一、打包前端项目
打开vue.config.js配置文件查看打包命令,根据不同的环境进行打包,若是在终端打包的话一定要将路径切换到前端项目的根目录下。
在终端输入npm run build:dev(根据自己的项目修改)

打包完成后会生成dist目录,在前端项目的根目录下,idea左侧找不到的话打开文件所在目录就能看到了:

二、打包后端项目
找到idea右侧的maven管理器,先执行clean,再执行install,

在项目target目录下会生成可执行jar文件

至此前后端项目准备工作完成。
三、将项目上传到服务器
1.上传项目文件
用工具将前面打包好的dist文件夹和jar文件上传到服务器,保存路径尽量不要出现中文。
前端dist项目位置如下:

后端jar文件位置如下:

2.部署前端项目到nginx服务器
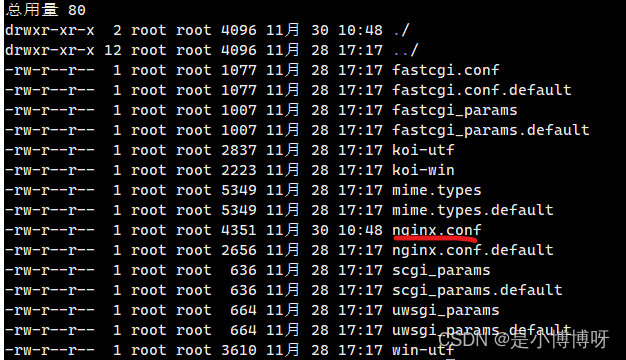
打开nginx服务器的nginx.conf文件,位置一般在nginx安装目录下的conf目录下:

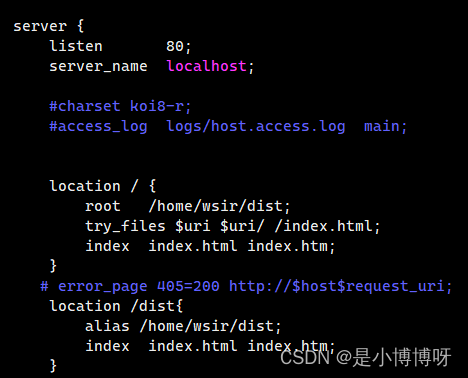
使用命令vim nginx.conf打开进行编辑,保证当前登录用户是root用户,不然保存不了。
listen是端口号,自定义/默认都可以;
server_name是虚拟主机的域名
第一个location和第二个location root下写的是前面dist目录保存的路径
第一个location下的try_files是为了解决刷新页面出现404报错的情况(这个很重要)

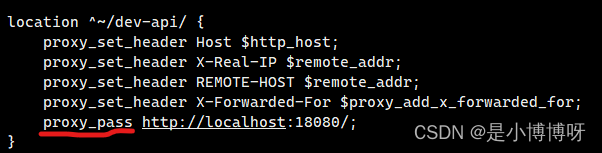
3.设置反向代理
设置proxy_pass, 后面写的是后端服务的IP+port,它的作用是将客户端的请求转发到指定的后端服务器,并将后端服务器的响应返回给客户端。
location后面的/dev-api根据自己的项目进行替换,它的作用是匹配以 /dev-api/ 开头的所有请求路径。

至此,部署完成,按esc键,再按:wq保存退出。
重启nginx服务,保证配置生效。
四、运行
1.启动前端
前端项目已经配置完成了,不需要其他操作。(配置完成后重启nginx)
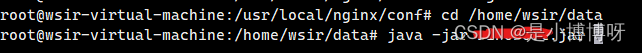
2.启动后端
在终端切换到jar文件保存位置,执行命令java -jar xxx.jar即可

3.浏览器访问
在浏览器输入前面配置的server_name:listen
例如:localhost:80 / 192.168.152.159:80(虚拟机的IP地址)(我的项目部署在虚拟机上)
按照以上步骤一般都能部署成功,有问题欢迎在评论区留言!






















 1400
1400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








