凡夫俗子只关心如何去打发时间,而略具才华的人却考虑如何应用时间。 ——叔本华
BlurimageActivity.java代码:
package com.siso.crazyworld;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import com.siso.crazyworld.utils.APP;
import com.siso.crazyworld.utils.FastBlurUtil;
public class BlurimageActivity extends AppCompatActivity {
ImageView image;
EditText edit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_blurimage);
image = (ImageView) findViewById(R.id.image);
edit = (EditText) findViewById(R.id.edit);
findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String pattern = edit.getText().toString();
int scaleRatio = 0;
if (TextUtils.isEmpty(pattern)) {
scaleRatio = 0;
} else if (scaleRatio < 0) {
scaleRatio = 10;
} else {
scaleRatio = Integer.parseInt(pattern);
}
Resources res = getResources();
Bitmap scaledBitmap = BitmapFactory.decodeResource(res, R.drawable.filter);
Bitmap blurBitmap = FastBlurUtil.toBlur(scaledBitmap, scaleRatio);
image.setScaleType(ImageView.ScaleType.CENTER_CROP);
image.setImageBitmap(blurBitmap);
}
});
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final String pattern = edit.getText().toString();
final String url =
"http://b.hiphotos.baidu.com/album/pic/item/caef76094b36acafe72d0e667cd98d1000e99c5f.jpg?psign=e72d0e667cd98d1001e93901213fb80e7aec54e737d1b867";
new Thread(new Runnable() {
@Override
public void run() {
int scaleRatio = 0;
if (TextUtils.isEmpty(pattern)) {
scaleRatio = 0;
} else if (scaleRatio < 0) {
scaleRatio = 10;
} else {
scaleRatio = Integer.parseInt(pattern);
}
final Bitmap blurBitmap2 = FastBlurUtil.GetUrlBitmap(url, scaleRatio);
APP.runOnUIThread(new Runnable() {
@Override
public void run() {
image.setScaleType(ImageView.ScaleType.CENTER_CROP);
image.setImageBitmap(blurBitmap2);
}
});
}
}).start();
}
});
}
}
activity_blurimage.xml内容:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/image2"
android:layout_width="match_parent"
android:layout_height="220dp"
android:scaleType="centerCrop"
android:background="@drawable/filter"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:hint="输入模糊度"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="转化毛玻璃"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"
android:text="转化网络图片毛玻璃"/>
</LinearLayout>
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="240dp"
android:layout_below="@+id/image2"
/>
</LinearLayout>
utils文件夹下APP.java代码:
package com.siso.crazyworld.utils;
import android.app.Application;
import android.os.Handler;
public class APP extends Application {
private static APP sInstance;
public static APP getInstance() {
return sInstance;
}
/**
* 在主线程中刷新UI的方法
*
* @param r
*/
public static void runOnUIThread(Runnable r) {
APP.getMainHandler().post(r);
}
/**
* app的入口函数
*/
@Override
public void onCreate() {
super.onCreate();
sInstance = this;
mHandler = new Handler();
}
private static Handler mHandler;
public static Handler getMainHandler() {
return mHandler;
}
}
FastBlurUtil.cs代码:
package com.siso.crazyworld.utils;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import java.io.BufferedInputStream;
import java.io.BufferedOutputStream;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URL;
public class FastBlurUtil {
/**
* 根据imagepath获取bitmap
*/
/**
* 得到本地或者网络上的bitmap url - 网络或者本地图片的绝对路径,比如:
* A.网络路径: url="http://blog.foreverlove.us/girl2.png" ;
* B.本地路径:url="file://mnt/sdcard/photo/image.png";
* C.支持的图片格式 ,png, jpg,bmp,gif等等
* @param url
* @return
*/
public static int IO_BUFFER_SIZE = 2 * 1024;
public static Bitmap GetUrlBitmap(String url, int scaleRatio) {
int blurRadius = 8;
if (scaleRatio <= 0) {
scaleRatio = 10;
}
Bitmap originBitmap = null;
InputStream in = null;
BufferedOutputStream out = null;
try {
in = new BufferedInputStream(new URL(url).openStream(), IO_BUFFER_SIZE);
final ByteArrayOutputStream dataStream = new ByteArrayOutputStream();
out = new BufferedOutputStream(dataStream, IO_BUFFER_SIZE);
copy(in, out);
out.flush();
byte[] data = dataStream.toByteArray();
originBitmap = BitmapFactory.decodeByteArray(data, 0, data.length);
Bitmap scaledBitmap = Bitmap.createScaledBitmap(originBitmap,
originBitmap.getWidth() / scaleRatio,
originBitmap.getHeight() / scaleRatio,
false);
Bitmap blurBitmap = doBlur(scaledBitmap, blurRadius, true);
return blurBitmap;
} catch (IOException e) {
e.printStackTrace();
return null;
}
}
private static void copy(InputStream in, OutputStream out)
throws IOException {
byte[] b = new byte[IO_BUFFER_SIZE];
int read;
while ((read = in.read(b)) != -1) {
out.write(b, 0, read);
}
}
public static Bitmap toBlur(Bitmap originBitmap, int scaleRatio) {
int blurRadius = 8;
if (scaleRatio <= 0) {
scaleRatio = 10;
}
Bitmap scaledBitmap = Bitmap.createScaledBitmap(originBitmap,
originBitmap.getWidth() / scaleRatio,
originBitmap.getHeight() / scaleRatio,
false);
Bitmap blurBitmap = doBlur(scaledBitmap, blurRadius, true);
return blurBitmap;
}
public static Bitmap doBlur(Bitmap sentBitmap, int radius, boolean canReuseInBitmap) {
Bitmap bitmap;
if (canReuseInBitmap) {
bitmap = sentBitmap;
} else {
bitmap = sentBitmap.copy(sentBitmap.getConfig(), true);
}
if (radius < 1) {
return (null);
}
int w = bitmap.getWidth();
int h = bitmap.getHeight();
int[] pix = new int[w * h];
bitmap.getPixels(pix, 0, w, 0, 0, w, h);
int wm = w - 1;
int hm = h - 1;
int wh = w * h;
int div = radius + radius + 1;
int r[] = new int[wh];
int g[] = new int[wh];
int b[] = new int[wh];
int rsum, gsum, bsum, x, y, i, p, yp, yi, yw;
int vmin[] = new int[Math.max(w, h)];
int divsum = (div + 1) >> 1;
divsum *= divsum;
int dv[] = new int[256 * divsum];
for (i = 0; i < 256 * divsum; i++) {
dv[i] = (i / divsum);
}
yw = yi = 0;
int[][] stack = new int[div][3];
int stackpointer;
int stackstart;
int[] sir;
int rbs;
int r1 = radius + 1;
int routsum, goutsum, boutsum;
int rinsum, ginsum, binsum;
for (y = 0; y < h; y++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
for (i = -radius; i <= radius; i++) {
p = pix[yi + Math.min(wm, Math.max(i, 0))];
sir = stack[i + radius];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rbs = r1 - Math.abs(i);
rsum += sir[0] * rbs;
gsum += sir[1] * rbs;
bsum += sir[2] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
}
stackpointer = radius;
for (x = 0; x < w; x++) {
r[yi] = dv[rsum];
g[yi] = dv[gsum];
b[yi] = dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (y == 0) {
vmin[x] = Math.min(x + radius + 1, wm);
}
p = pix[yw + vmin[x]];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[(stackpointer) % div];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi++;
}
yw += w;
}
for (x = 0; x < w; x++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
yp = -radius * w;
for (i = -radius; i <= radius; i++) {
yi = Math.max(0, yp) + x;
sir = stack[i + radius];
sir[0] = r[yi];
sir[1] = g[yi];
sir[2] = b[yi];
rbs = r1 - Math.abs(i);
rsum += r[yi] * rbs;
gsum += g[yi] * rbs;
bsum += b[yi] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
if (i < hm) {
yp += w;
}
}
yi = x;
stackpointer = radius;
for (y = 0; y < h; y++) {
pix[yi] = (0xff000000 & pix[yi]) | (dv[rsum] << 16) | (dv[gsum] << 8) | dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (x == 0) {
vmin[y] = Math.min(y + r1, hm) * w;
}
p = x + vmin[y];
sir[0] = r[p];
sir[1] = g[p];
sir[2] = b[p];
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[stackpointer];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi += w;
}
}
bitmap.setPixels(pix, 0, w, 0, 0, w, h);
return (bitmap);
}
}
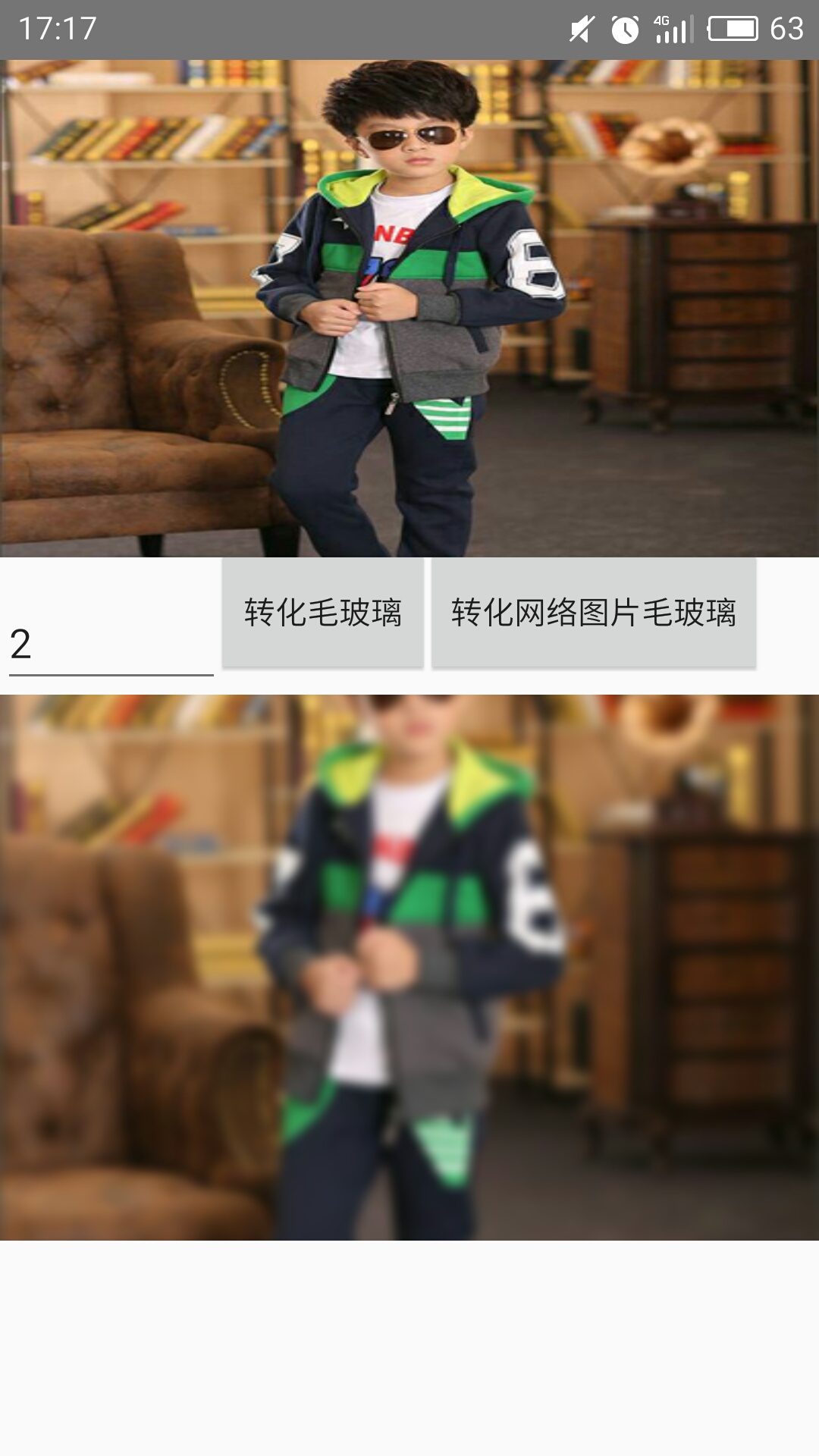
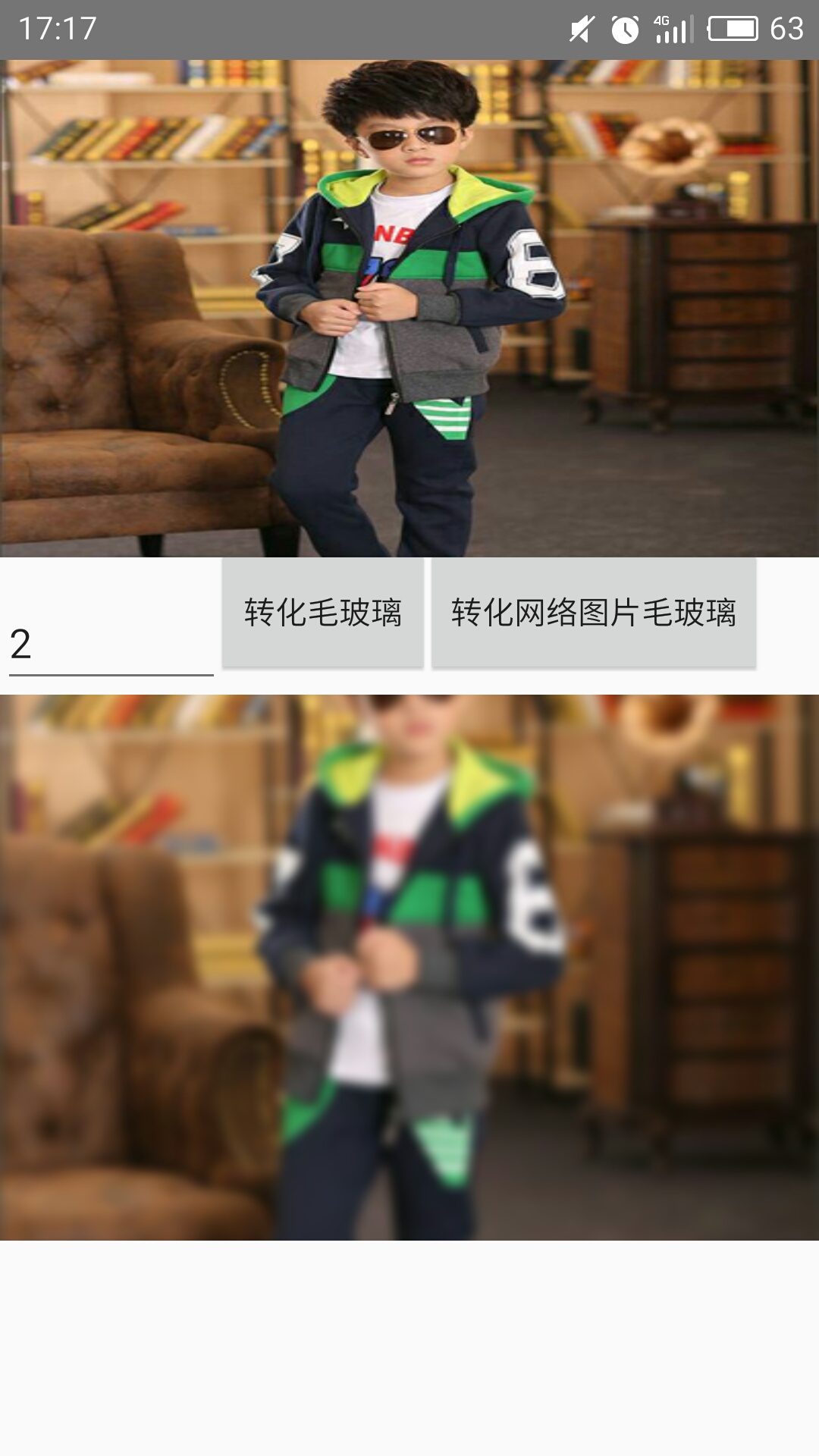
运行结果如图:
























 2415
2415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








