一:0 背景
Background-color:背景颜色
Background-image:背景图片 默认情况下是平铺
Background-repeat:是否平铺
作用:设置背景图片是否平铺。
取值:(no-repeat,repeat-x,repeat-y)
No-repeat:不重复。
Repeat-x:在x轴方向平铺
Repest-y:在y轴方向平铺
Background-position:背景图片的位置
连写代码,也可以写成具体
background:pink url("2.jpg") no-repeat center center;
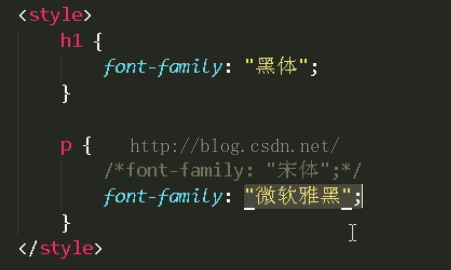
一.1 设置字体的相关属性
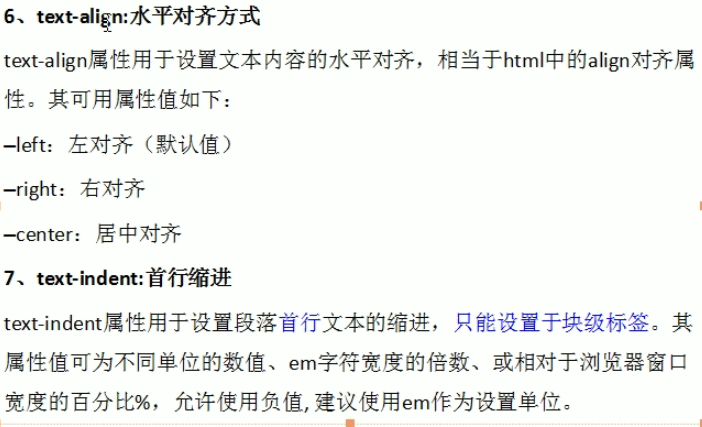
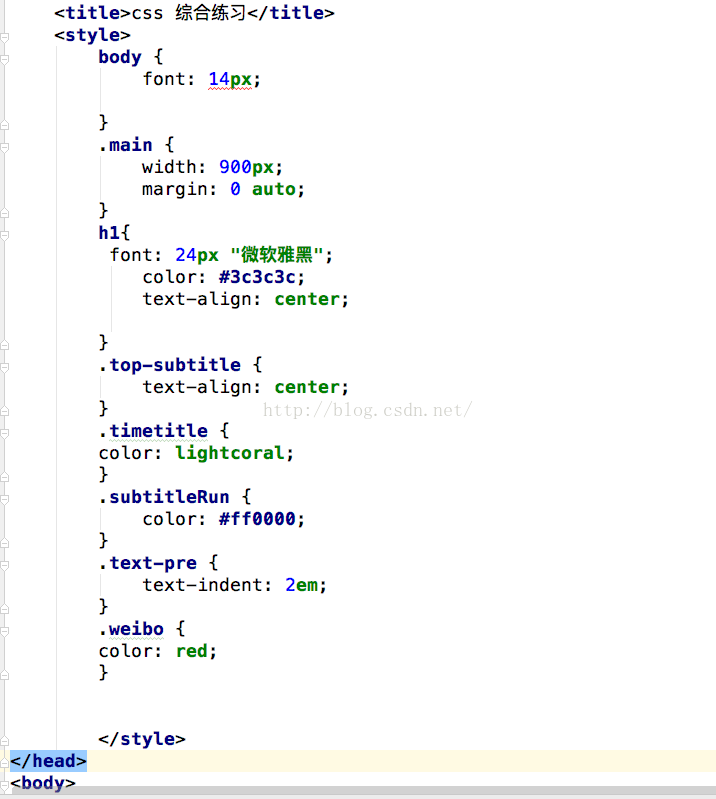
①text-align:center
center:居中(在父容器居中)
left:靠左
right:靠右
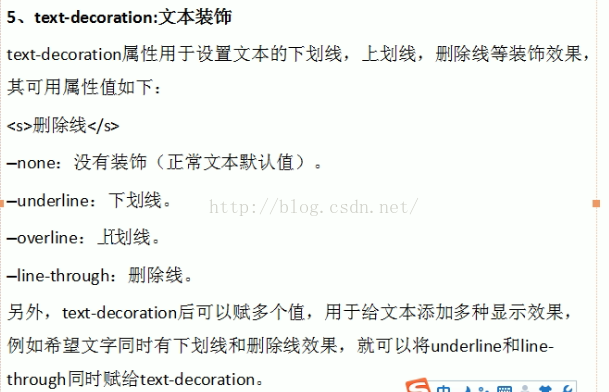
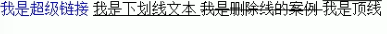
②text-decoration
作用:将a标签的下划线去掉。
text-decoration:none;
③text-indent:
作用:用于设置文本的缩进。
text-indent: 2em;
line-height:行高
应用:将文本的行高设置为容器的高度可以将文本在容器中垂直居中
①浏览器的一些默认值:字体的默认大小是:16px 字体的默认行高是:18px
②如果line-height单位设置为%,那么将来在计算的时候,基数是当前标签中的文本的字体(font-size)的大小
③em:效果跟%是一样一样的。
注意:一行em的大小相当于是当前标签中的font-size的大小。
如果是em,em之前的数据一定是:1.2em ,1.5em ,2em
注意:一行em的大小相当于是当前标签中的font-size的大小。
如果是em,em之前的数据一定是:1.2em ,1.5em ,2em
④没有单位
如果没有单位,那么将来在继承的时候,我们的浏览器会先将line-height这个属性继承给子元素,再在子元素计算。
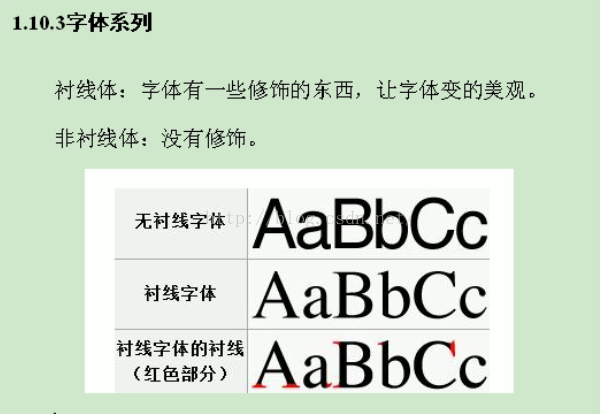
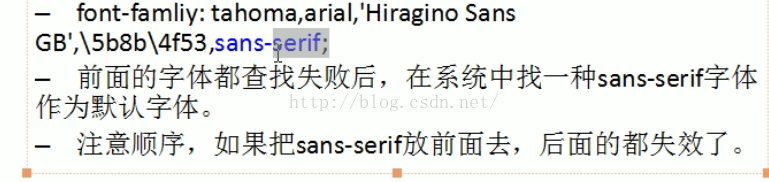
一.2 设置字体系列
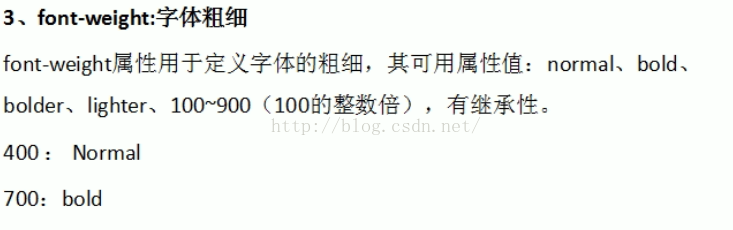
一.3 设置字体粗细 font - weight:200
一.4设置字体的样式
一.5 练习
一.6 字符的间距
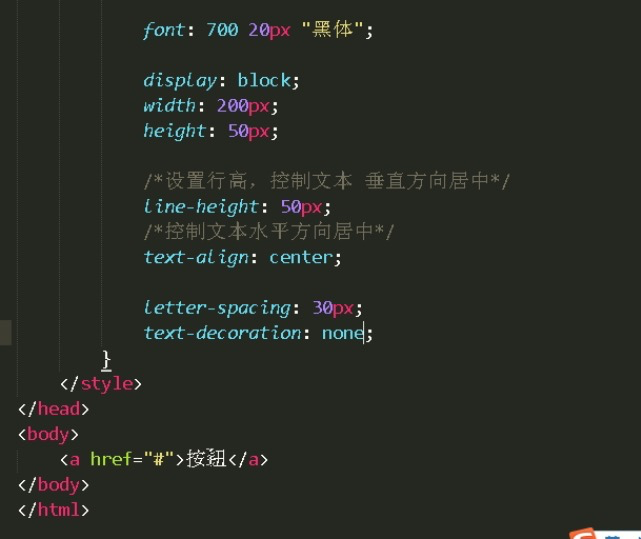
一.7按钮练习
一.8文本修饰等等
一.9 练习
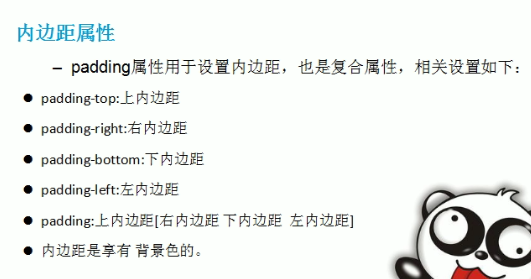
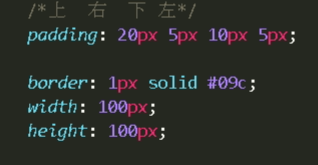
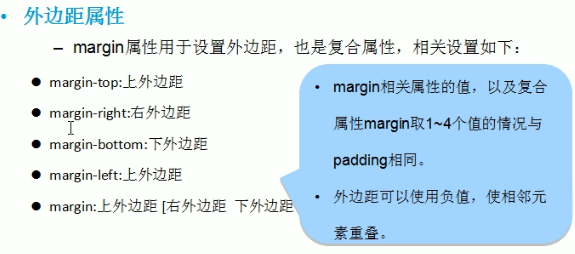
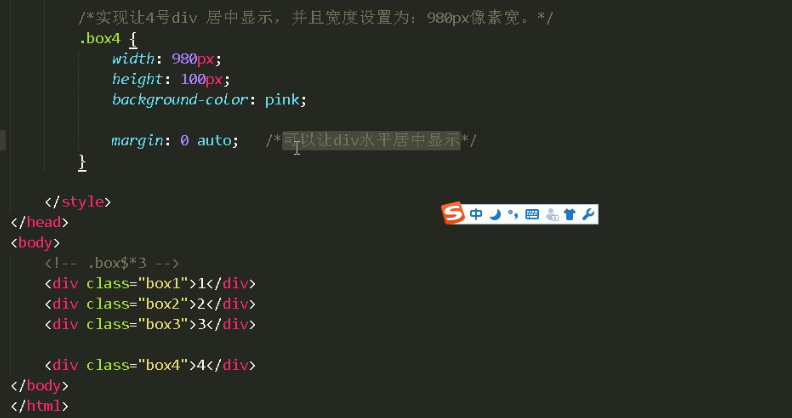
二.1盒模.














































 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








