版权声明:本文为博主原创文章,未经博主允许不得转载。
一、概述
1. Volley谷歌官方翻译教程
-
使用Volley传输网络数据
Volley 是一个HTTP库,它能够帮助Android apps更方便的执行网络操作,最重要的是,它更快速高效。可以通过开源的 AOSP 仓库获取到Volley 。 -
发送简单的网络请求 (Sending a Simple Request)
学习如何通过Volley默认的行为发送一个简单的请求,以及如何取消一个请求。 -
建立请求队列 (Setting Up a RequestQueue)
学习如何建立一个请求队列,以及如何实现一个单例模式来创建一个请求队列,使RequestQueue能够持续保持在你的app的生命周期中。 -
创建标准的网络请求 (Making a Standard Request)
学习如何使用Volley的out-of-the-box(可直接使用、无需配置)的请求类型(raw strings, images, and JSON)来发送一个请求。 -
实现自定义的网络请求 (Implementing a Custom Request)
学习如何实现一个自定义的请求,比如 GsonRequest 。 - Volley in GitHub
for Gradle:
compile 'com.mcxiaoke.volley:library:1.0.19'
- 1
- 2
- 1
- 2
2. 基于官方教程的一些细节笔记
- Volley使用方式:通过创建一个RequestQueue并传递Request对象给它。
- RequestQueue:管理用来执行网络操作的工作线程,从Cache中读写数据,并解析Http的响应内容。
- 请求队列:可以缓存所有的HTTP请求,然后按照一定的算法并发地发出这些请求。
-
Requests:执行raw responses的解析,Volley会把响应的数据分发给 主线程。
-
Volley总是将解析后的数据返回至主线程中。
在主线程中更加合适使用接收到的数据用来操作UI控件,这样你可以在响应的handler中轻松的修改UI。 -
你可以在任何线程中添加一个请求,但是响应结果都是返回到主线程的。
注意那:耗时的操作,例如I/O与解析parsing/decoding都是执行在工作线程。 -
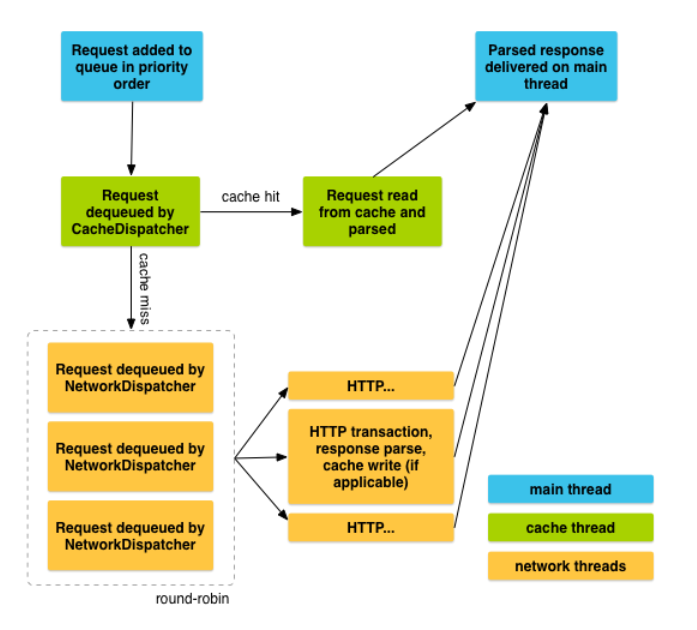
一个请求的生命周期:
-
对Request对象调用cancel()方法:取消一个请求
- 一旦取消,Volley会确保你的响应Handler不会被执行。
- 这意味着在实际操作中你可以在activity的onStop()方法中取消所有pending在队列中的请求(通过
stringRequest.setTag(TAG);中的Tag)。
-
创建一个单例的RequestQueue,这使得RequestQueue能够持续保持在你的app的生命周期中。
- 对于ImageLoade来说,单例模式可以避免旋转所带来的抖动。
- 使用单例模式可以使得bitmap的缓存与activity的生命周期无关。
- 如果你在activity中创建ImageLoader,这个ImageLoader有可能会在手机进行旋转的时候被重新创建。这可能会导致抖动。
-
Volley 的设计目标: 非常适合去进行数据量不大,但通信频繁的网络操作,
对于大数据量的网络操作,比如说下载文件等,Volley的表现就会非常糟糕。
二、使用方法
1. 创建Volley 单例
public class MyApp extends Application {
public static final String TAG = MyApp.class.getSimpleName();
private RequestQueue mRequestQueue;
private ImageLoader mImageLoader;
private static MyApp mInstance;
@Override
public void onCreate() {
super.onCreate();
mInstance = this;
}
public static synchronized MyApp getInstance() {
return mInstance;
}
public RequestQueue getRequestQueue() {
if (mRequestQueue == null) {
mRequestQueue = Volley.newRequestQueue(getApplicationContext());
}
return mRequestQueue;
}
public ImageLoader getImageLoader() {
getRequestQueue();
if (mImageLoader == null) {
mImageLoader = new ImageLoader(mRequestQueue, new LruBitmapCache());
}
return mImageLoader;
}
public <T> void addToRequestQueue(Request<T> request,String tag) {
request.setTag(TextUtils.isEmpty(tag) ? TAG : tag);
getRequestQueue().add(request);
}
public <T> void addToRequestQueue(Request<T> request) {
request.setTag(TAG);
getRequestQueue().add(request);
}
public void cancelPendingRequests() {
if (mRequestQueue != null) {
mRequestQueue.cancelAll(TAG);
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
2. 需要一个Cache来缓存请求的图片:
public class LruBitmapCache extends LruCache<String, Bitmap> implements ImageLoader.ImageCache {
public static int getDefaultLruCacheSize() {
final int maxMemory = (int) (Runtime.getRuntime().maxMemory() / 1024);
final int cacheSize = maxMemory / 8;
return cacheSize;
}
public LruBitmapCache(int maxSize) {
super(maxSize);
}
public LruBitmapCache() {
this(getDefaultLruCacheSize());
}
@Override
protected int sizeOf(String key, Bitmap value) {
return value.getRowBytes() * value.getHeight() / 1024;
}
@Override
public Bitmap getBitmap(String url) {
return get(url);
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
put(url, bitmap);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
三、GET请求
1. 创建json object请求
发送一个请求只要这么简单:
- 创建一个JsonRequest对象,写好response回调接口
- 把这个请求放到请求队列中就可以了。
JsonArrayRequest也类似。
2. 创建String请求
- StringRequest 可以用来请求任何string类型的数据:
json,xml,文本。
3. 小结
- StringRequest,JsonRequest都是继承自Request类的
- 不过由于JsonRequest是一个抽象类,我们无法直接创建它的实例,
只能通过它两个直接的子类JsonObjectRequest和JsonArrayRequest入手。
四、POST请求
1. 创建POST请求
与GET请求不同的是:
- 只要在创建请求的时候将请求类型改为POST请求 :
Method.POST - 并且重写Request的
getParams()方法即可。
@Override
protected Map<String, String> getParams() {
Map<String, String> params = new HashMap<String, String>();
params.put("name", "Androidhive");
params.put("email", "abc@androidhive.info");
params.put("password", "password123");
return params;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
2. 添加请求头部信息
- 重写
getHeaders()方法 。
/**
* Passing some request headers
* */
@Override
public Map<String, String> getHeaders() throws AuthFailureError {
HashMap<String, String> headers = new HashMap<String, String>();
headers.put("Content-Type", "application/json");
headers.put("apiKey", "xxxxxxxxxxxxxxx");
return headers;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
五、Image请求
1. 用NetworkImageView加载图片
Volley库中自带了NetworkImageView类,这个ImageView可以 自动 使用volley下载图片。
原理:
-
NetworkImageView加载图片需要一个ImageLoader和一个图片URL
这个ImageLoader对象需要一个请求队列对象和ImageCahe对象。 -
调用NetworkImageView的
setUrl()方法后,首先会判断当前ImageView的URL和新传入的URL是否一致,- 如果相同,就不用再发送http请求了,
- 如果不同,那么就使用ImageLoader对象来发送http请求获取图片。
ImageLoader imageLoader = MyApp.getInstance().getImageLoader();
// If you are using NetworkImageView
imgNetWorkView.setImageUrl(Const.URL_IMAGE, imageLoader);
- 1
- 2
- 3
- 1
- 2
- 3
2. 用 ImageLoader 和 ImageView来加载图片
ImageLoader imageLoader = MyApp.getInstance().getImageLoader();
// If you are using normal ImageView
imageLoader.get(Const.URL_IMAGE, new ImageListener() {
@Override
public void onErrorResponse(VolleyError error) {
// 设置为出错的图片
}
@Override
public void onResponse(ImageContainer response, boolean arg1) {
if (response.getBitmap() != null) {
// load image into imageview
imageView.setImageBitmap(response.getBitmap());
}
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 也可以再简单一点:
// Loading image with placeholder and error image
imageLoader.get(Const.URL_IMAGE,
ImageLoader.getImageListener(imageView,
R.drawable.ico_loading, R.drawable.ico_error));
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
ImageLoader.getImageListener()方法中已经写了一个默认的ImageListener了。
2. 用 ImageRequest 和 ImageView来加载图片
ImageRequest imageRequest = new ImageRequest(
"http://developer.android.com/images/home/aw_dac.png",
new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap response) {
imageView.setImageBitmap(response);
}
}, 0, 0, Config.RGB_565, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
imageView.setImageResource(R.drawable.default_image);
}
});
// 然后在请求队列中加入这个请求
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
ImageRequest的构造函数接收六个参数:
- 图片的URL地址
- 图片请求成功的回调:
这里我们把返回的Bitmap参数设置到ImageView中 - 允许图片最大的宽度
- 允许图片最大的高度:
如果指定的网络图片的宽度或高度大于这里的最大值,则会对图片进行压缩,指定成0的话就表示不管图片有多大,都不会进行压缩。 - 指定图片的颜色属性:
Bitmap.Config下的几个常量都可以在这里使用,其中ARGB_8888可以展示最好的颜色属性,每个图片像素占据4个字节的大小,而RGB_565则表示每个图片像素占据2个字节大小。 - 图片请求失败的回调:
这里我们当请求失败时在ImageView中显示一张默认图片。
六、Volley Cache
volley中自带了强大的cache机制来管理请求cache,这会减少网络请求次数和用户等待时间。
1. 从请求Cache中加载请求
Cache cache = MyApp.getInstance().getRequestQueue().getCache();
Entry entry = cache.get(url);
if(entry != null){
try {
String data = new String(entry.data, "UTF-8");
// handle data, like converting it to xml, json, bitmap etc.,
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
}else{
// Cached response doesn't exists. Make network call here
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2. 使请求缓存失效
- 失效并不意味这删除,
- Volley还会继续使用缓存的对象直到从服务器上获取到了新的数据,
- 新的数据会覆盖旧的数据。
MyApp.getInstance().getRequestQueue().getCache().invalidate(url, true);
- 1
- 1
3. 关闭Cache
- 如果你想将某一个请求的Cache功能关闭,
- 直接调用Request的
setShouldCache()方法就可以:
// String request
StringRequest stringReq = new StringRequest(....);
// disable cache
stringReq.setShouldCache(false);
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
4. 将某一URL的Cache删除
- 调用Cache的
remove()方法可以删除这个URL的cache:
MyApp.getInstance().getRequestQueue().getCache().remove(url);
- 1
- 1
5. 删除所有的Cache
- 使用Cache的
clear()方法:
MyApp.getInstance().getRequestQueue().getCache().clear();
- 1
- 1
6. 取消请求
在添加请求到请求队列中的时候,可以现,
addToRequestQueue(request, tag)方法还接受一个tag参数,
这个tag就是用来标记某一类请求的,这样就可以取消这个tag的所有请求了:
static final String TAG = "json_req";
MyApp.getInstance().getRequestQueue().cancelAll(TAG);
- 1
- 2
- 1
- 2
七、请求优先级
在创建一个request时
可以重写 Request方法的getPriority() 方法返回一个优先级,
优先级分为:Normal, Low, High,Immediate 。
private Priority priority = Priority.HIGH;
StringRequest strReq = new StringRequest(Method.GET,
Const.URL_STRING_REQ, new Response.Listener<String>() {
@Override
public void onResponse(String response) {
Log.d(TAG, response.toString());
msgResponse.setText(response.toString());
hideProgressDialog();
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
VolleyLog.d(TAG, "Error: " + error.getMessage());
hideProgressDialog();
}
}) {
@Override
public Priority getPriority() {
return priority;
}
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25























 338
338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








