在最近我们的项目中有一个小的地方使用到了Spinner,但是android 原生的样式很丑,本来打算在网上找找有没有办法直接修改样式能完成修改,最后没有找到合适的办法,在网上看到有人使用自定义Spinner 的方法进行了解决,我也采用这样的方法解决下。
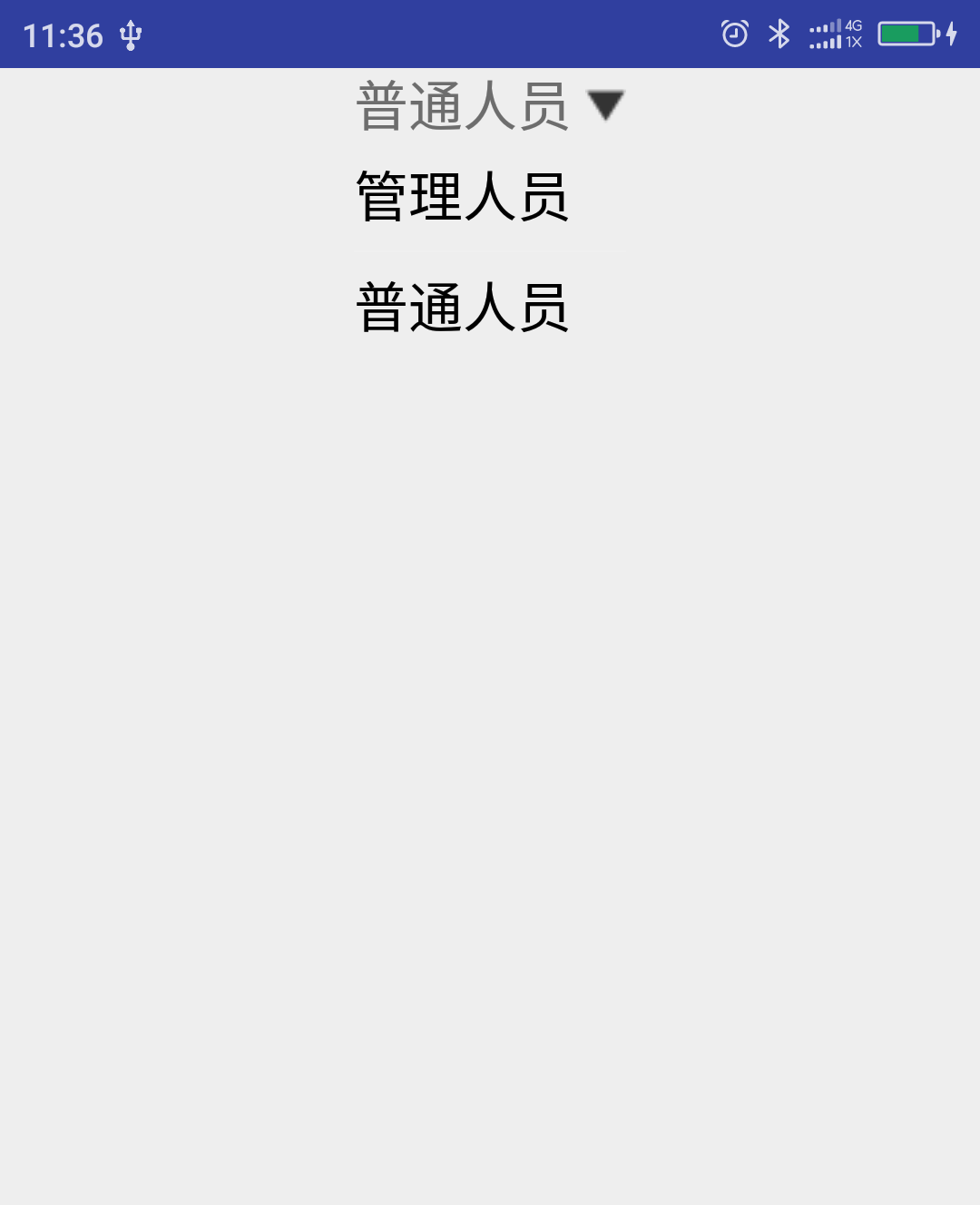
我实现的效果如下图所示:

在这里我使用的展示popupwindow 的 listview 比较难看,大家可以按照自己的需求进行变化,做成更漂亮的效果,下面是我的实现的思路,附有主要代码,全部的代码在github上,文章的后面会有链接。
在我们的主界面上我们使用一个TextView来显示我们所要显示的内容,下拉的图标是使用TextView的drawableRight 来实现的,其中drawablewomen 还可以设置相应的Padding,主页面的代码比较简单:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.example.administrator.myspinnerpopupwindow.MainActivity"
tools:showIn="@layout/activity_main">
<TextView
android:id="@+id/spinner_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:drawableRight="@drawable/sj"
android:drawablePadding="5dp"
android:textSize="20sp"
android:text="Hello World!" />
</LinearLayout>主页面的Java代码如下:
package com.example.administrator.myspinnerpopupwindow;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCom







 本文介绍如何在Android项目中,因原生Spinner样式不佳,通过PopupWindow和ListView实现自定义Spinner效果。展示了实现思路及关键代码,包括TextView替代Spinner、DrawableRight设置下拉图标,同时提供GitHub项目的链接。
本文介绍如何在Android项目中,因原生Spinner样式不佳,通过PopupWindow和ListView实现自定义Spinner效果。展示了实现思路及关键代码,包括TextView替代Spinner、DrawableRight设置下拉图标,同时提供GitHub项目的链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 288
288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








