功能介绍
这是一个html的input属性autocomplete,可以简单的理解成是否打开input的记忆功能,详细介绍自行百度。
实际操作
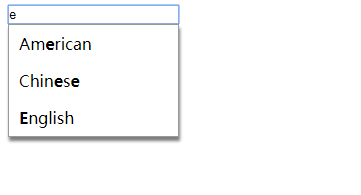
效果图如下

因为游览器自带的缓存记忆,然后客户的一句唠叨,我就要做这个苦逼的东西,后端程序员真的难,废话不多说,下面上代码。

代码
实现功能首先要带入由JQUI封装好的JS
// An highlighted block
<script src="jquery-3.2.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="jquery.autocomplete.js"></script>;
我用的是3.2.1JQ,建议最低的1.8,目前那些版本不支持,我没测试过,毕竟俺是后端小弟。
必不可少的也有CSS的样式控制
.autocomplete-suggestions {
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; border: 1px solid #999; background: #FFF; cursor: default; overflow: auto; -webkit







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








