Mustache语法(双大括号语法)
<body>
<div id ="app">
<h1>{{firstName}}</h1>
<h2>{{lastName}}</h2>
<!--mustache语法不仅可以直接写变量,也可以写简单地表达式-->
<h2>{{firstName + lastName}}</h2>
<h2>{{firstName + " " + lastName}}</h2>
<h2>{{firstName}} {{lastName}}</h2>
<h2>{{counter*2}}</h2>
</div>
<script>
//创建Vue实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
firstName: "abc",
lastName: "wuyuxin",
counter: 100,
},
methods: {}
});
</script>
</body>
v-once

只渲染一次,不会再被改变
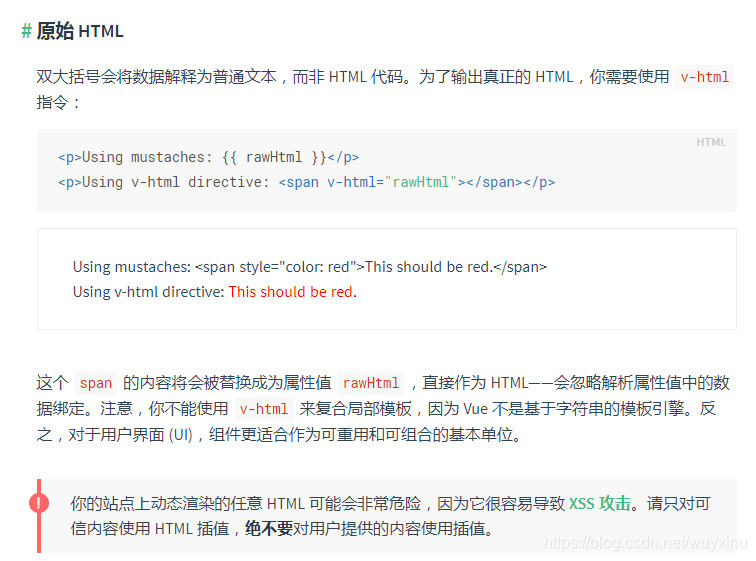
v-html

<body>
<div id ="app">
<h2>{{url}}</h2>
<h2 v-html = "url"></h2>
</div>
<script>
//创建Vue实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
url:'<a href="http://www.baidu.com">百度一下</a>'
},
methods: {}
});
</script>
</body>
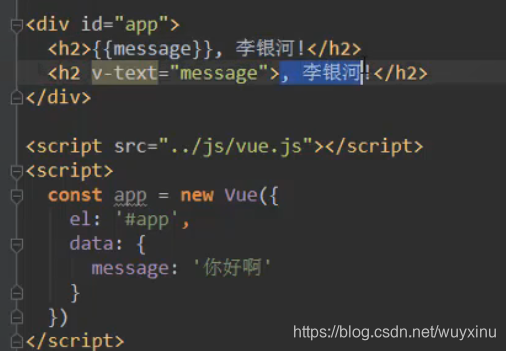
v-text 在不想用mustache语法的时候,可以使用这样

 但它不够灵活。建议使用mastache语法
但它不够灵活。建议使用mastache语法
v-pre 将代码原封不动的解析出来,不做任何处理


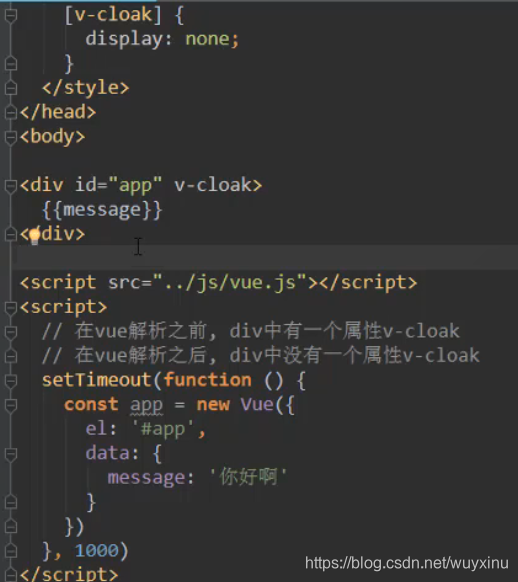
v-cloak 将未解析出来的代码块进行隐藏

但基本不会用到
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








