在讲解之前,我还是先把运行结果附加上去吧,这样达到有图有真相的效果。


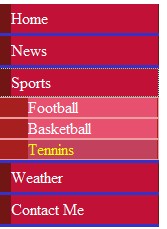
这是前后效果图
前台html框架:
css文件-style.css
javascript 文件 JavaScript.js
通过以上三个文件就可以实现伸缩的两级菜单了。
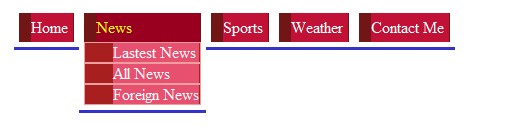
对两级菜单实现横向排列。效果图如下:

实现上图可通过更改css文件中的一个部分
#navigator>ul>li{
float:left;
border-bottom:3px solid #33C; /* 添加下划线*/
padding:5px;
}
这样就实现了。
待解决,鼠标移到菜单上面自动伸缩。
得到解决:如图:

实现以上方法:
在javascript中修改函数,代码如下:
待解决的问题;如何实现在鼠标移动导航栏上时,选择子导航栏,子导航栏不会消失的效果。
总结:实现伸缩的两级菜单的过程
1,先设计出总体框架,也就是html框架。
2,对框架中的各个节点设置相应的css样式。
3,所以的样式都设置好了,接着就是为菜单添加伸缩效果。
心得:做每一件事情都有一定的程序,按照此程序走,不会有错误,而且还能引导你前进。
如果看累了的话,可以上网店休息一下。看一下宝贝地址是: http://myrun.taobao.com/
























 2014
2014

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








