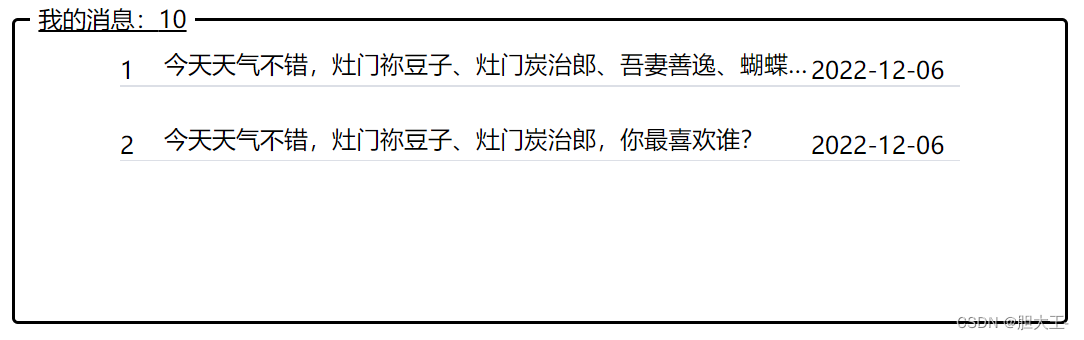
设置文本溢出内容显示省略号
完整代码如下:
<template>
<div class="border">
<div class="border-title">
<span>我的消息:</span>
<span>10</span>
</div>
<div class="text">
<div v-for="(item,index) in arrayText"
:key="index">
<span>{{index + 1}}</span>
<span class="text-name">{{item.text}}</span>
<span>{{item.time}}</span>
<el-divider></el-divider>
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
arrayText: [
{
text: '今天天气不错,灶门祢豆子、灶门炭治郎、吾妻善逸、蝴蝶叶枝,你最喜欢谁?',
time: '2022-12-06'
},
{
text: '今天天气不错,灶门祢豆子、灶门炭治郎,你最喜欢谁?',
time: '2022-12-06'
}
]
}
}
}
</script>
<style scoped lang="less">
.border {
width: 700px;
height: 200px;
margin-top: 30px;
margin-left: 20px;
border: 2px solid black;
border-radius: 4px;
}
.border-title {
width: 110px;
height: 30px;
background: white;
text-align: center;
margin-top: -12px;
margin-left: 10px;
text-decoration: underline;
}
.text {
width: 80%;
height: 200px;
margin-left: 10%;
}
.text-name {
margin-left: 20px;
//span是行内元素不能设置width宽度,块级元素独占一行,所以只能设置成行内块级元素
display: inline-block;
//设置文字显示的宽度
width: 77%;
//溢出内容隐藏
overflow: hidden;
//强制文本在一行显示,不能换行
white-space: nowrap;
//当对象内文本溢出时显示省略标志
text-overflow: ellipsis;
}
.el-divider--horizontal {
margin-top: 0px;
}
</style>
设置文本溢出内容显示省略号:
给sapn加一个:title:
<span class="text-name" :title="item.text">{{item.text}}</span>
效果如下:























 819
819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








