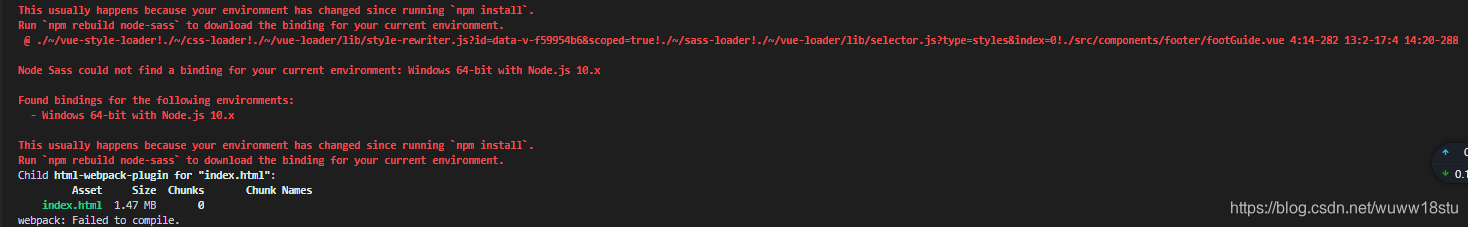
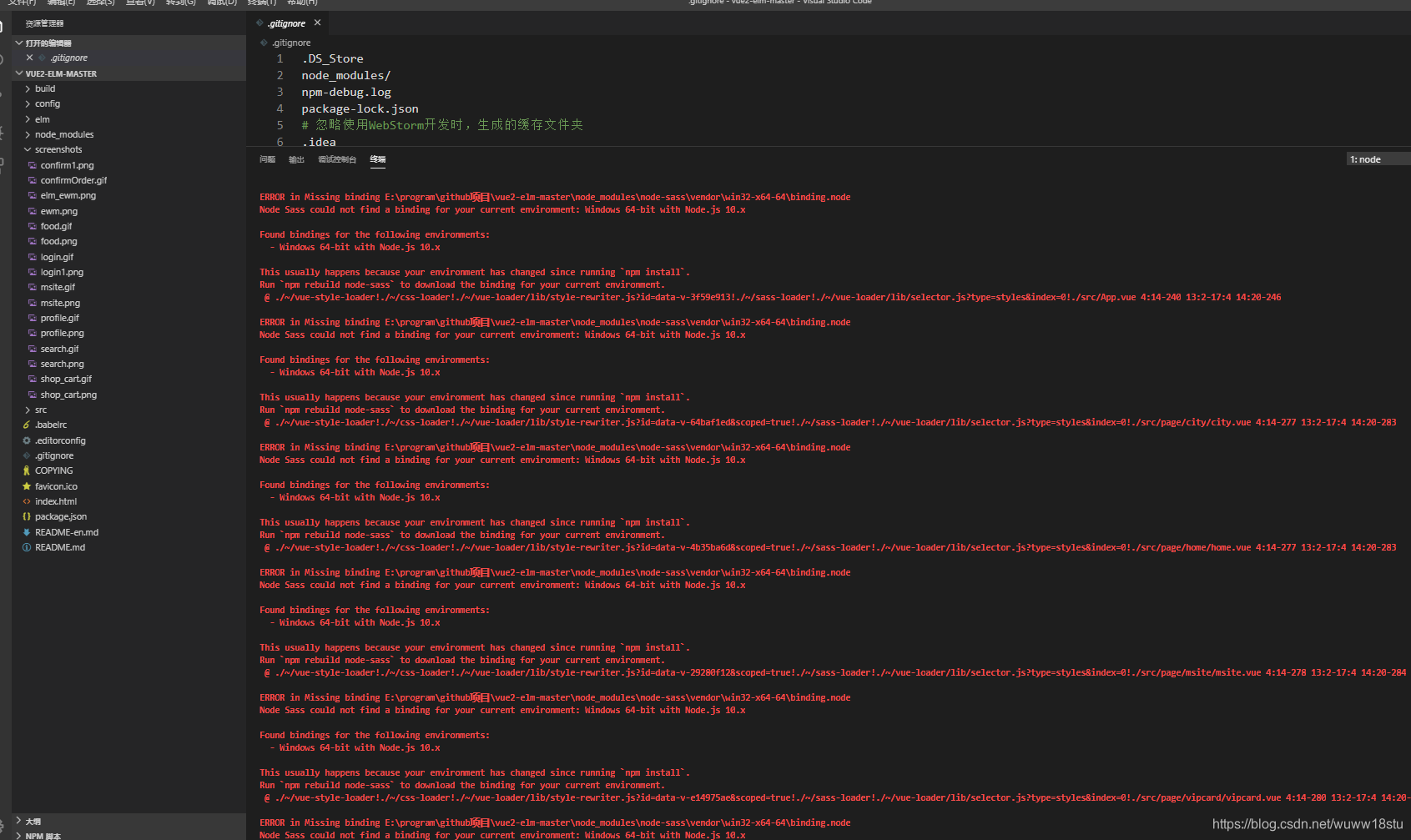
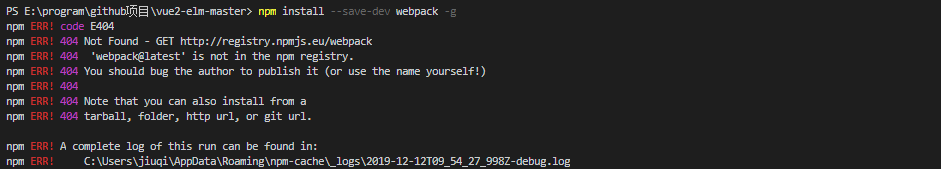
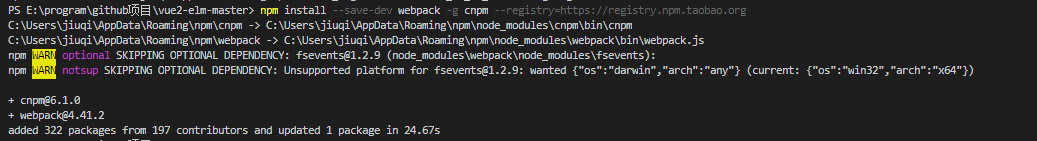
在github上下载了一个vue项目,运行提示webpack: Failed to compile. 按照步骤,先执行了`npm install` ,结果,执行失败,报错一堆404 解决方法:`npm install -g cnpm --registry=https://registry.npm.taobao.org` 然后运行项目,`npm run dev` 又报错一大堆,如下:  根据提示安装 `npm rebuild node-sass`,结果还是报错 百度后提示让重新安装webpack : `npm install --save-dev webpack -g`  npm 简直不行啊,每次安装都404 换种方法安装:`npm install --save-dev webpack -g cnpm --registry=https://registry.npm.taobao.org` 果然,成功了  但是,npm run dev的时候还是会报错404
再百度大神说
将 node_modules 文件夹删除 安装 node-sass npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
npm rebuild node-sass
安装其余的依赖 cnpm install
cnpm run dev 启动项目
总结一下,引入别人项目的时候记得安装一下node-sass
安装 node-sass
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
若上一句失败 将 已下载东西 重新编译
npm rebuild node-sass
然后再安装依赖
cnpm install
启动项目
cnpm run dev
虽然过程比较曲折,但是结果还是好的~

























 4468
4468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








