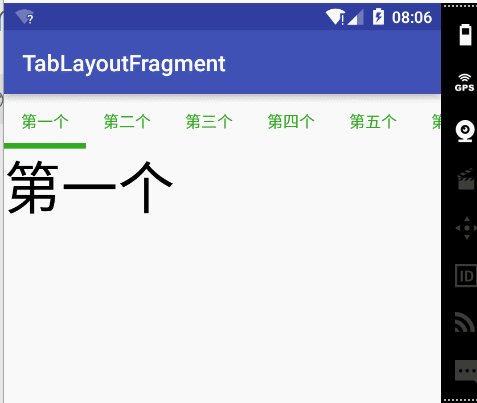
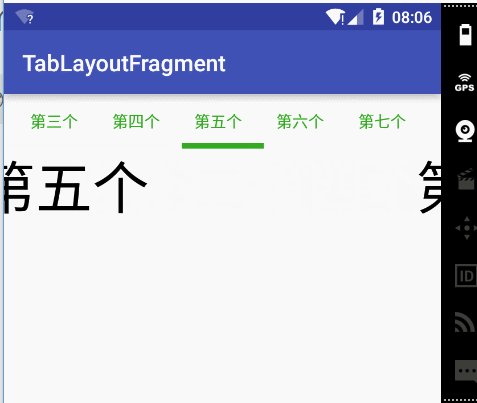
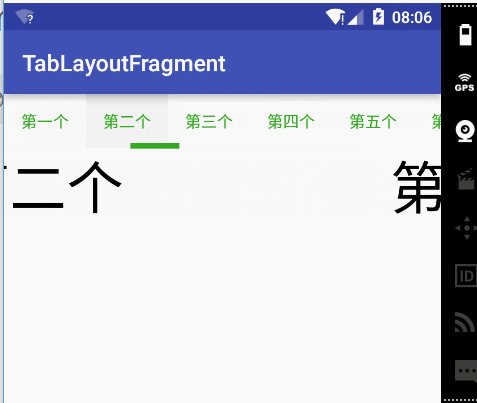
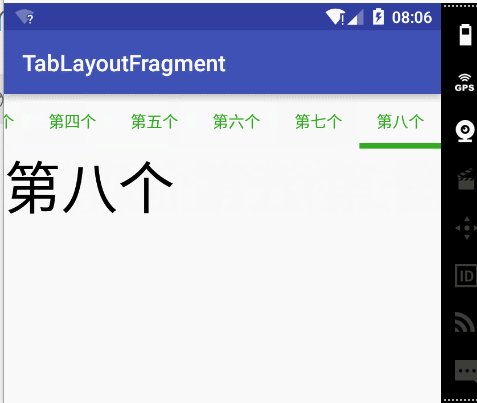
首先来看下实现的效果吧:

近期在项目中实现这个效果的时候,虽然自己磕磕绊绊的实现了,但是知识确实模模糊糊的,今天天气异常的冷,在加上这个知识不太熟练,实在是没有心情进行接下来的计划,干脆借着这个时间,好好的整理一下这个实现方式,也在次总结一下,记忆更加深刻。
TabLayout简介
- 在2015年的Google I/O大会上,Google发布的新的Android Support Design库,里面也包含了几个新的控件,那么TabLayout就是其中一个。使用该组件我们可以很轻松的实现TabPageIndicator效果,并且该为官方的,可以向下兼容很多版本而且可以更加统一Material Design效果。
使用的时候要在库依赖中加入
如果不太清楚,可以看下http://blog.csdn.net/wuyinlei/article/details/50570018
教你怎么在项目中加入依赖。
compile'com.android.support:design:23.1.1’接下来,在TabLayout中加入
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
<!-- 下方滚动的下划线颜色 -->
app:tabIndicatorColor="#33aa22"
<!-- 下方指示条的高度 -->
app:tabIndicatorHeight="5dp"
<!-- tab被选中后,文字的颜色 -->
app:tabSelectedTextColor="#33aa22"
<!--可以改变tab中的字体的大小-->
app:tabTextAppearance="@style/App_Theme"
<!-- tab中字体的颜色 -->
app:tabTextColor="#33aa22"/>可以在这里设置字体大小,然后引用:
<style name="App_Theme" parent="Theme.AppCompat">
<item name="android:windowNoTitle">true</item>
<item name="android:textSize">18dp</item>
<item name="android:textAllCaps">false</item>
</style>
注意:上面的这个style必须在承载他的activity中theme中加入,要不然会出现
Cause by :java.lang.IllegalArgumentException: You need to use a Theme.AppCompat theme (or descendant) with the design library;(我没有加上之前各种错,加上正常运行,但是运行之后去掉,竟然也可以正常运行,不得解)好了,接下来我们看下具体怎么实现的吧,里面有解释:
MainActivity.java:
package com.example.tablayoutfragment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected 







 本文详细介绍了如何使用TabLayout、Fragment、ViewPager和FragmentStatePagerAdapter在Android项目中实现Tab标签切换效果。首先回顾TabLayout的引入和作用,然后通过添加依赖,设置样式,创建MainActivity、布局文件及各个Fragment,最后讲解关键的FixedPagerAdapter的实现。文章提供了一个完整的Demo项目链接,供读者参考和学习。
本文详细介绍了如何使用TabLayout、Fragment、ViewPager和FragmentStatePagerAdapter在Android项目中实现Tab标签切换效果。首先回顾TabLayout的引入和作用,然后通过添加依赖,设置样式,创建MainActivity、布局文件及各个Fragment,最后讲解关键的FixedPagerAdapter的实现。文章提供了一个完整的Demo项目链接,供读者参考和学习。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 511
511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








