前言
最近也是接受一个不知道经历过几代人写的项目,一个后台系统,一点响应式也没有,只能自己加,在写到响应式固定导航栏的时候发现当缩小浏览器或者在小屏幕出现滚动条时,固定的导航栏被遮住了,于是乎就开始找办法解决,幸好最终解决了。
思路
监听浏览器的
scrollLeft,拖动多少就让固定的导航栏移动多少,就适配了,自己亲自写的,非常好用。
- 我这里用的vue脚手架所以是在Vue项目里边的,导航栏是公共的组件,所以方法写在该组件内了,不过方法是通用的,最后需要在组件销毁时移除监听事件,否则在别的页面会报错。好了介绍到这里,上代码。
*这里需要是反方向的,所以是负的 `-scrollLeft ` ,有疑惑的可以改为正的试一下就知道了
<header :style="{left:-scrollLeft + 'px'}">这里是导航栏的内容 </header>
<script>
export default {
data() {
return {
scrollLeft: 0,
};
},
mounted() {
window.addEventListener("scroll", this.handelScroll, true);
},
destroyed() {
// 离开该页面需要移除这个监听的事件,不然会报错
window.removeEventListener("scroll", this.handelScroll);
},
methods: {
handelScroll() {
// 获取高度的兼容写法
// let scrollTop = document.documentElement.scrollTop || document.body.scrollTop || window.pageYOffset
this.scrollLeft =
document.body.scrollLeft || document.documentElement.scrollLeft;
console.log(this.scrollLeft);
},
},
};
</script>
<style lang="less" scoped>
header {
width: 100%;
height: 80px;
line-height: 80px;
min-width: 1280px; //这里是最小宽度
font-size: 20px;
color: #fff;
background-color: #4d5aff;
z-index: 2000;
position: fixed;
top: 0;
display: flex;
justify-content: space-between;
}
</style>
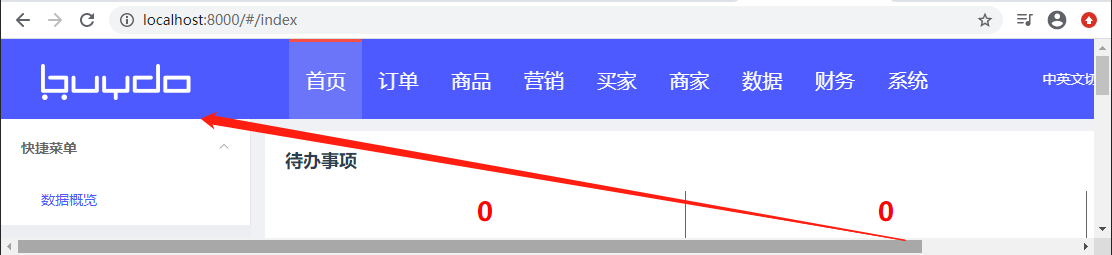
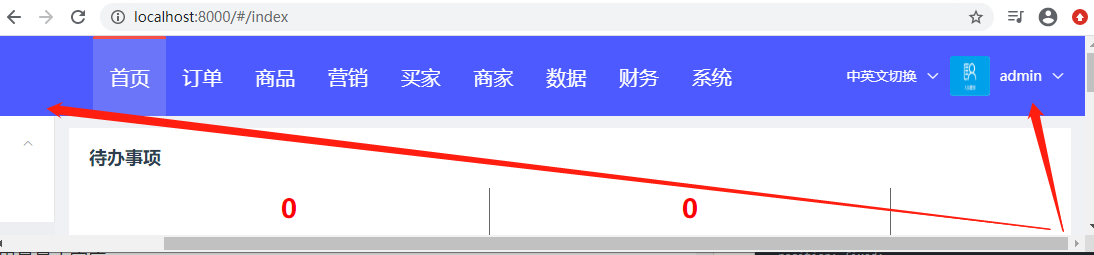
最后放效果对比图
第一张为拖动前的

第二张 为拖动后的

结束语
这么对比看是不是很清晰,以后遇到这个问题,就可以这么解决,完美。
























 1593
1593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








