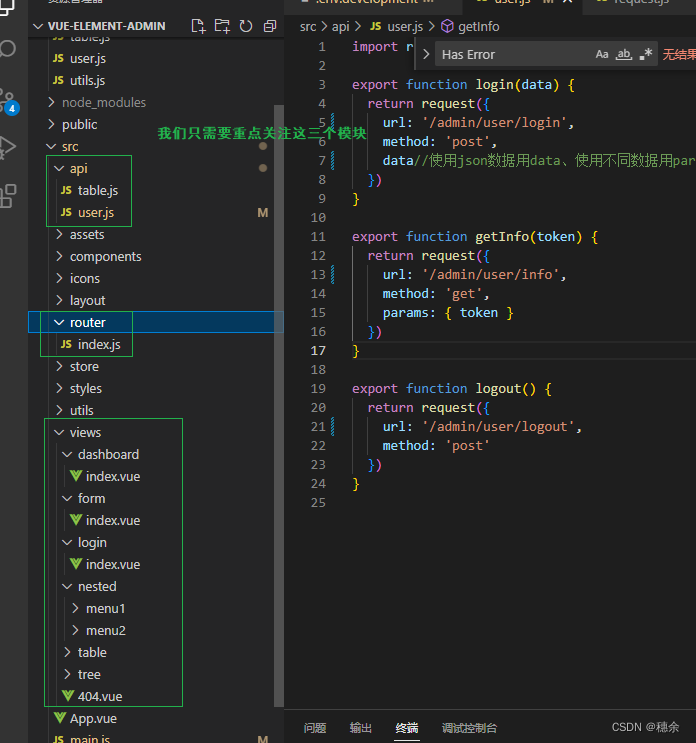
我们后端开发人员只需要重点关注api、router、views这三个模块。




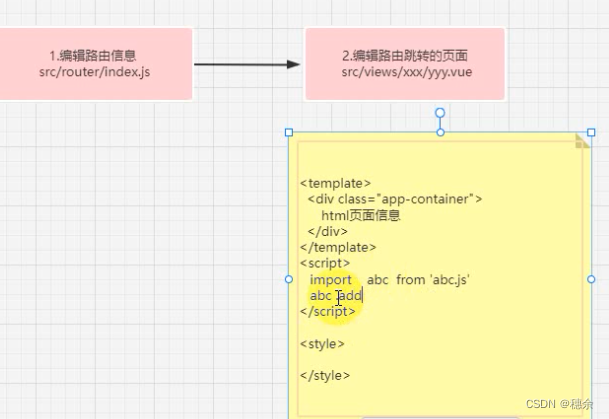
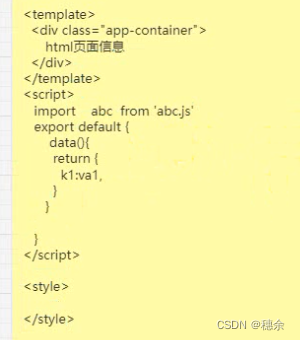
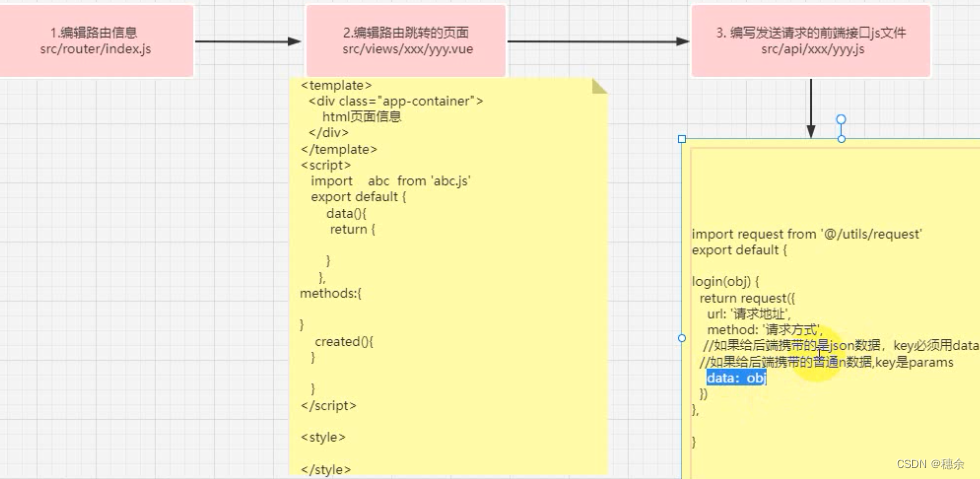
上图展示了大致的写法,路由跳转的页面的内容,不是随便写的,是有一定的规则的。
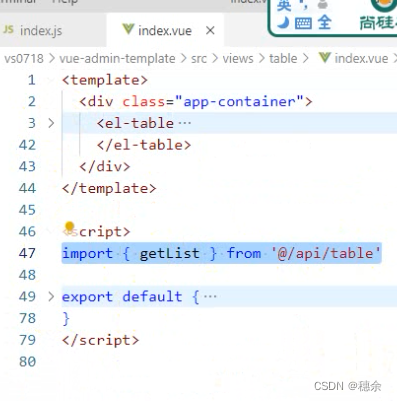
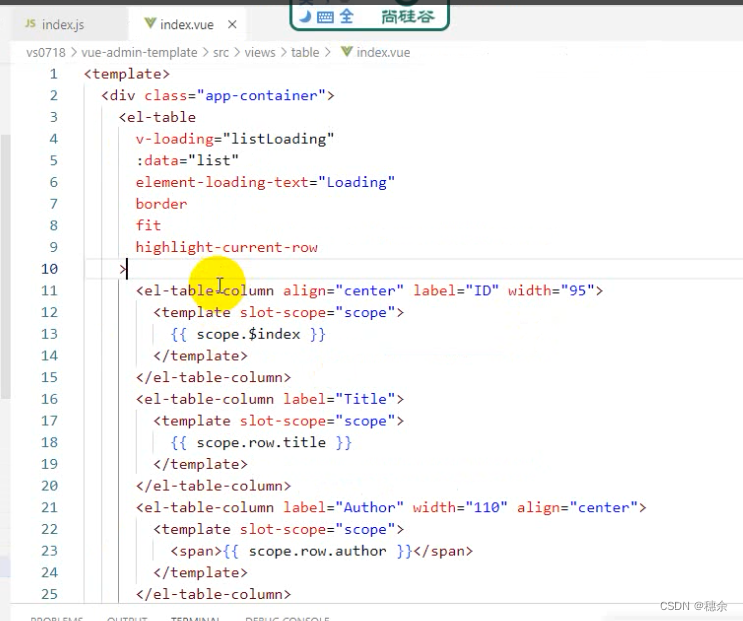
template标签内的div的class要写成app-container。
js则使用import ddd from 'abc.js',使用ddd变量来接受这个abc.js对象
用的时候 ddd .f调用f方法。

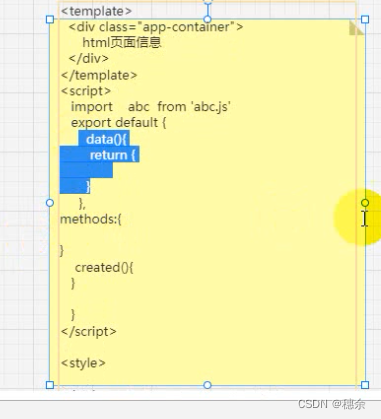
上面是以前vue的写法,下面是vue-admin-template的写法。

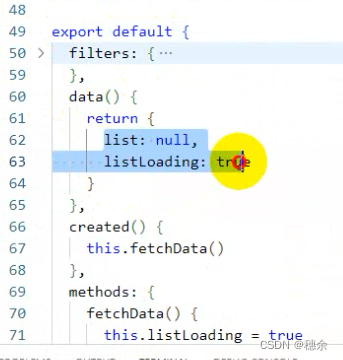
以前data对应的值是一个json对象。
现在vue-admin-template的data的写法多少有点区别。
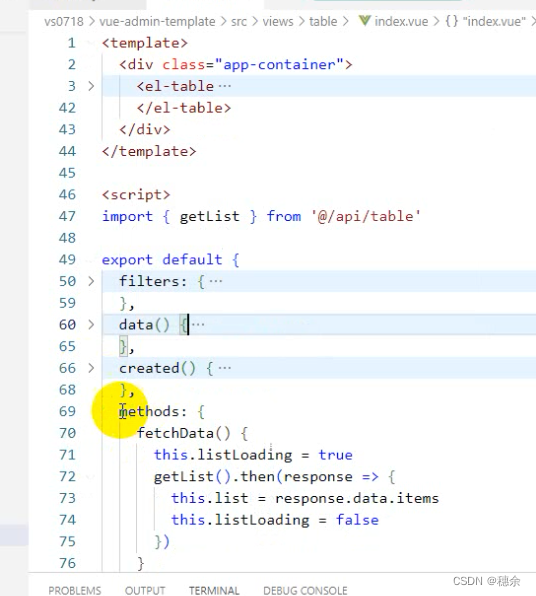
下面是created()钩子函数和methods的写法。

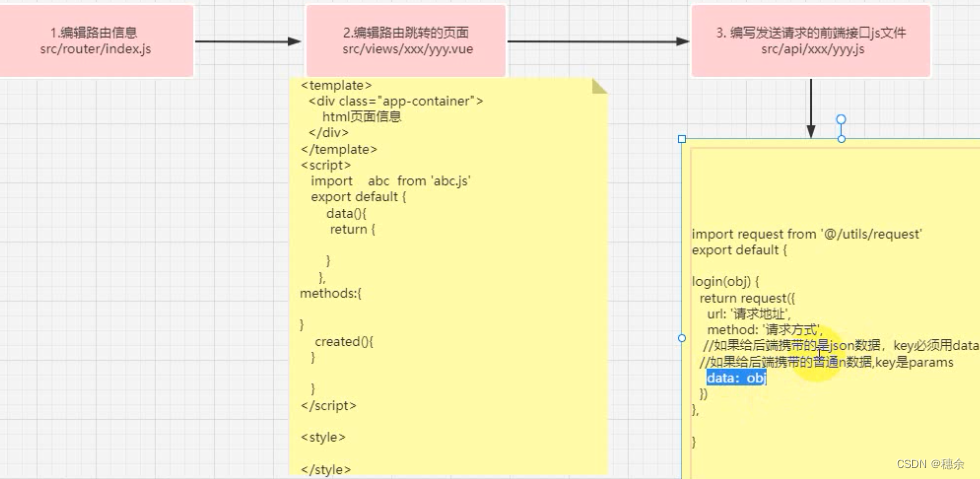
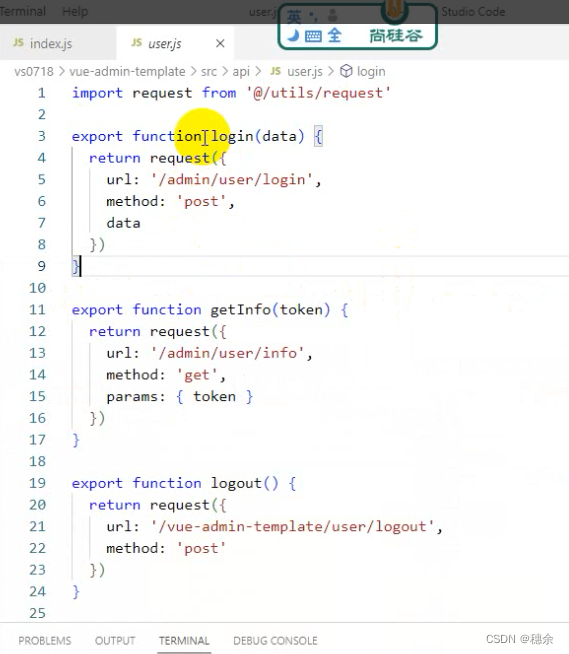
下面是编写发送请求的前端接口js文件
先导入工具方法,然后进行export default{}整体的导出。


下面是3.编写发送请求的前端接口js文件的具体写法,url请求地址,method请求方式。data其实是 data: data,因为一模一样,所以可以简写成data。一般来说发送json使用data,发送普通get请求写params: {}

执行流程
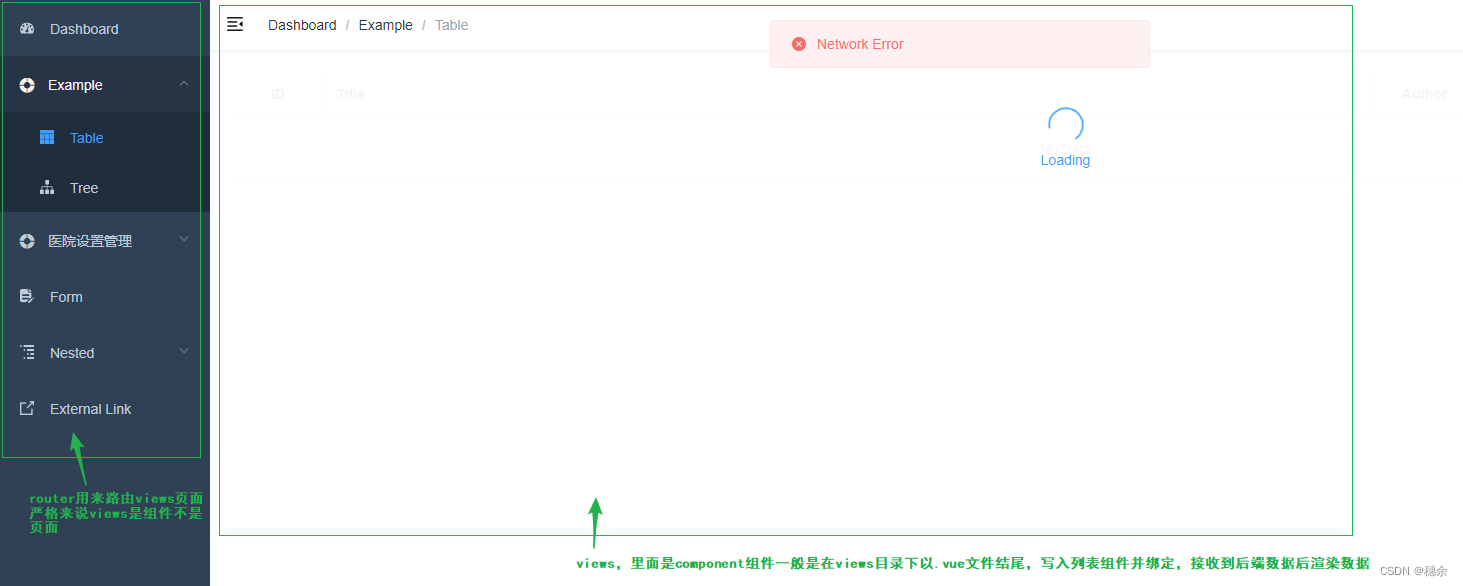
前端页面

这个example在 router下的index.js里

前端显示的标签内容由meta中的title决定。而且meta中的title一般和name保持一致
当你点击了example,他就请求了/example路径,然后他就会做redirect重定向。重定向了/example/table,其实他就是请求了example下的chidren的path中的table这个路径,
chidren中的table会加载组件,渲染import中路径的页面,路径省略了.vue这个后缀,,页面一般放在views下,代码如下图。

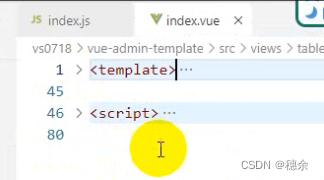
下列图片是views/table/index.vue页面的代码解构,由简到繁的进行展示。


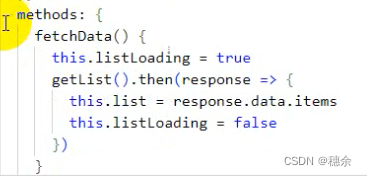
下面是函数

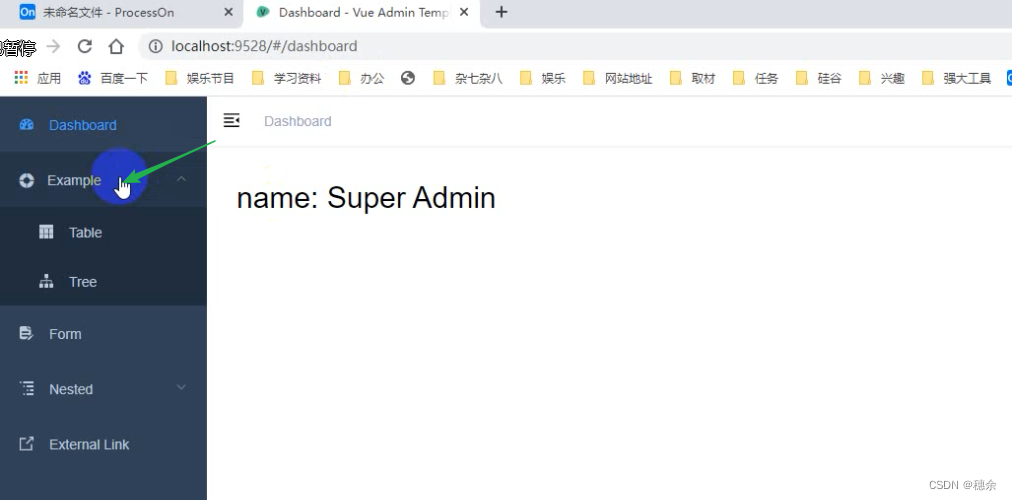
最终我们看到的

下面是data和methods的具体写法的展示。


注意事项
在编写完router后,要重启一下前端项目。不然可能没加载。
总结步骤
1.编写路由——router
2.编写路由跳转的页面——views
3.编写给后端接口发送请求的前端接口js文件——api.
4.回到前面的vue页面,编写具体的接收组件,绑定接收的数据变量名,以便渲染结果。


最后附上一张图便于理解

























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










