一、文本属性
(一)设置文本水平位置
1、text-align属性:属性值有 left/right/center/justify
(1)left 是让文本在左边显示
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
div{
width: 500px;
height: 100px;
border: 1px solid #ccc;
text-align: left;
/* text-align: right; */
/* text-align: center; */
/* text-align: justify; */
}
</style>
</head>
<body>
<div>今天天气真好</div>
</body>
</html>
运行结果:

(2)right 是让文本在右边显示
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
div{
width: 500px;
height: 100px;
border: 1px solid #ccc;
/* text-align: left; */
text-align: right;
/* text-align: center; */
/* text-align: justify; */
}
</style>
</head>
<body>
<div>今天天气真好</div>
</body>
</html>
运行结果:

(3)center 是让文本水平居中显示
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
div{
width: 500px;
height: 100px;
border: 1px solid #ccc;
/* text-align: left; */
/* text-align: right; */
text-align: center;
/* text-align: justify; */
}
</style>
</head>
<body>
<div>今天天气真好</div>
</body>
</html>
运行结果:

(4)justify 让文本对齐
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
div{
width: 500px;
height: 100px;
border: 1px solid #ccc;
/* text-align: left; */
/* text-align: right; */
/* text-align: center; */
text-align: justify;
}
</style>
</head>
<body>
<div>今天天气真好今天天气真好今天天气真好今天天气真好今天天气真好今天天气真好今天天气真好
今天天气真好今天天气真好今天天气真好今天天气真好今天天气真好今天天气真好今天天气真好
</div>
</body>
</html>
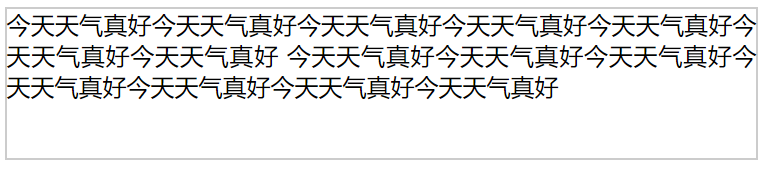
运行结果:
没有加justify属性值得时候的结果图:

加justify属性值得时候的结果图:

(二)修饰文本属性
text-decoration属性 属性值有:underline,line-through.
1.underline 就是在文本中加下划线。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
div{
width: 500px;
height: 100px;
border: 1px solid #ccc;
text-decoration: underline;
}
</style>
</head>
<body>
<div>今天天气真好
</div>
</body>
</html>
运行结果:
![]()
2、line-through 在文本中添加删除线
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
div{
width: 500px;
height: 100px;
border: 1px solid #ccc;
text-decoration: line-through;
}
</style>
</head>
<body>
<div>今天天气真好
</div>
</body>
</html>
运行结果:
![]()
(三)设置位置的垂直位置
1、line-height(行高)
(1)两行文本基线与基线之间的间距
(2)较好的体验值 (1.5/150%/1.5em 1em=16px)
2、vertical-align
(1)baseline(对基线对齐)/middle(对中线对齐)/top(对顶线对齐)/bottom(对底线对齐)
(2)此属性对块级元素无效。
3、怎么区分一行文本的四条线
根据小写字母x,x字母交叉的位置为中线。x踩住的位置属于基线。
二、背景
(一)background-color 设置背景颜色
(二)background-repeat 设置背景图片是否平铺。
(三)background-position 设置背景图片的位置
(四)background-image 设置获取背景图片的路径
(五)background-size 设置背景的大小
(六)精灵图 制作 与 使用
(七)滑动门 利用图片默认平铺实现
三、浮动
(一)float属性 属性值有left/right
(二)清除浮动 clear:both;
(三)浮动让元素脱离正常的文档流
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>08.css.浮动.html</title>
<style>
div{
width:100px;
height: 100px;
}
.red{
background-color: red;
}
.green{
background-color: green;
}
/*设置元素靠左*/
.f_left{
float: left;
}
.blue{
background-color: blue;
}
/*设置元素靠右*/
.f_right{
float: right;
}
/*清除浮动*/
.clear{
display:block;
clear:both;
}
</style>
</head>
<body>
<div class="f_right red">1</div>
<div class="f_right green">2</div>
<div class="f_right blue">3</div>
<span class="clear"></span>
</body>
</html>运行结果:

四、定位
(一)设置页面元素在指定的位置的一个属性
(二)position
position:relative 相对定位
position:absolute 绝对定位
position:fixed 固定定位
position:static 静态定位
(三)定位位置
1、top (上)
2、bottom (下)
3、left (左)
4、 right (右)
代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>05.css.定位。.html</title>
<style>
.parent{
/* 相对定位 父元素*/
/*子绝父相 不是权威的*/
position: absolute;
width: 600px;
height: 600px;
background-color: #ccc;
margin: 50px 100px;
}
.parent > div{
width: 100px;
height: 100px;
}
.parent > div.red{
background-color: red;
}
.parent > div.blue{
background-color: blue;
/*绝对定位 子元素*/
position: absolute;
top: 100px;
left: 0;
}
</style>
</head>
<body>
<div class="parent">
<div class="son red">1</div>
<div class="son blue">2</div>
</div>
</body>
</html>运行结果:






















 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








