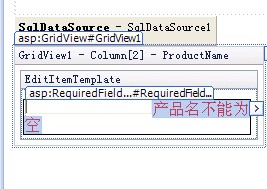
关键步骤是编辑模板,选择EditItemTemplate选项,往其添加控件 在这里添加了两个控件,也就EditItemTemplate中可以添加多个控件
在这里添加了两个控件,也就EditItemTemplate中可以添加多个控件
具体代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:productConnectionString %>"
DeleteCommand="DELETE FROM [productitem] WHERE [ProductID] = @ProductID"
InsertCommand="INSERT INTO [productitem] ([ProductID], [ProductName], [Price]) VALUES (@ProductID, @ProductName, @Price)"
SelectCommand="SELECT * FROM [productitem]"
UpdateCommand="UPDATE [productitem] SET [ProductName] = @ProductName, [Price] = @Price WHERE [ProductID] = @ProductID">
<DeleteParameters>
<asp:Parameter Name="ProductID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="ProductName" Type="String" ConvertEmptyStringToNull ="true"/>
<asp:Parameter Name="Price" Type="Decimal" />
<asp:Parameter Name="ProductID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="ProductID" Type="Int32" />
<asp:Parameter Name="ProductName" Type="String" />
<asp:Parameter Name="Price" Type="Decimal" />
</InsertParameters>
</asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True"
AllowSorting="True" AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="SqlDataSource1" onrowupdated="GridView_Updated"
onrowupdating="gridview1_RowUpdating" style="margin-right: 14px">
<Columns>
<asp:CommandField ButtonType="Image" CancelImageUrl="~/12.jpg"
EditImageUrl="~/12.jpg" ShowEditButton="True" UpdateImageUrl="~/12.jpg" />
<asp:BoundField DataField="ProductID" HeaderText="ProductID" ReadOnly="True"
SortExpression="ProductID" />
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="TextBox1" ErrorMessage="产品名不能为空"></asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Price" SortExpression="Price">
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("Price") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server"
ControlToValidate="TextBox3" ErrorMessage="价格不能为空"></asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("Price") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</form>
</body>
</html>






















 172
172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








