<a-tree
class="myTree"
:tree-data="treeData"
@select="clickPreview"
:replaceFields="replaceFields"
:defaultExpandAll="true"
:defaultSelectedKeys="[treeData[0]['code']]"
v-if="treeData.length > 0"
>
</a-tree>
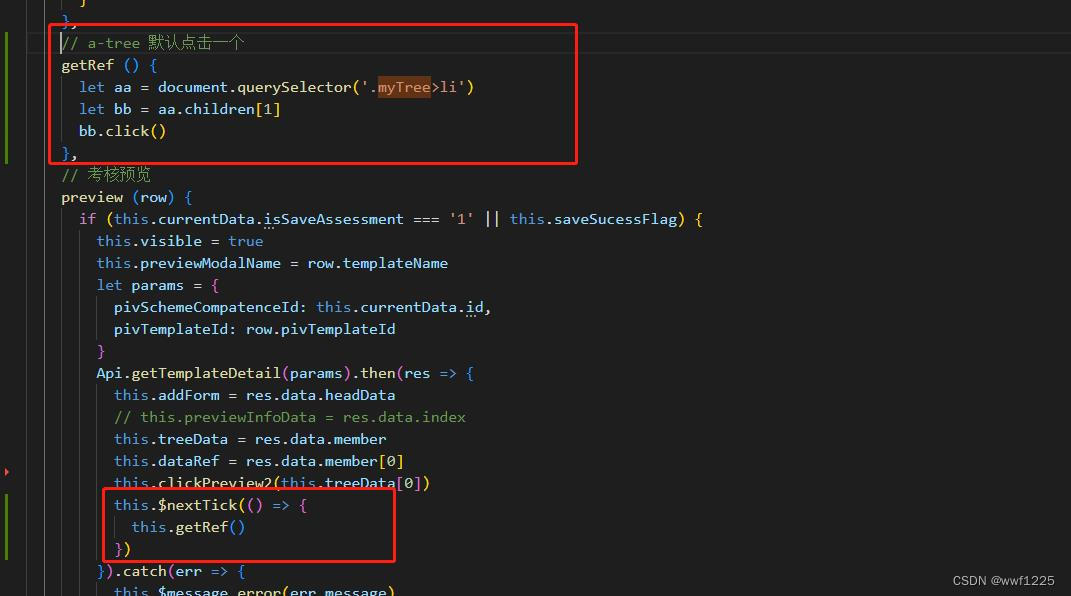
// a-tree 默认点击一个
getRef () {
let aa = document.querySelector('.myTree>li')
let bb = aa.children[1]
bb.click()
},
// 考核预览
preview (row) {
if (this.currentData.isSaveAssessment === '1' || this.saveSucessFlag) {
this.visible = true
this.previewModalName = row.templateName
let params = {
pivSchemeCompatenceId: this.currentData.id,
pivTemplateId: row.pivTemplateId
}
Api.getTemplateDetail(params).then(res => {
this.addForm = res.data.headData
// this.previewInfoData = res.data.index
this.treeData = res.data.member
this.dataRef = res.data.member[0]
this.clickPreview2(this.treeData[0])
this.$nextTick(() => {
this.getRef()
})
}).catch(err => {
this.$message.error(err.message)
})
} else {
this.$message.warning('请先保存考核关系再预览!')
}
},























 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








