(一)HTML
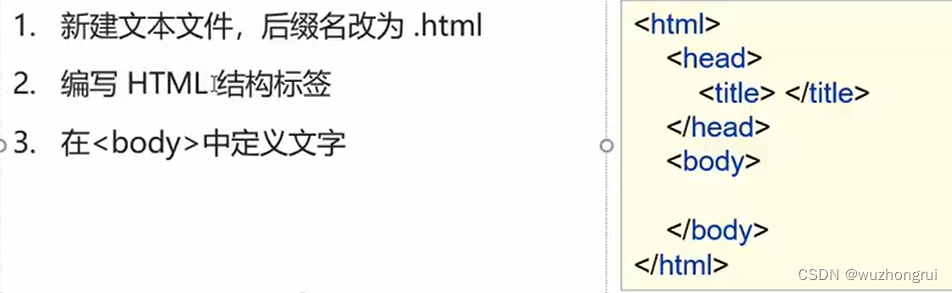
1,html的定义标签,head中定义title,body中定义网页内容

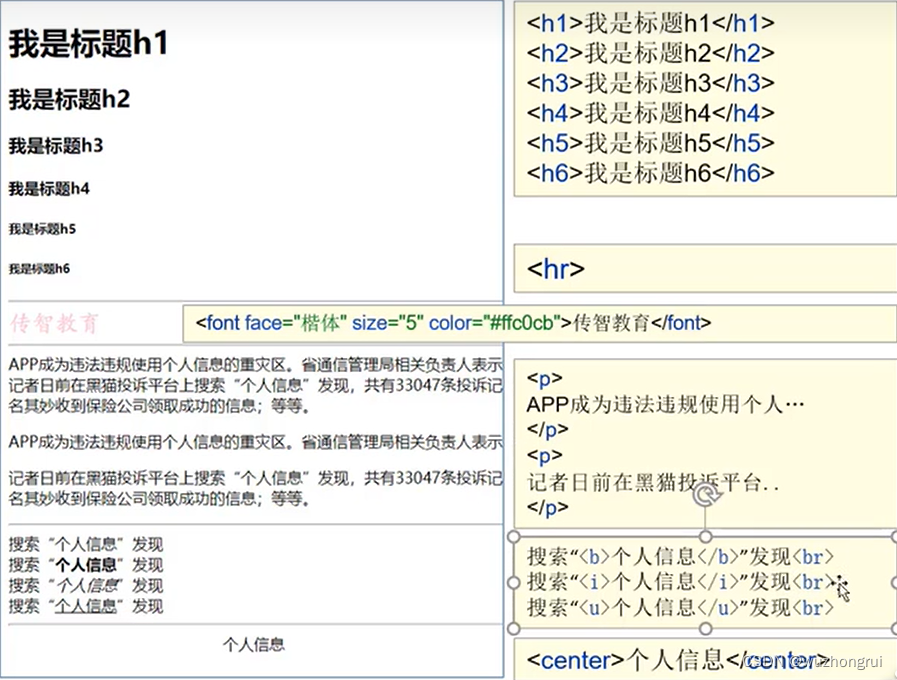
2,基础标签

效果:

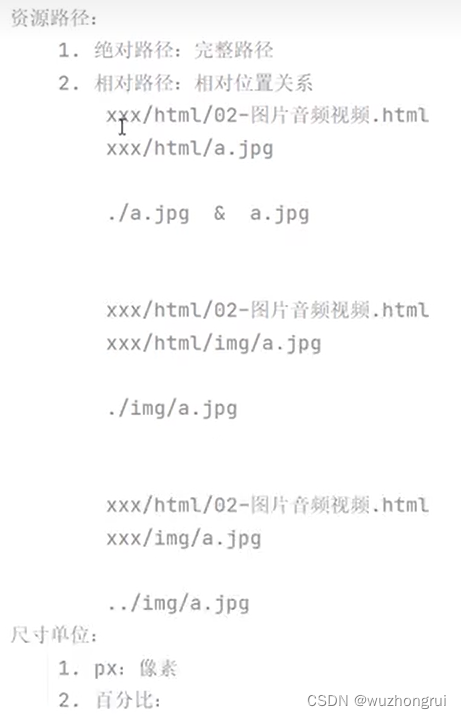
3,图片,音频,视频标签,src是图像的url即位置,有绝对路径和相对路径两种,绝对路径就不说了,相对路径是要自己查找的,音视频资源和html文件在同一目录下可以直接写名字,不在同一目录下要寻找位置时,返回上一级是./,返回上两级是../。尺寸height与width写数字就是图片的像素,写百分比就是占据浏览器页面大小的百分比。


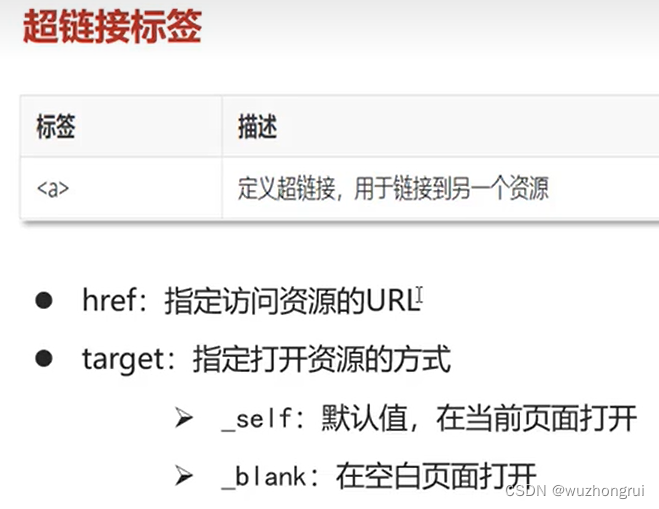
4,超链接标签,href是资源的位置

例子:
5,列表标签,可以用type修改标签类型是123还是ABC,不过一般不用它而用CSS里的办法



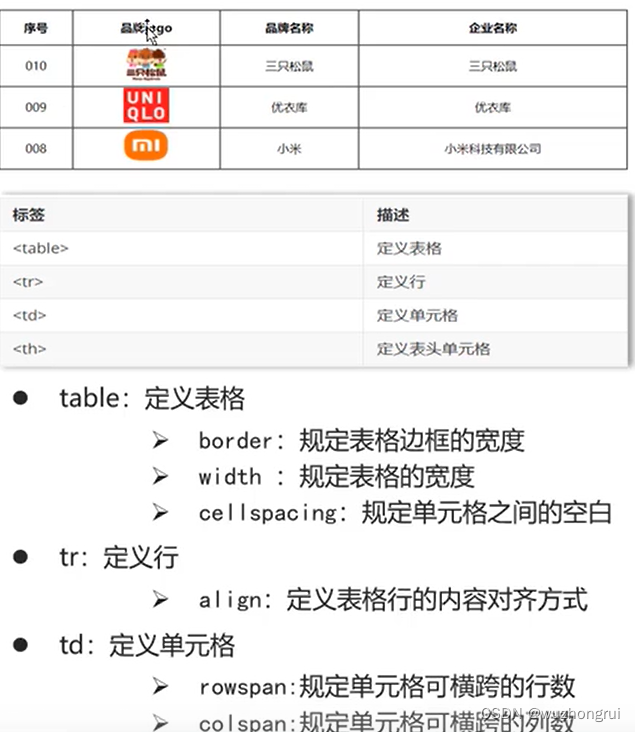
6,表格标签


7,布局标签,通常是和CSS一起使用网页布局

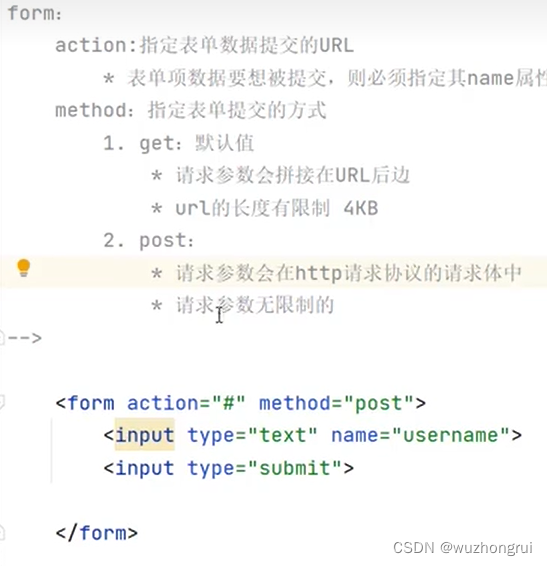
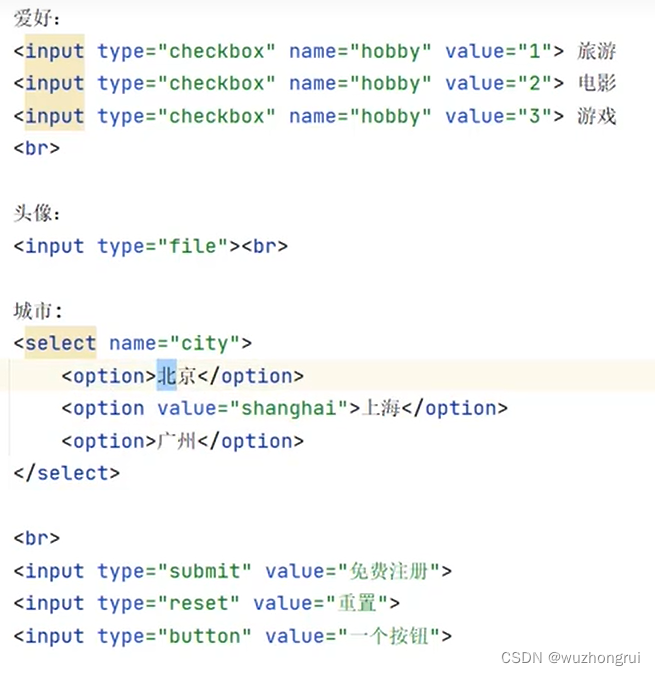
8,表单标签


几个常用的表单项

label标签的目的是你把鼠标放到文字上点一下,光标在表单空格里就开始准备打字,表单项的type是类型,id是在html页面其它标签使用它时的名字,name是把它输入的后台时候的名字,value是传入后台的数值。

(二)CSS
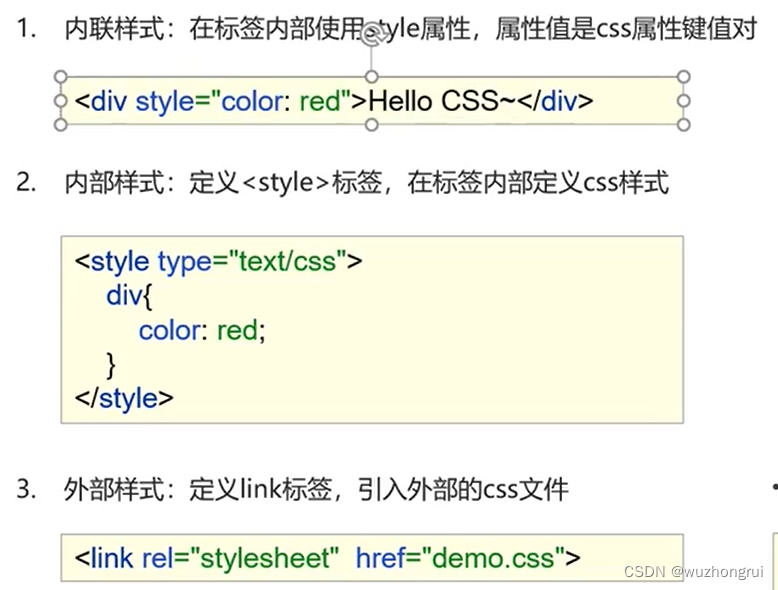
1,导入:CSS导入html有三种方式,都要用到div标签。其中第一种方式尽量少用

这是方法二的html代码
<style>
div{
color:red;
}
</style>
<div>我是中国人</div>这是方法三中定义的外部css文件

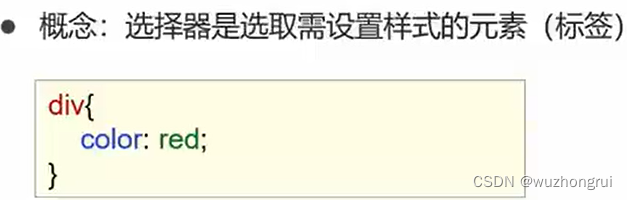
2,CSS选择器


<style>
div{
color:red;
}
#name{
color:red;
}
.cls{
color:red;
}
</style>
<div>中国人不骗中国人</div>
<div id="name">中国人不骗中国人</div>
<div class="cls">中国人不骗中国人</div>注:查看HTML和CSS的文档可以去W3School官网。






















 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








