在JavaScript中,当不确定执行循环主体的次数并且循环主体需要执行至少一次时(在循环结束时测试终止循环的条件时),可以使用do-while循环)。本JavaScript教程通过语法和实例讲解了如何使用do-while循环。
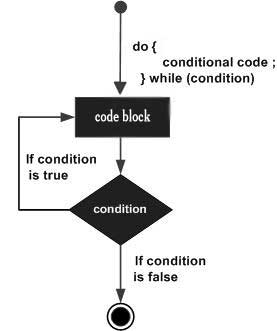
do-while循环流程图
以下为do-while循环的流程控制图。

语法
JavaScript中的do-while循环的语法为:
do {
// statements
} while (condition);参数说明
- condition 每次通过循环都会判断条件。如果condition的值为TRUE,则执行循环体。如果条件判断为FALSE,则循环终止。
- statements 每次循环执行的代码语句。
注意事项
- 当不确定要执行循环主体多少次时,可以使用do-while循环语句。
- 由于while条件是在循环末尾求值的,因此循环体将至少执行一次。
- 另请参见break语句以结束do-while循环。
- 另请参见continue语句以跳出do-while循环。
例子
让我们看一个示例,该示例显示如何在JavaScript中使用do-while循环。
例如:
var counter = 1;
do {
console.log(counter + ' - Inside do-while loop on TechOnTheNet.com');
counter++;
} while (counter <= 5)
console.log(counter + ' - Done do-while loop on TechOnTheNet.com');在这个do-while循环示例中,一旦counter 超过5 ,循环将终止,该循环由以下指定:
while (counter <= 5)当counter <= 5时,do-while循环将继续。一旦counter > 5,循环将终止。
在此示例中,以下内容将输出到Web浏览器控制台:
1 - Inside do-while loop on TechOnTheNet.com
2 - Inside do-while loop on TechOnTheNet.com
3 - Inside do-while loop on TechOnTheNet.com
4 - Inside do-while loop on TechOnTheNet.com
5 - Inside do-while loop on TechOnTheNet.com
6 - Done do-while loop on TechOnTheNet.com
while和do ... while循环之间的区别
- 在While循环中,条件在循环开始时进行判断,如果条件为True,则将执行循环内的语句。这意味着,仅当条件为True时,While循环才执行代码块 。
- Do While循环将在循环结束时判断条件。因此,即使条件失败,Do While也会至少执行一次代码块中的语句。
好了, 以上是本文所有内容,希望对大家有所帮助,也希望大家对码农之家多多支持,你们的支持是我创作的动力!祝大家生活愉快!





















 5714
5714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








