一、什么是盒模型呢?

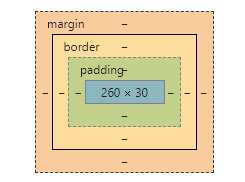
CSS盒子模型:CSS假定所有的HTML文档元素都生成了一个描述该元素在HTML文档布局中所占空间的矩形元素框,可以形象地将其看作是一个盒子。
他包括以下几个部分:
1.padding内边距
2.border边框
3.margin外边距
内边距padding-清除内容周围的区域,内边距是透明的。
外边距margin-清除边框外的区域,外边距是透明的。
边框border-围绕在内边距和内容外的边框。
内容content-盒子的内容,显示文本和图像。
二、边框颜色、边框宽度、边框样式
border-top-color 上边框颜色
border-right-color 下边框颜色
border-bottom-color 下边框颜色
border-left-color 左边框颜色
border-color
- 四个边框为同一个颜色 border-color:skyblue
- 上下边框颜色 border-color:skyblue pink;
- 上边框颜色 左右边框颜色 下边框颜色 border-color:skyblue pink red;
- 上 右 下 左颜色 border-color:skyblue pink red green;
border-style
solid 实线 dotted 点线 dashed 虚线 double双线
border-width 边框宽度
三、内边距padding
padding 顺时针赋值,上右下左
padding-left padding-bottom......
四、外边距margin
margin 顺时针上右下左
margin-left margin-bottom
注意!!!
- 叠压现象:常态下,兄弟标签间的上下间距以大值为准
- 塌陷问题:
原因:常态下,父级的第一个子级标签是个块标签,并且使用了margin或者margin-top
解决方案:1.在父级使用border
2.不使用margin-top,在父级使用padding-top
3.在父级使用overflow:hidden(推荐)
五、怪异盒模型:
正常盒模型向外扩展,异常盒模型向内压缩。
六、盒子模型尺寸
盒模型面积=padding-left+border-left+content+padding-right+border-right
七、圆角边框border-radius
四个值 border-radius:15px 50px 30px 5px(左上开始顺时针)
三个值border-radius:15px 50px 30px(左上 右上和左下 右下)
两个值border-radius:15px 50px (左上和右下 右上和左下)





















 584
584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








