了解RSS语法,你也可以做自己的RSS阅读器
当你点击web网页的这个小的橙色按钮  或
或  ,异或拷贝您需要订阅的web 网址到GoogleReader时,你有没有想过内部细节,内部数据细节???
,异或拷贝您需要订阅的web 网址到GoogleReader时,你有没有想过内部细节,内部数据细节???
首先,你需要明确,并不是所有的网页都有这个小的橙色按钮  或
或  ,或者并不是所有的web网址粘贴到Google Reader都能完成订阅。回顾第一篇的内容,你需要知道,这个web网页提供RSS订阅服务,你才可以进行RSS订阅,要不然,你是无法进行RSS订阅的。
,或者并不是所有的web网址粘贴到Google Reader都能完成订阅。回顾第一篇的内容,你需要知道,这个web网页提供RSS订阅服务,你才可以进行RSS订阅,要不然,你是无法进行RSS订阅的。
其次,知道了web网页必须提供RSS订阅服务时我们才能够进行RSS订阅,那么你有没有想过这样一项服务,传输的是什么数据,数据的格式又是什么?如果自己做一个web站点,你又该如何提供自己的RSS订阅服务?
带着上面的疑问,我们出发吧,去哪?先把RSS语法整清楚!
存在 RSS 的 Web 标准吗?
没有正式的标准针对 RSS。
· 所有 RSS feeds 中大约 50% 使用 RSS 0.91。
· 大约 25% 使用 RSS 1.0。
· 最后的 25% 使用 RSS 0.9x 版本或 RSS 2.0。
我应该使用哪个 RSS 版本?
· RSS0.91 和RSS 2.0 较之RSS 1.0 更容易理解。我们的教程基于 RSS 2.0。
RSS 语法
RSS 2.0 的语法很简单,也很严格。这些规则很容易学习,也很容易使用。
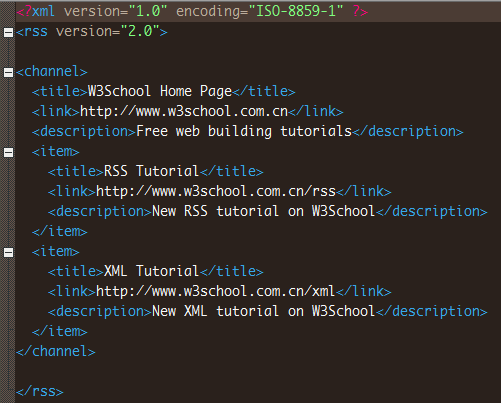
我们订阅一个web站点的RSS服务,其实是通过RSS阅读器访问这个web站点的RSS文件实现的。一个RSS文件就是一段规范的XML数据,该文件一般以RSS、XML或者RDF作为后缀。一个RSS文件的格式如下所示:

RSS 文档使用一种简单的自我描述的语法。
文档中的第一行:XML 声明 - 定义了文档中使用的 XML 版本和字符编码。此例子遵守 1.0 规范,并使用 ISO-8859-1 (Latin-1/West European) 字符集。
下一行是标识此文档是一个 RSS 文档的 RSS 声明(此例是 RSS version 2.0)。
下一行含有 <channel> 元素。此元素用于描述 RSS feed。
<channel> 元素有三个必需的子元素:
- <title> - 定义频道的标题。(比如 w3school 首页)
- <link> - 定义到达频道的超链接。(比如 www.w3school.com.cn)
- <description> - 描述此频道(比如免费的网站建设教程)
每个<channel> 元素可拥有一个或多个 <item> 元素。
每个<item> 元素可定义 RSS feed 中的一篇文章或 "story"。
<item> 元素拥有三个必需的子元素:
- <title> - 定义项目的标题。(比如 RSS 教程)
- <link> - 定义到达项目的超链接。(比如 http://www.w3school.com.cn/rss)
- <description> - 描述此项目(比如 w3school 的 RSS 教程)
最后,后面的两行关闭 <channel> 和 <rss> 元素。
在RSS 中书写注释的语法与 XML 的语法类似:
<!—This is anRSS comment -->
RSS 使用 XML 来编写因为 RSS 也是 XML,请记住:
- 所有的元素必许拥有关闭标签
- 元素对大小写敏感
- 元素必需被正确地嵌套
- 属性值必须带引号








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1029
1029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








