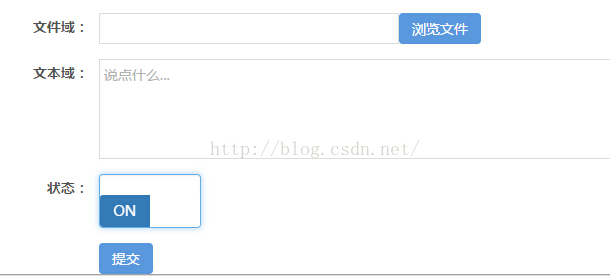
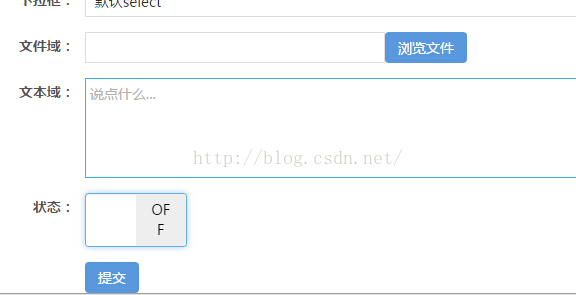
问题如下图:
* {
word-wrap: break-word;
}
意思是所有元素文字在一行放不下的时候采取策略为把词语断开。
2中解决办法:
1.想办法找到上面的css所在文件,然后去掉它。不推荐。
2.比较好的办法是:重写bootstrap-switch.css
.bootstrap-switch .bootstrap-switch-handle-off {
text-align: center;
z-index: 1;
<span style="color:#ff6666;">word-wrap: normal;
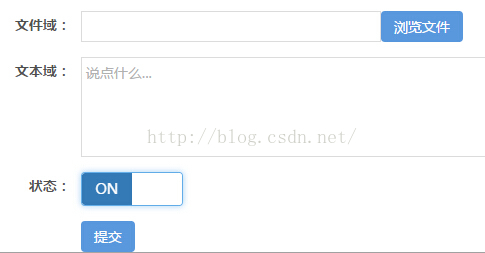
</span>}红色部分为新增的地方。这样也可以解决问题!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








