第一篇文章,在这里只是把自己开发中遇到的错误记录一下,有什么不对的地方望指正。
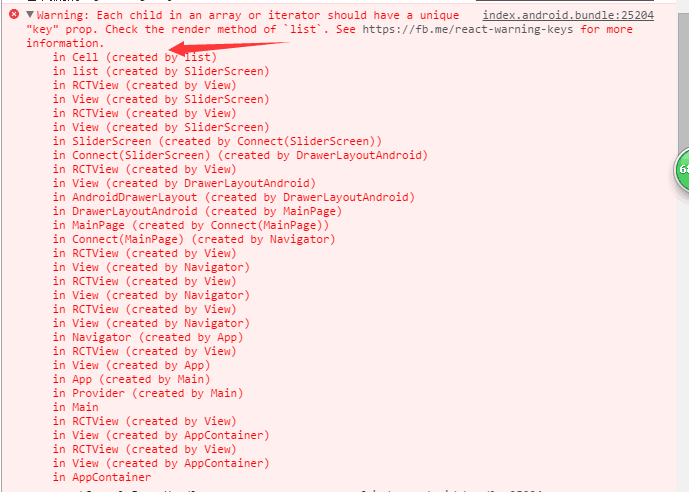
在这里报错信息意思是:子组件缺少唯一的key,也就是Cell这个组件缺少唯一的key
react-native中遍历数据的时候,标签需要有key的,以此为一条数据对应一个标签。
原理是:和react的dom-diff算法相关,react对dom做遍历的时候,会根据data-reactid生成虚拟dom树。如果你没有手动的添加unique constant key的话,react是无法记录你的dom操作的。它只会在重新渲染的时候,继续使用相应dom数组的序数号(就是array[index]这种)来比对dom树。
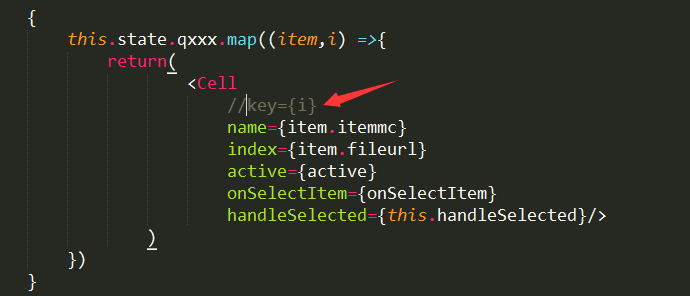
所以,在遍历或者循环输出去渲染子组件的时候,key必不可少:<ListItem key={i} .....></ListItem>加key参数,表示组件的下标。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








