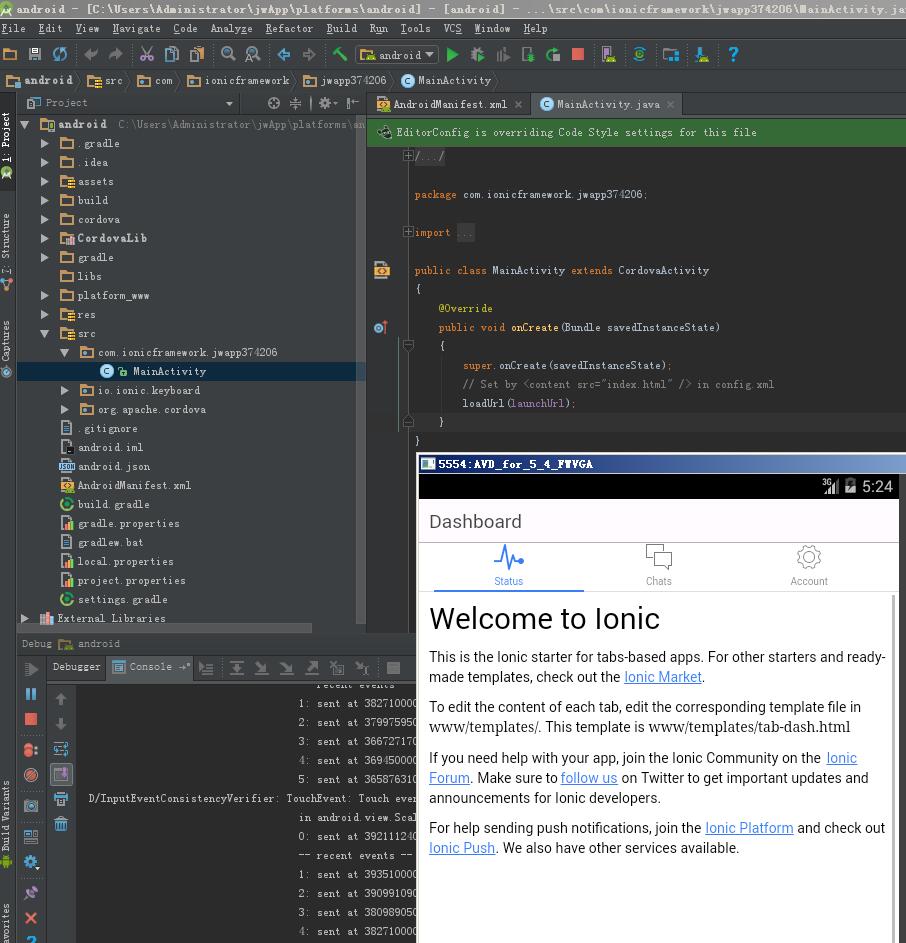
现在回到vscode里来,用vscode打开app文件夹,点击debug,Run Android on emulator 这样就会启动一个模拟器,开始跑app。前提你得先建了一个模拟器,怎么建我就不说了吧。在vscode里挖个断点,能断上,这样就能调试了,当然ionic是可以在网页上及时显示运行的,这个搜索一下都有的。
再去android studio 里转一下,导入platforms/android文件夹,问题不大,也能跑跑,如果是新安装的AS,一开始会联网gradle下载相应文件,然后就OK可以玩了。
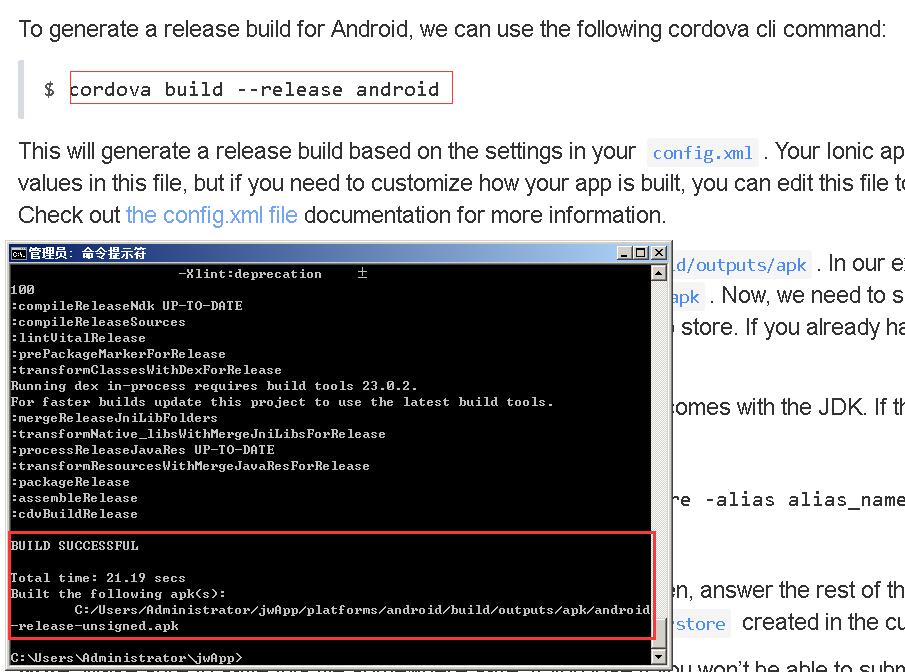
能跑,能断点,大伙都开心,中间怎么开发怎么玩,就不说了,玩好后的生成发布得说一下,网上其他文章一般只搭环境,不管后面死活,这样是不对的,一条龙服务必须要有。先是Release一个没签名的apk。然后就是用jdk里的工具,生成证书,打个码,性能对齐一下。就算完工了。
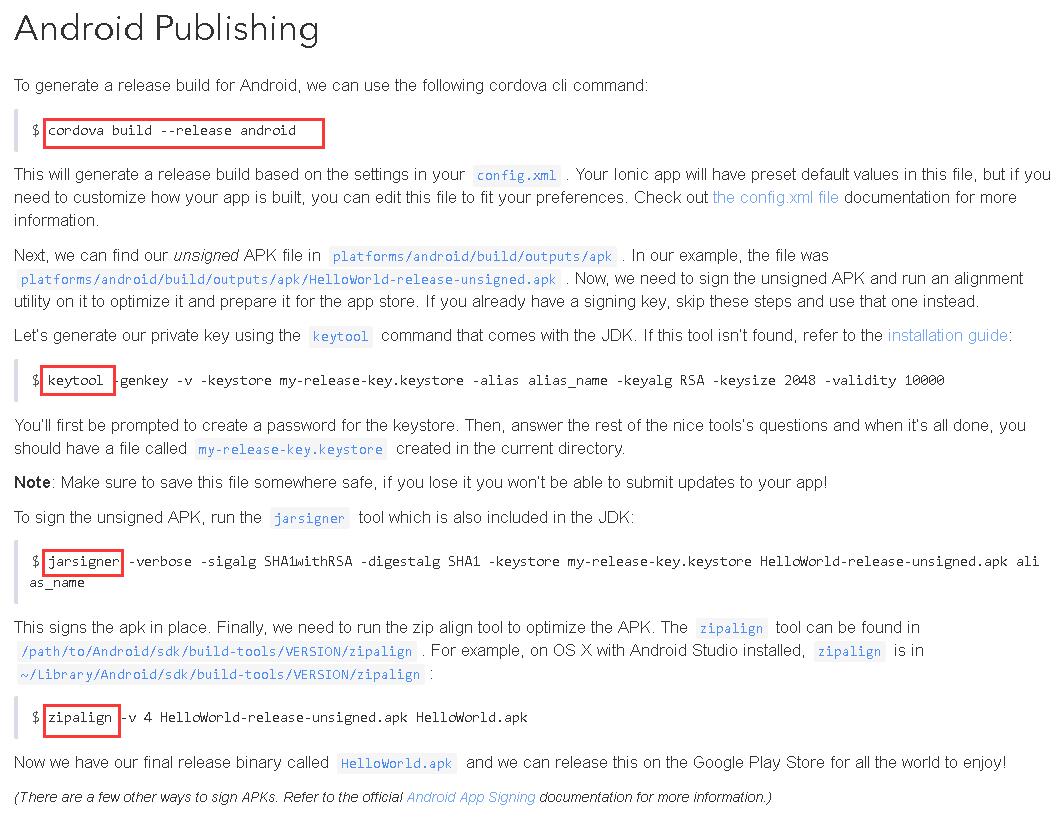
最后的工作就直接上官方原文了,一目了然





































 2804
2804

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








