VScode 设置 vue代码片段
(以下代码cv即食)
在 xxx.vue 空文件里输入
vue2然后 tab一下就能初始化代码框架
1.点击VScode左下角设置

2.找到 vue.json的选项

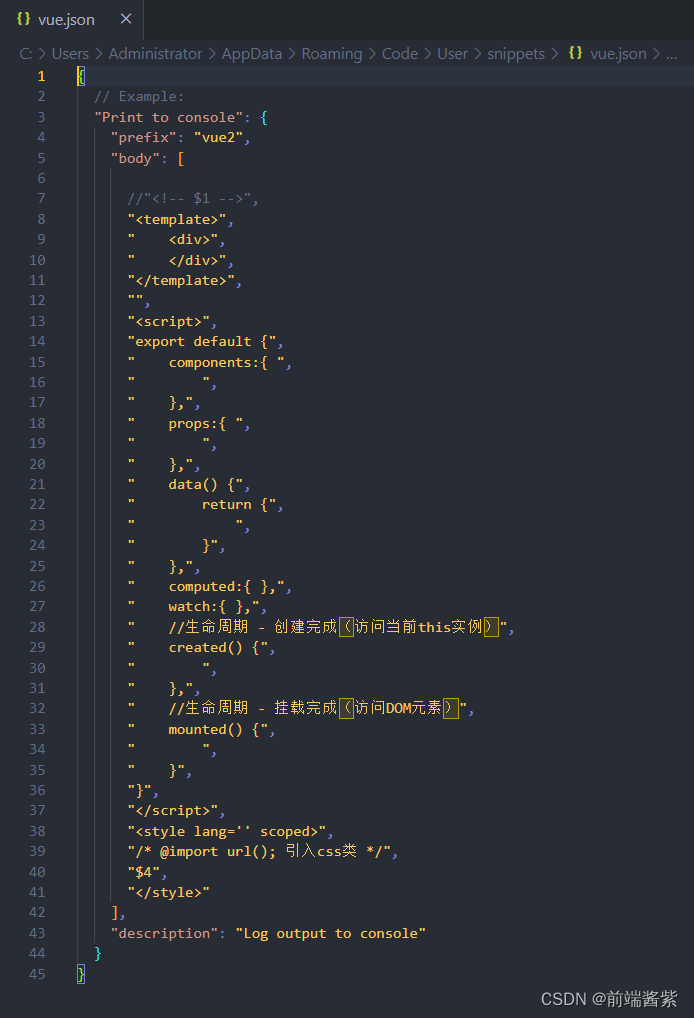
3.把下面的代码粘贴进去就行了

代码片段 也可自行修改
{
// Example:
"Print to console": {
"prefix": "vue2",
"body": [
"<template>",
" <div>",
"",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" components:{ ",
" ",
" },",
" props:{ ",
" ",
" },",
" data() {",
" return {",
" ",
" }",
" },",
" computed:{ },",
" watch:{ },",
" created() {",
" ",
" },",
" mounted() {",
" ",
" },",
" methods: {",
"",
" }",
"}",
"</script>",
"<style scoped>",
"$4",
"</style>"
],
"description": "Log output to console"
}
}























 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










