①不管是页面元素的选择还是内置功能函数,都是用“$”起始的;
②$就是一个jQuery对象;
③$是jquery的缩写; $===jQuery;// 相等、恒等;
④
$(function(){
alert($); // jQuery对象的内部
alert($()); // 返回的jQuery对象
alert($('#box')).css('color','red')); // 返回的jQuery对象
-----------------------------------------------------------------------
$('#box').css('color','red').css('font-size','200px'); // jQuery的代码模式是采用的连缀方式,可以不停的连续使用功能函数
});
=========================================
$(function(){
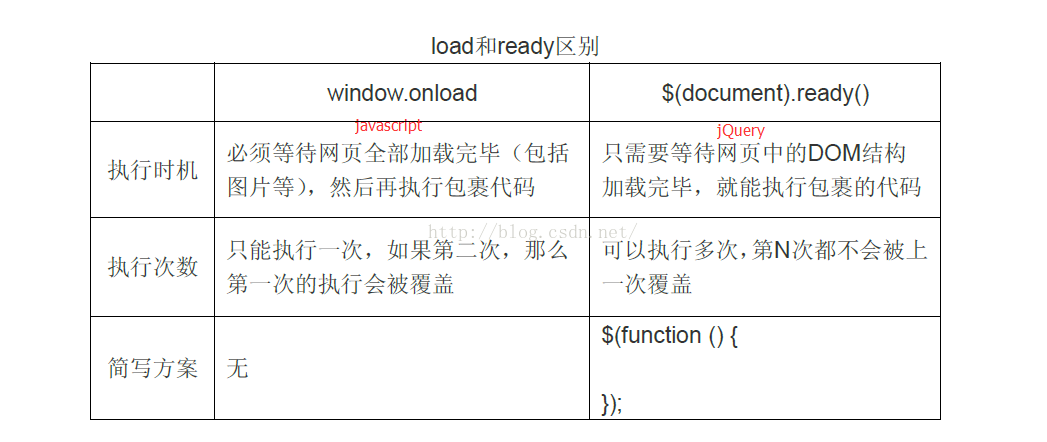
简化 《《====== $(document).ready(function () {});
});
必须这段代码进行首尾包裹,功能函数才能实现;
原因:jQuery库文件是在body元素之前加载的,必须等待所有的 DOM元素加载后,延迟支持DOM操作,否则无法获取到。
⑤
window.onload = function () {}; //JavaScript等待加载
$(document).ready(function () {}); //jQuery等待加载
⑥获取原生的DOM 对象
alert($('#box').get(0)); //ID 元素的第一个原生DOM
⑦多个库之间的冲突
var $$ = jQuery; //创建一个$$的jQuery 对象,避免$冲突























 682
682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








