
一.需求
最近公司需要一个身份证读卡功能的需求,不过用这个需求必须在本地电脑下载一个压缩包去安装这个软件
1.正常来说我们就直接请求后台写的接口
// 点击查看文档
async handleText() {
let res = await this.$http.get('/qh/download.do')
console.log(res)
},
这样写的话。会过来一些乱码样子的东西

这并不是我们想要的东西,也不能自动下载什么东西
2.然后我们现在给axios添加一个{responseType: ‘blob’, // 设置响应数据类型}
// 点击查看文档
async handleText() {
let res = await this.$http.get('/qh/download.do', {
responseType: 'blob', // 设置响应数据类型
})
console.log(res)
},
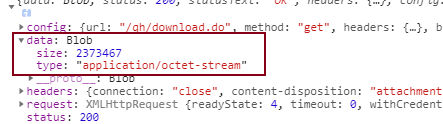
这样写我们会得到下面的值

做到这里我已经完成了一大半了,这就是我们想要的值、
3.我们得到这些值,进行下一步操作
// 点击查看文档
async handleText() {
let res = await this.$http.get('/qh/download.do', {
responseType: 'blob', // 设置响应数据类型
})
console.log(res)
const data = res.data
let url = window.URL.createObjectURL(data) // 将二进制文件转化为可访问的url
var a = document.createElement('a')
document.body.appendChild(a)
a.href = url
a.download = 'cvr-100uc-driver.zip'//这里后台写什么后缀名格式,你就写什么
a.click() // 模拟点击下载
window.URL.revokeObjectURL(url)
},
做到这里就OK了,有不知道的代码就直接复制过去就行

本文章对你有帮助记得点赞!祝各位老板,前程似锦,万事如意,财源滚滚






















 5383
5383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








