图片即文件,在jsp中文件上传很简单,一个type为file的input,一个form指定enctype为multipart/form-data,通过post提交到后台利用apache的commons-fileupload.XXjar即可实现。EasyUI的filebox组件也是用来进行文件上传的,但我这里的业务需求不仅仅是图片上传,还有其他文本框的提交,所以需要文件上传后再点击保存。界面展示图片是在数据列表中,因此需要小图,点击图片后再展示大图。
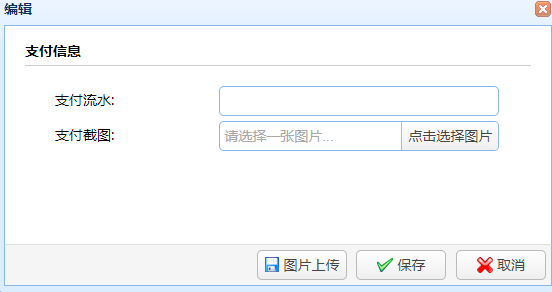
因为这里支付截图上传后需跟另一个支付流水的文本框一起在form里提交,因此需要多加一个文件上传按钮来先进行图片的上传:

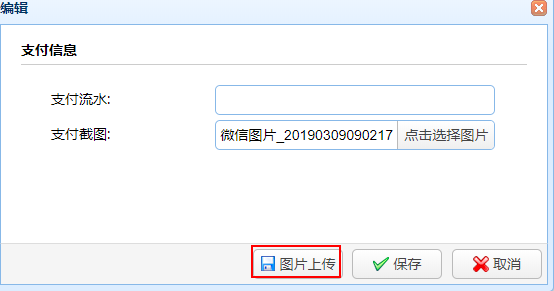
选好图片后点击图片上传:


传好后点击保存,支付流水和截图将一起入库。再看数据列表的展示:

鼠标点击小图展示大图:

这里上传和展示就一起说明了:
先看html,首先datagrid中我们设置列头时执行支付截图需要通过imgFormatter方法进行格式化:
<th field="payFlow" width="3%">支付流水</th>
<th field="photoUrl" width="3%" data-options="formatter:imgFormatter">支付截图</th>
再看点击编辑时弹出的form:
<div id="dlg" class="easyui-dialog" style="width:560px;height:300px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">支付信息</div>
<form id="fm" method="post" novalidate>
<div class="fitem">
<label>支付流水:</label>
<input name="payFlow" class="easyui-numberbox">
</div>
<div class="fitem">
<label>支付截图:</label>
<input id="photoUrl" name="photoUrl">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="javascript:void(0)" class="easyui-linkbutton c6" iconCls="icon-save" onclick="saveFile()"
style="width:90px">图片上传</a>
<a href="javascript:void(0)" class="easyui-linkbutton c6" iconCls="icon-ok" onclick="saveFlow()"
style="width:90px">保存</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-cancel"
onclick="javascript:$('#dlg').dialog('close')" style="width:90px">取消</a>
</div>
再看下js,展示图片、上传图片和保存信息都在这里:
var url;
var uploadPath;
$(function () {
$('#photoUrl').filebox({
prompt: '请选择一张图片...',
width: '280px',
buttonText: '点击选择图片'
})
$('#photoUrl').filebox({
onChange: function () {
var fileObj = $("input[name='photoUrl'







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








