1.节点关系
父节点 parentElement
所有子节点 children
第一个子节点 firstElementChild
最后一个子节点 lastElementChild
上一个兄弟节点 previousElementSibling
下一个兄弟节点 nextElementSibling
例:
var sub = btn.parentElement.nextElementSibling;
2.属性操作
getAittribute 获取属性
setArribute 设置属性
removeAttribute 移除属性
通过以上内容可以用js实现页面图片的插入:
例:
<h1>节点的创建与插入</h1>
<button type="button" οnclick="createImg()">创建并插入</button>
<button type="button" οnclick="copyImg()">复制图片</button>
<button type="button" οnclick="delImg()">删除图片</button><br>
<button type="button" οnclick="insertImg()">指定位置</button><br>
<p id="myp">我是p标签</p>
<img src="images/pic1.png" id="pic1">
<script type="text/javascript">
function insertImg(){
var img = document.createAttribute("img")
img.setAttribute("src",'images/pic2.png')
var myp = document.getElementById("myp")
document.body.insertBefore(img,myp)
}
function copyImg(){
// 复制图片
var pic1 = document.getElementById("pic1");
var img = pic1.cloneNode(false);
document.body.appendChild(img)
}
function createImg(){
// 插入图片
var img = document.createElement("img")
img.setAttribute("src",'images/pic2.png')
document.body.appendChild(img)
}
function delImg(){
// 删除图片
var img = document.querySelector('img:last-of-type')
// img.remove();
img.parentElement.removeChild(img)
}
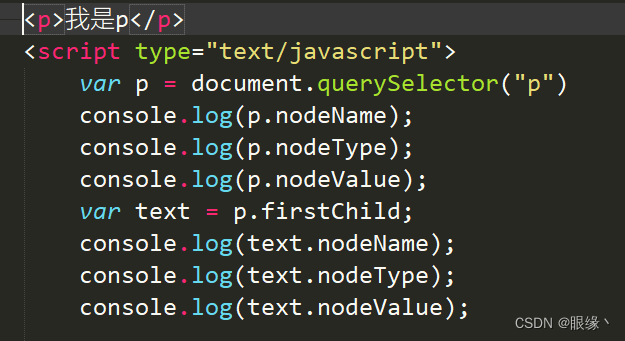
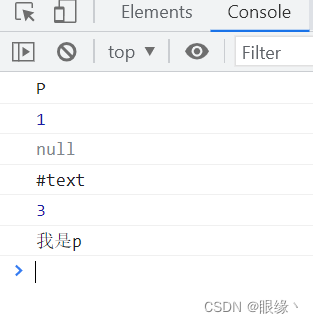
3:节点信息:
解释:js的Dom核心编程,每个元素都是一个节点,节点不同类型不同,有不同信息
nodeName节点的名称:
元素节点:返回的时元素标签名大写 例:P
文本节点: 返回#text
nodeType 节点的类型
元素节点:1
文本节点:3
nodevalue :节点的值
元素节点:none
文本节点:文本内容


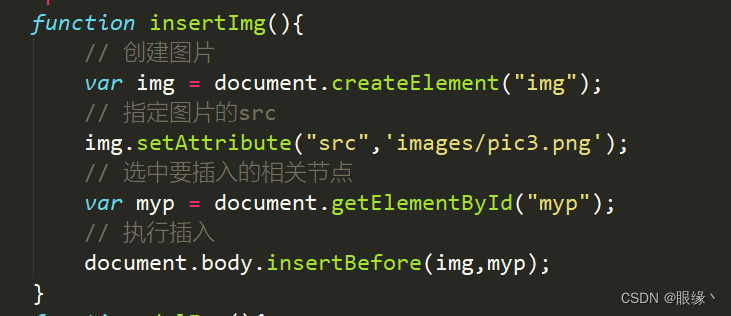
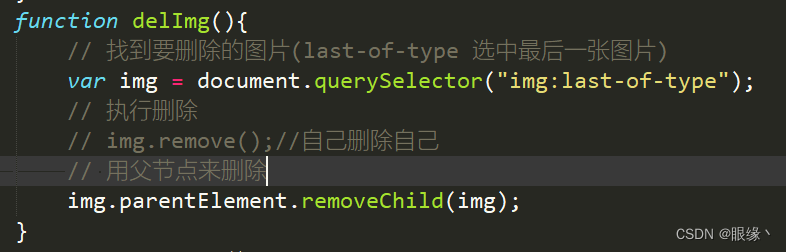
4.节点操作
创建节点 document.createElement(tag)
删除节点 : elem.remove()/ele.parentElement.removeChild(elem)
复制节点,不带子节点 var elem2 = elem.cloneNode(false)
复制节点,带子jiedian var elem3 = elem.cloneNode(true)
插入节点 parent.appendChild(elem)将elem 插入到parent后
插入节点 :parent.insertBefore(新的节点,相关节点把新的节点插入到相关节点前面)
替换节点 parent.replaceChild(新的节点,被替换的节点)
插入:

删除:

5.表格操作:
表格操作
创建行 row=table.lisertRow(index)
创建列 col = row.insertCell(index)
设置列的内容 col.innerText="xxx"
选择第一行 table.firstElementChild.firstElementChild

6.事件的注册
DOMO 在html标签中 h1 onclick = callme()
DOM 实现js与html分离 btn.onclick =callme/ btn.οnclick=function(){多次注册只会执行最后一个}
DOM2可以添加多个,也可以移除
btn.addElementListener("click,callme")
btn.addEventListener("click,function(){}")
<h1>你好</h1>
<button>点我</button>
<button id="btn2">随意</button>
<script type="text/javascript">
function callme(){
alert('dawo')
}
var btn = document.querySelector('button')
// btn.onclick = callme;
btn.onclick =function(){
alert('开心')
}
var btn2 =document.getElementById('btn2')
btn2.addEventListener("click",callme)
btn2.addEventListener("click",function(){
alert('见到你们很开心');
})
</script>
</body>
























 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








