话不多说,SimpleAdapter在我之前的博客中有详细介绍这里随便提一下,主要看下GridView在具体实例中的运用。
下面通过一个Samples_6_10 Android项目来实现一个具体的功能:使用GridView显示数据 选中项并给出相应提示。
(1)创建一个Android Application Project Samples_6_10
(2)在values\string.xml中修改添加如下代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Samples_6_10</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="a1">来电伪装</string>
<string name="a2">短信伪装</string>
<string name="a3">帮助</string>
<string name="a4">关于</string>
</resources>
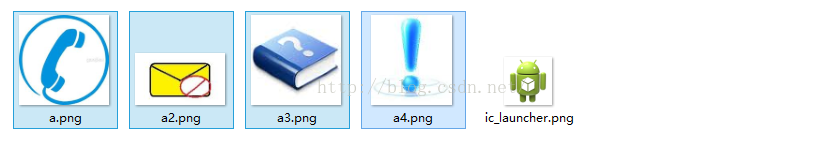
(3)在res\drawable-mdpi添加如图所示的图片
(4)修改布局文件res\layout\activity_main.xml添加GridView布局代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<GridView
android:id="@+id/mygridview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:numColumns="2">
</GridView>
</RelativeLayout>
(5)在layout文件下res\layout\grid_item.xml添加GridView数据框架即每行框架
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center">
<ImageView
android:id="@+id/image_item"
android:layout_width="120dip"
android:layout_height="120dip"
android:layout_centerInParent="true">
</ImageView>
<TextView
android:id="@+id/text_item"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@+id/image_item"
android:layout_centerHorizontal="true">
</TextView>
</RelativeLayout>
(6)此时书写主Activity代码MainActivity.java类实现具体功能:
package com.example.samples_6_10;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.GridView;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import java.util.HashMap;
import android.widget.SimpleAdapter;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView;
import android.view.View;
import android.widget.Toast;
import android.app.AlertDialog;
import android.content.DialogInterface;
public class MainActivity extends Activity {
private GridView gridview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//使用List生成数据,此处可以自己填写数据也可以用别的方法获取数据
List<Map<String,Object>> items=new ArrayList<Map<String,Object>>();
for(int i=0;i<4;i++)
{
String xString="";
Map<String,Object> item=new HashMap<String,Object>();
item.put("imageItem", R.drawable.a+i);
xString=this.getString(R.string.a1+i);
item.put("textItem",xString);
items.add(item);
}
SimpleAdapter adapter=new SimpleAdapter(
this,
items,
R.layout.grid_item,
new String[]{"imageItem","textItem"},
new int[]{R.id.image_item,R.id.text_item}
);
gridview=(GridView)MainActivity.this.findViewById(R.id.mygridview);
gridview.setAdapter(adapter);
gridview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0,View arg1, int arg2, long arg3)
{
//此处switch选择事件,判断点击的是哪一项
switch(arg2)
{
case 0:
Toast.makeText(MainActivity.this, "开启来电伪装功能", Toast.LENGTH_SHORT).show();
break;
case 1:
Toast.makeText(MainActivity.this, "开启短信伪装功能", Toast.LENGTH_SHORT).show();
break;
case 2:
new AlertDialog.Builder(MainActivity.this)
.setTitle("使用帮助")
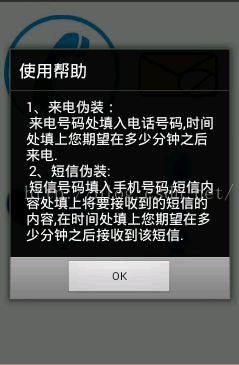
.setMessage("1.来电伪装:\n\r来电号码处填入电话号码,时间处填上你期望在多少分钟之后来电.\n\r2.短信伪装:\n\r短信号码填入手机号码,短信内容处填上将要接收的短信内容,在时间处填上期望在多少分钟之后接收到该短信")
.setPositiveButton("OK",new android.content.DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int whichButton) {
}
}).show();
break;
case 3:
new android.app.AlertDialog.Builder(MainActivity.this)
.setTitle("关于")
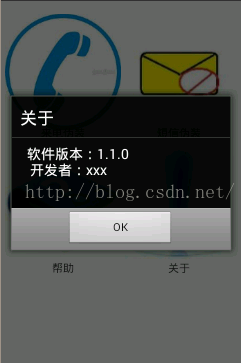
.setMessage("软件版本:1.1.0\n\r开发者:戴同武 \n\r")
.setPositiveButton("OK", new android.content.DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int whichbutton) {
// TODO Auto-generated method stub
}
}).show();
break;
default :
break;
}
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
代码中使用SimleAdapter数据适配器,Toast和AlertDialog控件提示信息。
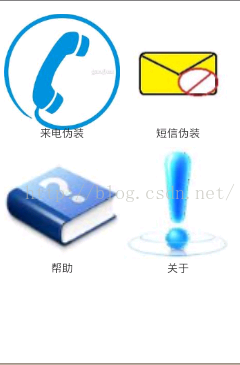
(7)下面是运行结果:
a.主界面
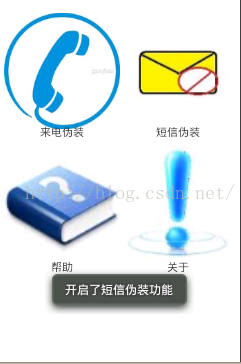
b.点击来电伪装
c.点击短信伪装
d.点击帮助
e.点击关于





























 128
128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








