**
前端配置环境
**
vscode插件
1.小程序插件

2.重命名一个HTML / XML标签时,自动重命名配对的HTML / XML标签

3.Beautify是格式化代码的插件,可美化JS、JSON、CSS、Sass、HTML(其他类型的文件不行),可在文件夹根目录下创建 .jsbeautifyrc 文件,去配置

4.它为代码中的各种结对的括号兄弟们提供了颜色高亮等功能,防止嵌套多层,括号丢失,不方便代码管理

5.vscode 中文(注意有些插件安装完需要重启)

6.代码拼写检查器,帮助捕获常见的拼写错误,同时保持较低的误报率

7.添加相关颜色的代码,Color Highlight 插件直观显示你定义的颜色

8.允许窥视CSS ID和类字符串作为从html文件到相应CSS的定义
这个扩展支持所有正常的符号定义跟踪功能,但它针对的是css选择器(类、id和HTML标记)。这包括:
查找:以内联方式加载css文件并在那里进行快速编辑(Alt+F12)
转到定义:直接跳转到css文件或在新编辑器中打开它(F12)
鼠标悬停:用鼠标悬停在符号上显示定义(Ctrl+ Hover)

9.保存时自动将LESS自动编译为CSS
内置,易于使用的Sass编译器

10.将ESLint JavaScript集成到VS Code中

11.在装订线和悬停时显示图像预览

12.ES6语法中的JavaScript代码段

13.启动具有实时重新加载功能的开发 本地 服务器 ,用于静态和动态页面

14.可以在默认浏览器或应用程序中打开当前文件

15.转换rem

16.vscode 设置主题

17.vue 必备插件

18.文件图标主题插件

19.vue格式化代码
用法:
键盘快捷键:ctrl+shift+f;
在vue中打开上下文菜单,选择Beautify Vue;
按F1,搜索Beautify Vue,然后单击项目。

20.vue代码提示插件

git
一.git安装
1.官网点击下载,然后安装即可
2.不要安装到中文路径当中
3.安装完成后,不要移动到别的文件夹
4.安装完成后,不要重命名路径中的文件夹名称
5.鼠标右键任意空白位置,出现 Git Bash Here 表示安装成功

二.git相关配置
1.注册码云和GitHub账号
(二者区别:码云是国内的服务器,打开速度快,GitHub是国外的服务器,打开速度不能保证)
2.配置ssh秘钥
执行命令:ssh-keygen -t rsa -C “你的邮箱”,随后会有一些询问,一路回车即可
生成秘钥:C:/Users/用户/.ssh中,id_rsa 私钥不用动,id_rsa.pub公钥,需要配置到远程仓库
用vscode 打开id_rsa.pub公钥,复制全部内容,配置到GitHub和码云中
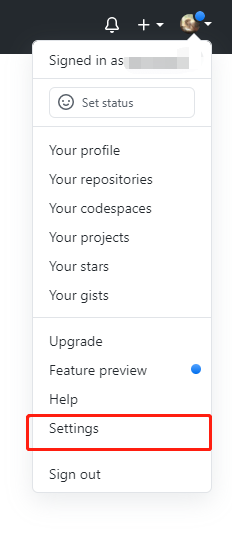
----2.1 GitHub配置


3.设置用户名和邮箱(任意位置,点击鼠标右键,打开git窗口)
执行命令:
git config --global user.name “xxx”
git config --global user.email “xxx”
node
1.官网下载(下载左侧稳定版)

2.终端窗口打开方式(Windows)
----2.1windows键+r打开运行面板,输入cmd,即可打开终端
----2.2文件夹中 搜索栏 输入cmd 回车,也可打开终端

3.安装全局模块
命令:npm i 模块名 -g
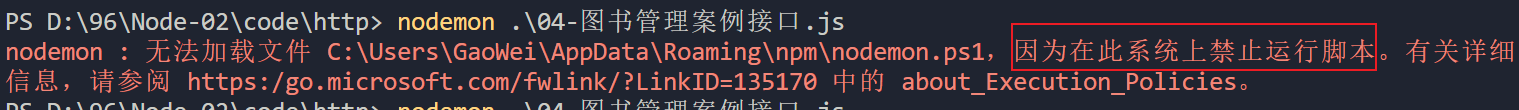
----3.1nodemon报错

解决:管理员方式(左下搜索PowerShell,右键以管理员方式运行)打开命令窗口
执行 set-ExecutionPolicy RemoteSigned,在出现的选项中,输入A 回车,即可
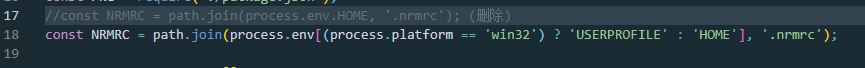
----3.2nrm报错
情况:安装成功,但是执行nrm命令报如下错误
原因:本地环境问题,会有找不到的情况

解决:找到nrm文件夹安装位置,打开cli.js 第17行修改成

4.webpack和vue脚手架





















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








