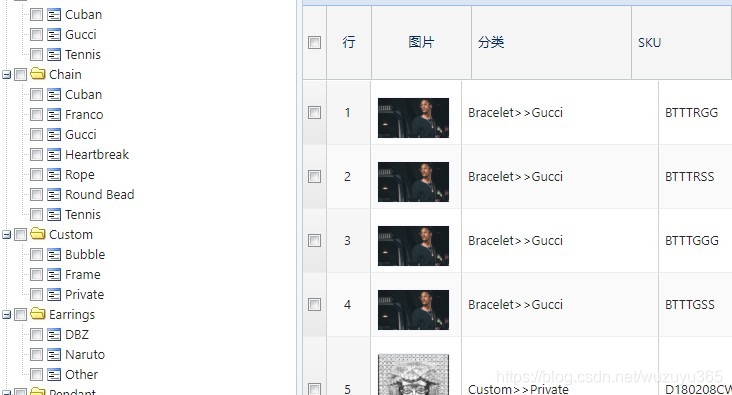
有个布局,是左边一个treepanel,右边一个grid,
结果是左边的treepanel没有滚动条,因为左边的树列表内容很多,显示不完,应该出现垂直滚动条的,
右边的表格也错位了,标题和下面的行没对齐:

代码是这样的:
布局:
Ext.apply(me, {
items: [{
region: "center",
layout: "border",
split: true,
border: 0,
items: [getTabGridsLayout()] //获取表格布局
}, {
region: "west",
layout: "border",
split: true,
width: 300,
height: '100%',
border: 0,
autoScroll: true,
items: [getTreeGrid()] //获取树布局
}] /**
* 获取树列表对象
*/
function getTreeGrid () {
console.log('getTreeGrid-------------------------')
var t_url = 'getFieldTransformTreeData?id=' + 94;
var store = Ext.create('Ext.data.TreeStore', {
proxy: {
type: 'ajax',
url: t_url
},
sorters: [{
property: 'leaf',
direction: 'ASC'
}, {
property: 'text',
direction: 'ASC'
}],
root: {
id: 'id',
text: 'text'
},
nodeParameter: self.treeNodeParameter
});
console.log('store');
console.log(store);
var tTree = {
xtype: 'treepanel',
// region: 'center', //加上这句就不会错位
width: '100%',
store: store,
title: '',
split: true,
autoScroll: true,
root: {
expanded: true
},
rootVisible: true,
viewConfig: {},
listeners: {
cellclick: {
// fn: me.onTreepanelCellClick,
// scope: me
}
}
}
console.log('tTree');
console.log(tTree);
return tTree;
}只要在getTreeGrid()里面,tTree的xtype后面加上 region: 'center'就ok了:


























 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








