出处:http://blog.csdn.net/yihui823/article/details/6702273
修正说明:
此文章是我写的第一篇,当时的确少考虑很多内容。
后来也一直没有再回头看,再后来,看到评论多是负面的,也就心懒了,这个系列就没再写下去了。
今天重新把文章修改一下。完全没有错不敢说,只是把当年漏写的一些内容再补进去吧。
评论不删不改,大家自己看吧。
我写的文章,基本都是面向新手的,所以没有很多高深的玩法(我自己也不擅长啦,我也不是高手)。
所以新手看我的文章,入门即可,高深的内容不在我这里,我的庙小,装不下大神。
FrameLayout是最简单的布局了。所有放在布局里的控件,都按照层次堆叠在屏幕的左上角。后加进来的控件覆盖前面的控件。
在FrameLayout布局里,定义任何空间的位置相关的属性都毫无意义。控件自动的堆放在左上角,根本不听你的控制。
看以下的例子:
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="50sp"
- android:textColor="#000000"
- android:text="第一层"/>
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="40sp"
- android:textColor="#ffff00"
- android:text="第二层"/>
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="30sp"
- android:textColor="#ff00ff"
- android:text="第三层"/>
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="20sp"
- android:textColor="#00ffff"
- android:text="第四层"/>
- </FrameLayout>
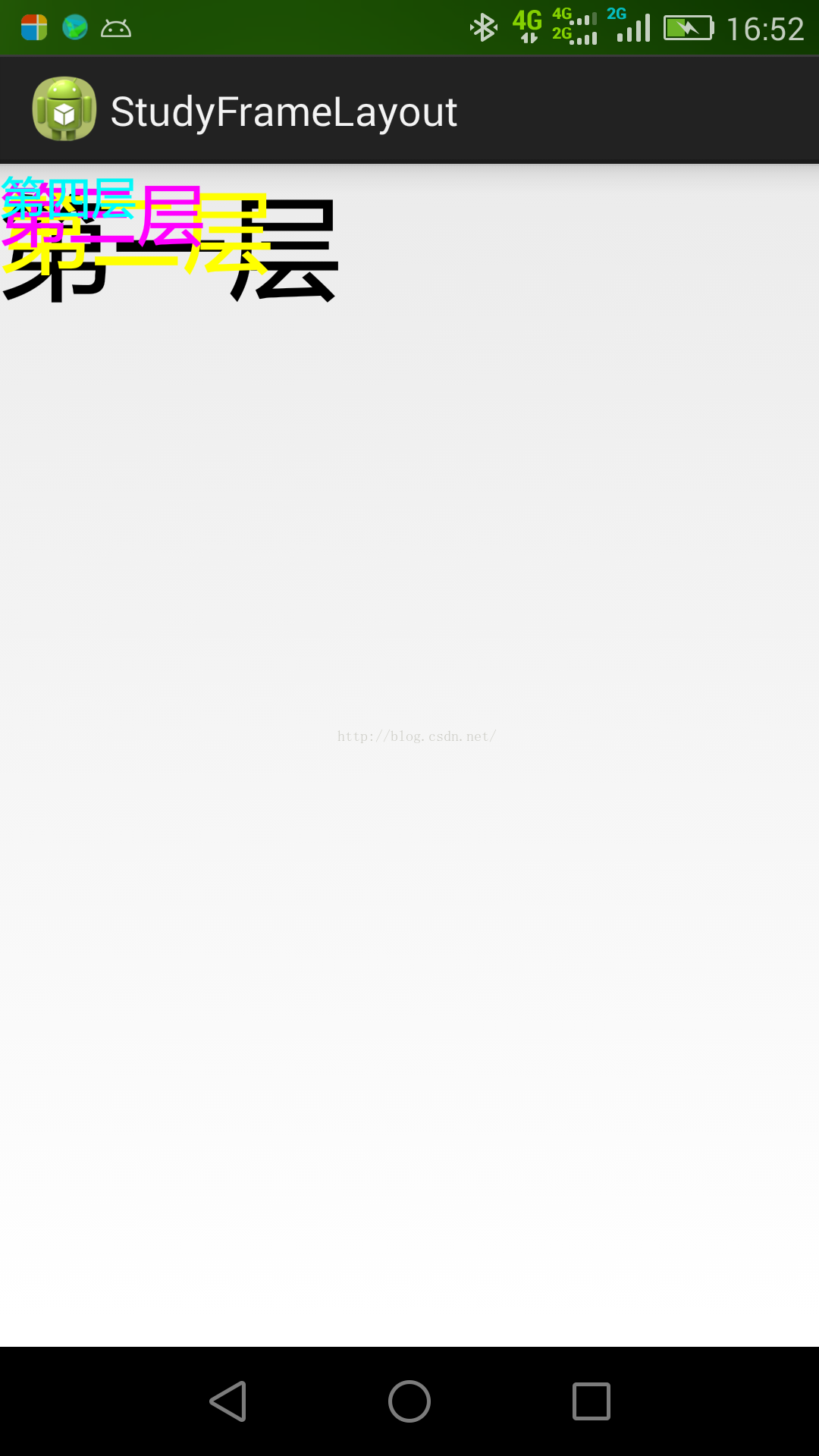
效果如下图:layoutpic001
变化1
我们现在来尝试改变一下他们的位置。把第一、二个文本框改成:
- <TextView
- android:id="@+id/tv1"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="50sp"
- android:textColor="#000000"
- android:text="第一层"/>
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="40sp"
- android:textColor="#ffff00"
- android:layout_toRightOf="@id/tv1"
- android:text="第二层"/>
也就是说,让第二个文本框放在第一个文本框的右边。我们来看看效果。看到了没?还是一样的不变吧。
变化2
我们来尝试下android:gravity属性。把第三个文本框改成:
- <TextView
- android:id="@+id/tv3"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="30dip"
- android:textColor="#ff00ff"
- android:gravity="right"
- android:text="第三层"/>
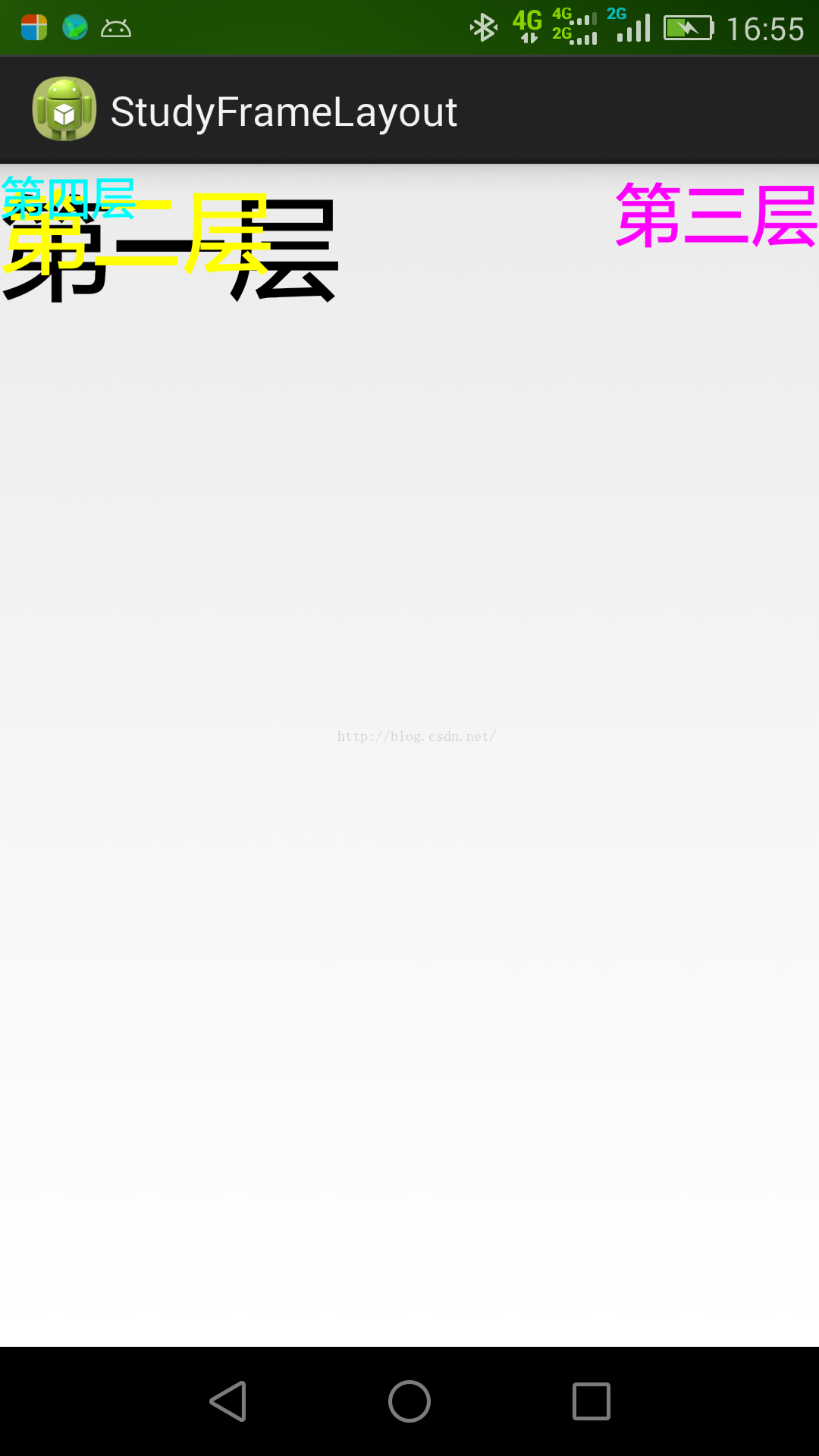
看看效果如何?天哪!竟然没有覆盖,而是错开了!!!
layoutpic002
首先呢,我们不要大惊小怪。这个现象并不说明FrameLayout失效了。
gravity属性,是控制控件内部文本的格式的。而我们看我们控件的宽的属性是什么?是“fill_parent”,也就是说,我们文本框的宽度就是屏幕的宽度。那么android:gravity="right"文本靠右,而文本框本身还是左上堆叠在一起的。不信,我们再来改改:
- <TextView
- android:id="@+id/tv3"
- <strong>android:layout_width="wrap_content"</strong>
- android:layout_height="wrap_content"
- android:textSize="30dip"
- android:textColor="#ff00ff"
- android:gravity="right"
- android:text="第三层"/>
我们让第三个文本框的宽度自适应,也就是保证显示全文字即可。这个时候看一下效果呢?是不是打回原形啦?哈哈哈。
变化2 +
- <TextView
- android:id="@+id/tv3"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="30dip"
- android:textColor="#ff00ff"
- android:layout_gravity="right"
- android:text="第三层"/>
效果和layoutpic002图一样
变化3
有回帖说用:android:layout_gravity="center_horizontal|bottom"
我们试了一下:
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="20sp"
- android:textColor="#00ffff"
- <strong>android:layout_gravity="center_horizontal|bottom"</strong>
- android:text="第四层"/>
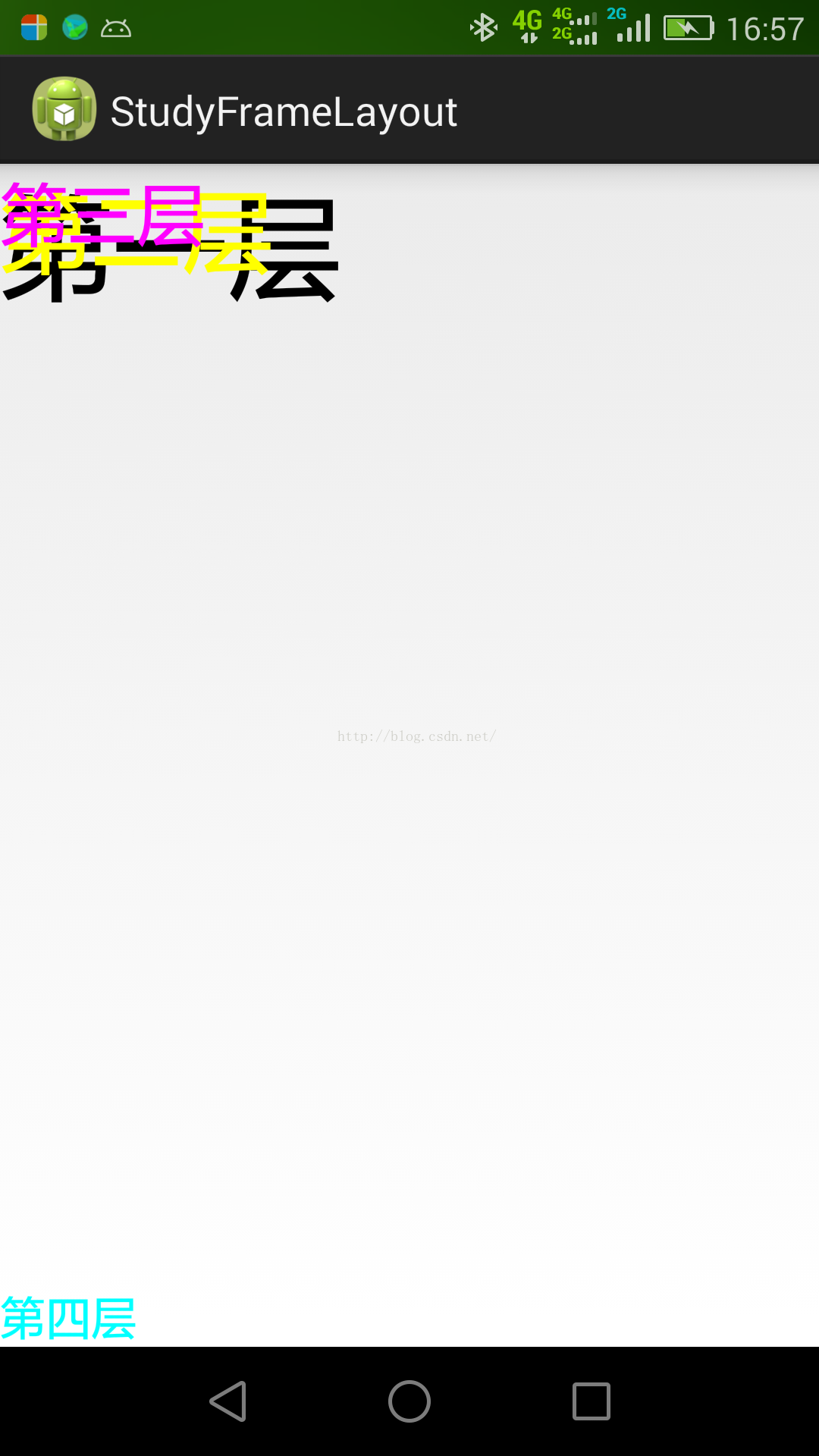
效果如何?如下图
layoutpic003

我用的华为手机,第四层没居中,但是跑到底下来了。也就是说 center_horizontal 没起作用。
总结一下,经过以上的3个实验,我们知道FrameLayout里,默认所有的控件都是左上对齐。
控件可以通过android:layout_gravity属性控制自己在父控件中的位置。
是不是有人会问,这么简单的Layout有什么用?我想还是有它存在的价值的。
当你需要自己写一个View的时候,在View里面已经完成了你的逻辑(例如游戏^_^),那么这个View只需要一个容器放置,就可以使用FrameLayout了。虽然用其他的布局也可以,但是用最简单的不是更省系统资源么。
























 562
562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








