当安装完GWT插件后,会在工具条出现一个用GWT插件图标
在这个图标下创建web application工程
1.输入工程名"gwtproject"
2.起一个包名“com.xxxx”
3.确保选中“Use Google Web Toolkit”和“Use default SDK (GWT)”
4.确保选中“Use Google App Engine”和“Use default SDK (App Engine)”
5.点finish按钮
创建的工程是一个自带Sample的项目

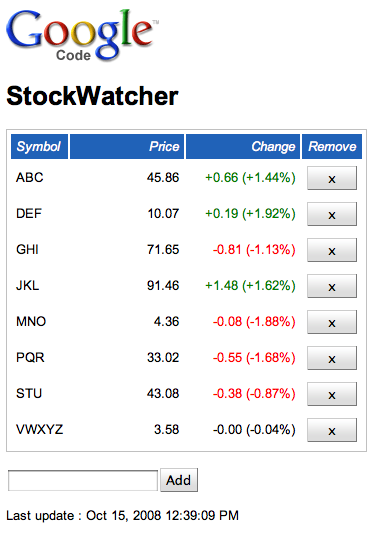
下面按照Google的GWT教程实现一个叫StockWatcher的工程。

从UI的需求来看:
1.需要一个table存放数据
2.两个按钮,一个是add用来添加股票,另一个是删除。
3.一个输入框用来输入股票代号
4.一个时间戳用来显示最后一个更新的时间。
设计团队建议:
1.一个logo
2.一个header
3.根据股票价格升降改变颜色
GWT不是让你如何实现你的HTML页面,一个GWT应用既可以实现一个整个浏览器页面中的所有实现,
也可以可以嵌入到页面中实现某一个窗口部件的实现。
在这个StockWatcher例子中可以看到,既有静态元素,也有动态元素。除了Goolge Code logo和header中d "StockWatcher"是静态的元素,其他的
控件元素都是用GWT的Widgets和Panels实现的。
具体代码的实现Google讲的很详细:https://developers.google.com/web-toolkit/doc/latest/tutorial/create






















 1854
1854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








