Vue项目中封装过axios
通过.then、.catch()处理
这块需要跟服务端约定接口响应全局码,从而统一处理登录校验失败,无权限,成功等结果
比如有些服务端对于登录校验失败,无权限,成功等返回的响应码都是200,在响应体内返回的状态码分别是20001,20002,10000,在then()中处理
比如有些服务端对于登录校验失败,无权限,成功响应码返回401,403,200,在catch()中处理 (以下代码cv即食)
src/utils/https.js
import axios from 'axios'
import { Message } from "element-ui";
export const callApi = ({
...
}) => {
...
return axios({
url: fullUrl,
...newOptions,
})
.then((response) => {
const { data } = response
if (data.code === 'xxx') {
// 与服务端约定
// 登录校验失败
} else if (data.code === 'xxx') {
// 与服务端约定
// 无权限
router.replace({ path: '/403' })
} else if (data.code === 'xxx') {
// 与服务端约定
return Promise.resolve(data)
} else {
const { message } = data
if (!errorMsgObj[message]) {
errorMsgObj[message] = message
}
setTimeout(debounce(toastMsg, 1000, true), 1000)
return Promise.reject(data)
}
})
.catch((error) => {
if (error.response) {
const { data } = error.response
const resCode = data.status
const resMsg = data.message || '服务异常'
// if (resCode === 401) { // 与服务端约定
// // 登录校验失败
// } else if (data.code === 403) { // 与服务端约定
// // 无权限
// router.replace({ path: '/403' })
// }
if (!errorMsgObj[resMsg]) {
errorMsgObj[resMsg] = resMsg
}
setTimeout(debounce(toastMsg, 1000, true), 1000)
const err = { code: resCode, respMsg: resMsg }
return Promise.reject(err)
} else {
const err = { type: 'canceled', respMsg: '数据请求超时' }
return Promise.reject(err)
}
})
}
src/utils/debounce.js
export const debounce = (func, timeout, immediate) => {
let timer
return function () {
let context = this
let args = arguments
if (timer) clearTimeout(timer)
if (immediate) {
var callNow = !timer
timer = setTimeout(() => {
timer = null
}, timeout)
if (callNow) func.apply(context, args)
} else {
timer = setTimeout(function () {
func.apply(context, args)
}, timeout)
}
}
}
具体使用
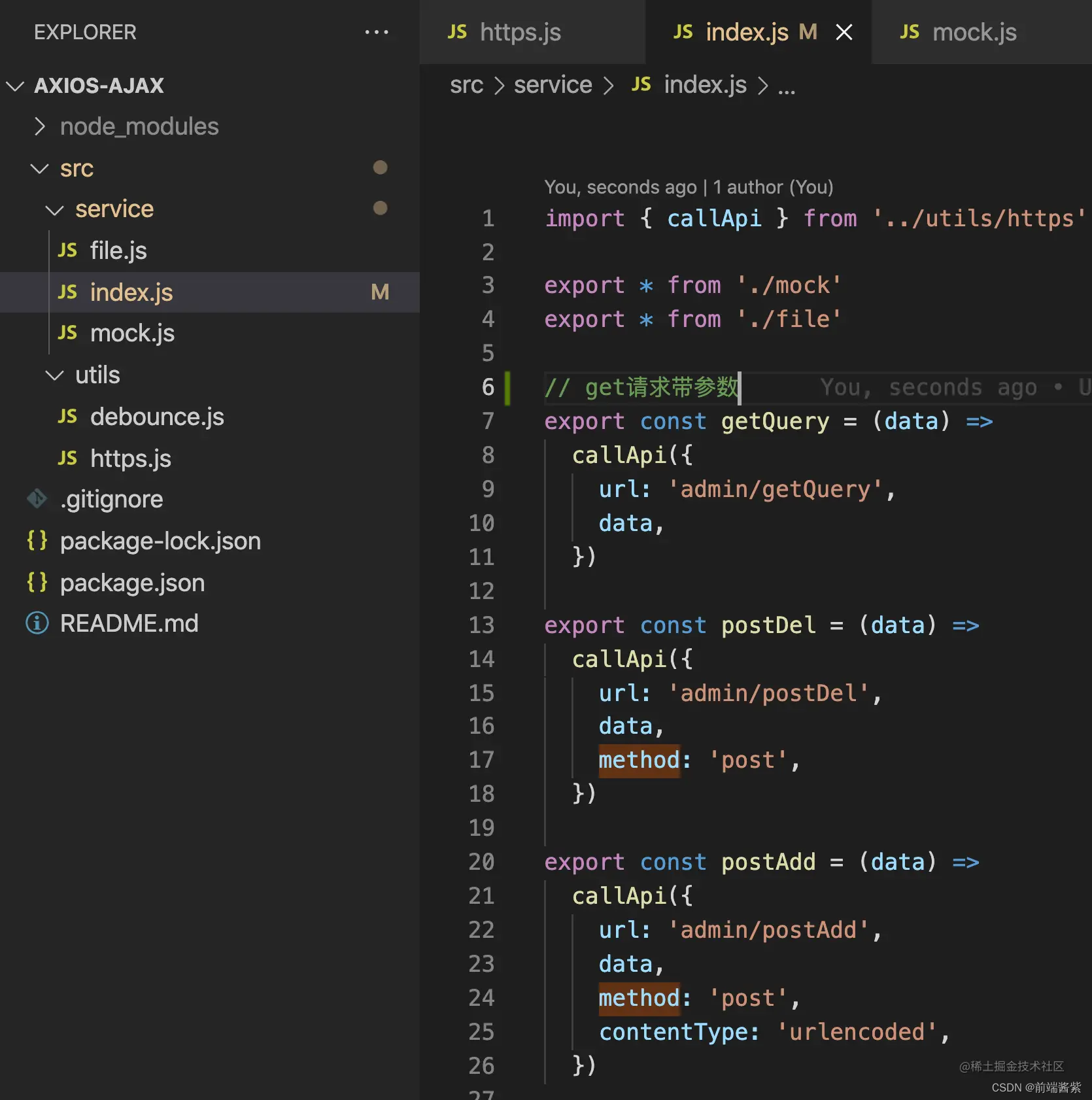
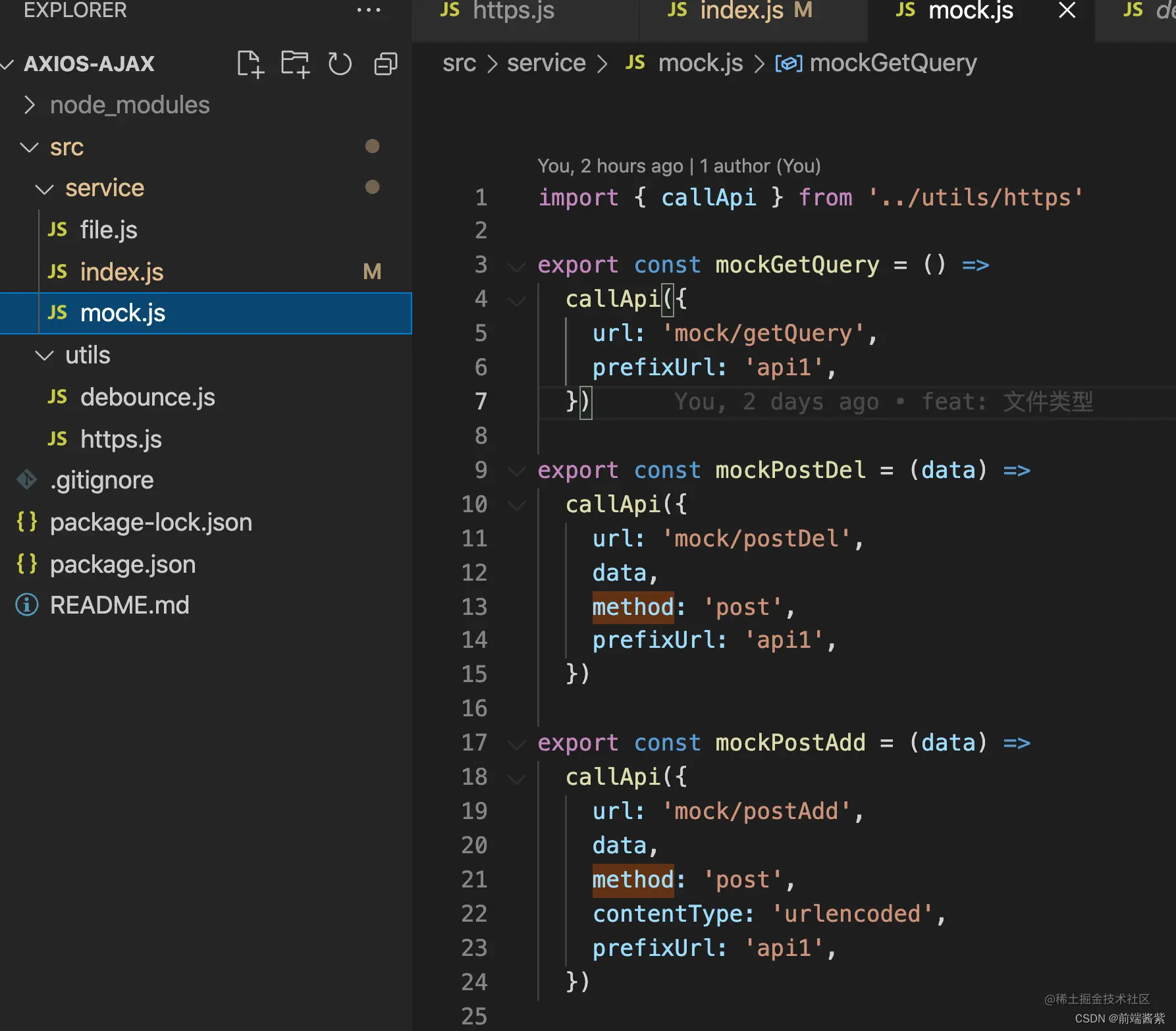
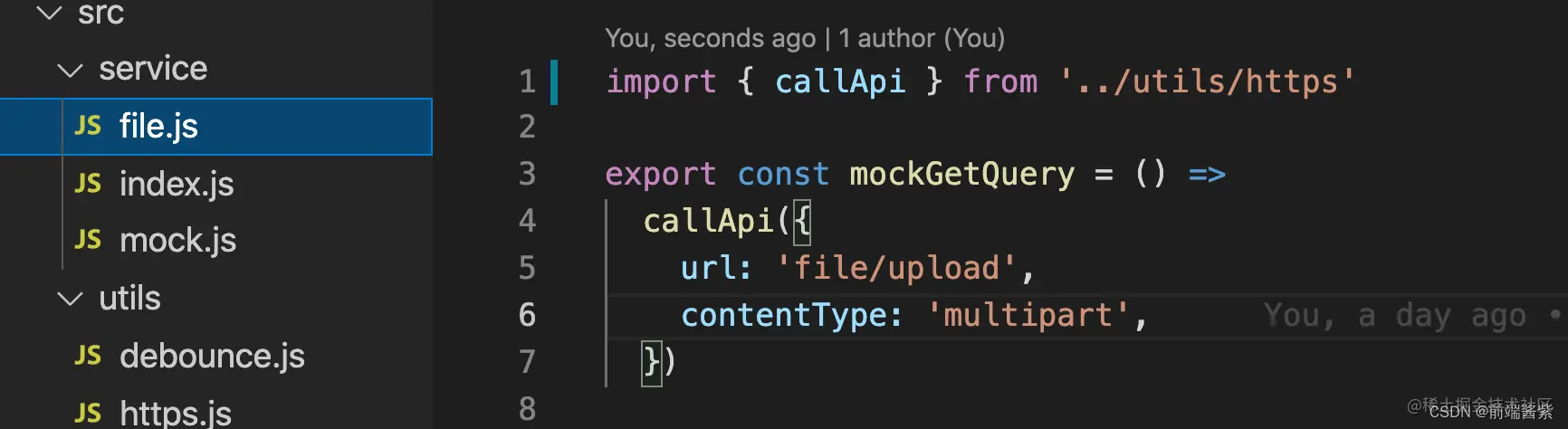
api管理文件在目录src/service下,index.js文件暴露其他模块,其他文件按功能模块划分文件
get请求带参数

自定义前缀代理不同服务

文件类型处理

转自:https://juejin.cn/post/6999932338566070308


























 3408
3408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










