1、单文件上传
单图片上传:

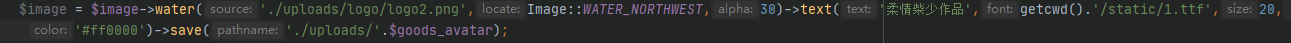
如图所示,上传图片,生成缩略图,并且添加水印,保存好路径,添加入库。
2、多文件上传
重点是多图上传:

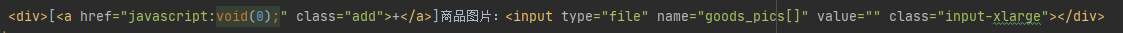
代码

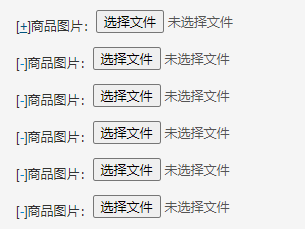
样式
点击加号,生成多个文件域,name加【】可以上传多张图片,在一个二维关联数组内

如图所示,添加玩商品信息后,通过模型\app\admin\model\Goods::getLastInsId();获取上一条添加的SQL语句id
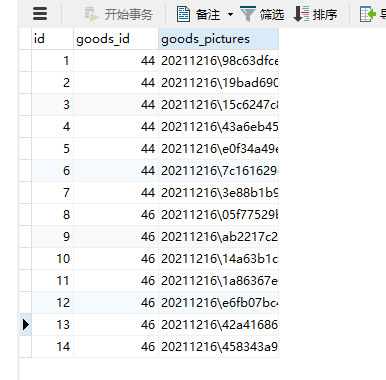
通过foreach循环添加入库,效果请看下图;

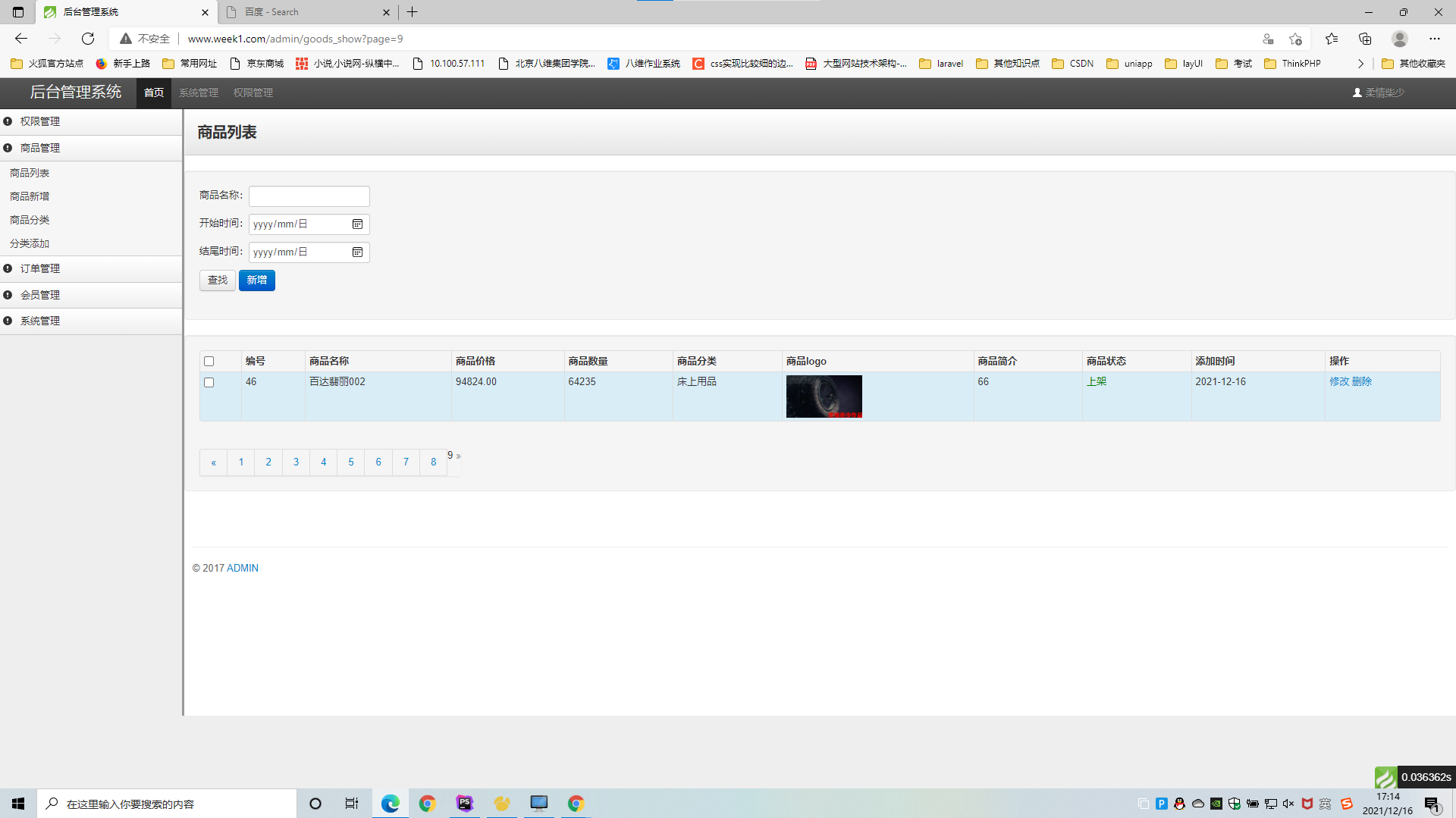
入库后,当你商品列表信息时,可以设置一个点击事件

点击时,发送Ajax请求
$(‘.big_image’).click(function () {
var id = $(this).attr(‘ids’);
$.ajax({
url:”http://www.week1.com/admin/goods_pictures/"+id,
type:”get”,
dataType:”json”,
success:function (res) {
if (res.code == 200){
var imageCount = res.data.length;
for (var i in res.data){
$('.pictures').append("<img src="+'_PUBLIC_PATH_'+res.data[i]['goods_pictures']+" width='150px;'height='60px;'>"+' ')
}
}
}
})
})
(上面是个人请求地址)
在你的展示页面,找一个空白的地方,画个盒子div,当请求成功时,往div的里添加img标签元素,同时将地址拼接进去,公共地址,PUBLIC_PATH(该地址,在全局配置文件view.php里面定义,多应用模式下,在每个应用的配置文件下定义也可以)
1、点击图片,请求成功
2、添加img标签元素
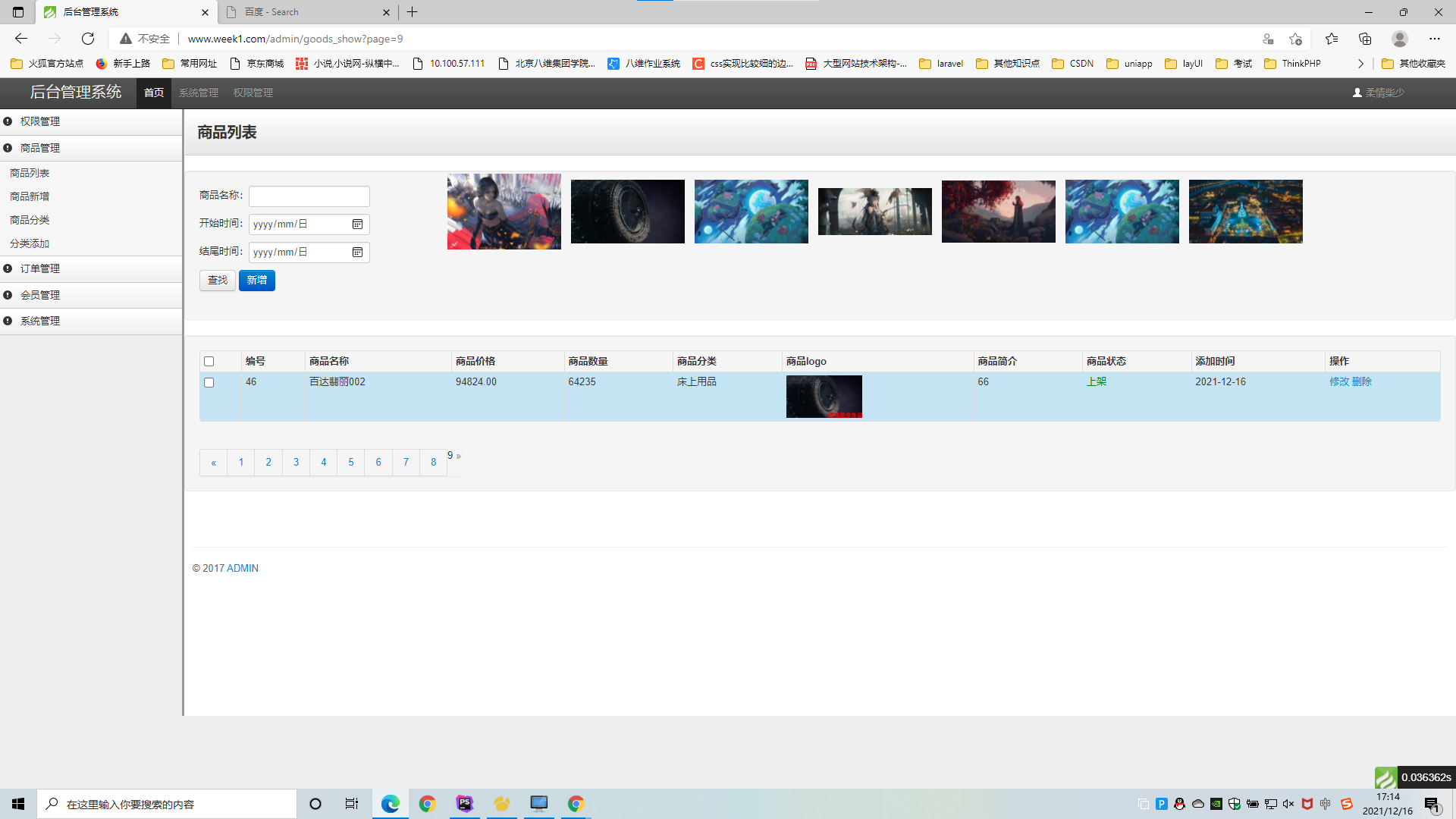
3、展示效果,如下图:


注意:效果有些许简陋,请见谅,但可以弹框展示图片,具体jQuery方法,请查询百度。























 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










