当前Dreamwearver CS 5.5整合了PhoneGap,一个开源的构建移动应用程序的开发框架。两者之间的集成是无缝的,而且使用它的功能你并不需要知道PhoneGap的任何细节。
AD:
Dreamweaver / PhoneGap的集成让你就像部署基于Android和iOS移动设备的原生应用程序一样快速部署你的web应用程序。(原生应用程序是一种编写来运行在特定操作系统或设备上的应用程序)。PhoneGap框架的作用像web应用程序和移动设备之间的桥梁。即便你不熟悉像Objective-C或 Cocoa之类的编码语言。它也可以帮助你将web应用程序打包进移动应用程序。
本教程将向你展示如何打包现在有的在Dreamweaver中建立的移动应用程序。它不会向你展示如何从头构建该应用程序。也不会告诉如何在移动设备中部署打包好的应用程序。这些议题将在稍后公布其他教程中进行讲解。
注意:你用 Dreamweaver打包的这个移动应用程序仅以调试为目的。该应用程序将在Android和iOS模拟机上运行,以及迁移到你个人的移动设备上运行。但是你不能上传调试版移动应用程序到苹果或Android商店。为了上传iOS或Android应用程序,你必须采用Dreamweaver之外的额外步骤来为他们签名。关于上传应用程序到苹果或Android商店的更多信息,请查看Android文档,或在苹果iOS置备门户网站的程序用户指南。(在你能访问苹果iOS置备门户网站之前你必须注册苹果开发者计划[免费] ,并参加iPhone开发者计划[年费])。
系统要求
你必须确保满足以下系统要求,才能继续本教程。
MAC OS-iOS
- Mac OS X雪豹10.6.x或更新版
- 带有iOS SDK的Xcode 3.2.x(在本教程中你将下载它)
MAC OS-Android
- Mac OS X 10.5.8或更新版(仅x86)
- Android SDK(在本教程中你将下载它)
Windows-iOS
- iOS是仅适用于苹果电脑的用户
Windows-Android
- Windows XP(32位),Vista(32或64位),或Windows 7(32或64位)
- Android SDK(在本教程中你将下载它)
建立示例应用程序站点
本教程使用示例应用程序来演示原生应用程序打包。应用程序是为了Meridien 24/7,这是一个让你在移动设备上找到当地餐馆的虚拟的原生应用程序。
在你开始学习如何打包应用程序之前。你必须安装示例文件和建立Dreamweaver站点。
1. 下载示例压缩包meridien_mobile.zip,解压缩文件并在电脑上保存它。我喜欢把我所有的Dreamweaver站点保存在一个叫做Sites的主要文件夹,它位于我Windows的C盘上。
2. 运行Dreamweaver,并选择站点->新建站点…
3. 在站点设置对话框的站点名称文本框中,输入新站点名称为:Meridien。
4. 在本地站点文件夹文本框中,输入你在步骤1中保存在你电脑上的meridien_mobile文件夹的路径。你可以点击文本框右侧的文件夹图标来浏览到meridien_mobile文件夹。
5. 完成时,单击保存来关闭站点设置对话框。
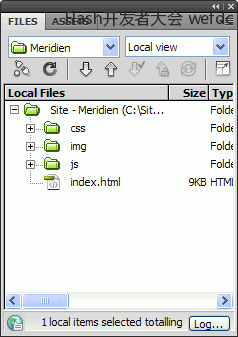
新站点的文件填充了Dreamweaver文件面板(如图1)。

(图1.带有新的Meridien 24/7站点文件的Dreamweaver文件面板)
meridien_mobile文件夹包含web应用程序的所有文件,包括必须的JavaScript,CSS,以及图片文件。
6. 在文件面板中双击index.html来在文档窗口中打开它。实际上打包你的应用程序不需要打开index文件;我们只是打开文件以便你能看到应用程序的样子,以及它是如何工作的。
7. 在文档窗口中你不会看到更多东西,因为Dreamweaver默认情况下不会呈现实时应用程序。点击文档工具栏的实时视图按钮来查看应用程序在设备或浏览中的样子。
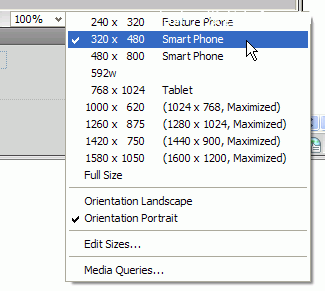
8. (可选)通过选择状态栏(文档窗口的右下角)中窗口尺寸菜单的不同选项你可以试试不同的应用程序窗口尺寸。窗口尺寸菜单让你查看当前页面在不同设备中的样子(如智能手机和平板电脑)。

(图2.窗口尺寸菜单)
再次说明,打包你的应用程序你不需要做任何事。这一步只是让你看看在不同设备中应用程序看起来如何。
配置应用程序框架
在Dreamweaver中打包web应用程序要求iOS SDK(对于iOS设备)和Android SDK(对于Android设备)。除其它事项外,iOS和Android SDK让你运行设备模拟机。设备模拟机让你看看在移动设备上你的应用程序看起来像什么,而无需在实际设备上测试应用程序。
只是要清楚,你不需要两个SDK都打包web应用程序。如果你想创建iOS设备的应用程序你只需要用iOS SDK来打包,或者你想创建Android设备的应用程序你只需要用Android SDK来打包。
Android
1. 选择站点->移动应用程序->配置应用程序框架。
2. 点击简易安装。然后选择一个Android SDK安装位置。位置可以是你电脑上的任意位置(尽管Adobe建议不要安装SDK到你的站点目录)。
注意:如果简易安装失败,请查看技术说明90408。
注意:安装需要一点时间,所以需要耐心等待。

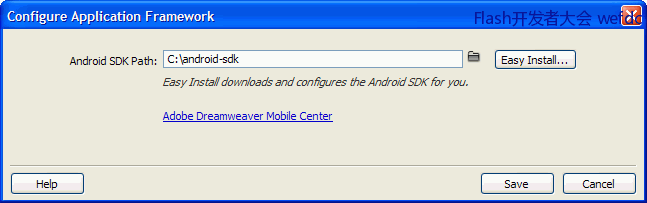
(图3.展示了Android SDK路径的配置应用程序框架对话框(Windows下))
3.安装完成之后,点击保存来关闭配置应用程序框架对话框。
iOS
iOS SDK安装比Android SDK安装有点更复杂。首先你需要从苹果iOS开发中心手动下载和安装SDK。然后你需要从Dreamweaver内部指向SDK。再次说明,此功能仅在Mac OS X 10.6.x和以上版本支持。
1. 选择站点->移动应用程序->配置应用程序框架。
2. 在配置应用程序框架对话框中点击苹果iOS开发中心链接。
3. 在苹果网站上,点击登录按钮并使用你的苹果帐户来登录苹果iOS开发中心。如果你还不是注册用户,你可以免费创建一个帐户。
注意:在本文发表时,所有步骤的最好描述链接路径都在苹果网站上。但是,Adobe不能控制整个苹果网站,所以如果苹果做了修改,这些说明可能会稍有不正确。
4. 一旦你登录后,点击下载。下载链接将把你带到页面底部。
5. 点击下载Xcode 4按钮来获取Xcode 4或iOS SDK 4.3下载。
6. 最后,下载最新版的Xcode和iOS SDK。再次说明,Adobe不能控制整个苹果网站或它的软件更新。你只需要确保下载最新版Xcode和iOS SDK。
7. 一旦下载完成,在电脑上双击安装程序。Adobe建议你安装SDK到默认位置:OS X 10.6.x->Developer。
8. 安装完成后,回到Dreamweaver。配置应用程序框架对话框应该依然是打开的。
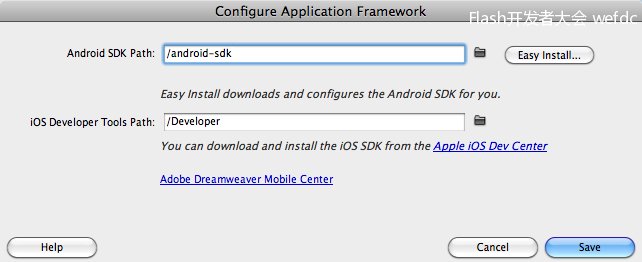
9. 点击iOS开发者工具路径文本框边上的文件图标。浏览到OS X 10.6.x->Developer文件夹。

(图4.在苹果个人电脑上的显示了Android和iOS SDK路径的配置应用程序对话框)
10.一旦键入了iOS SDK路径,点击保存来关闭配置应用程序框架对话框。
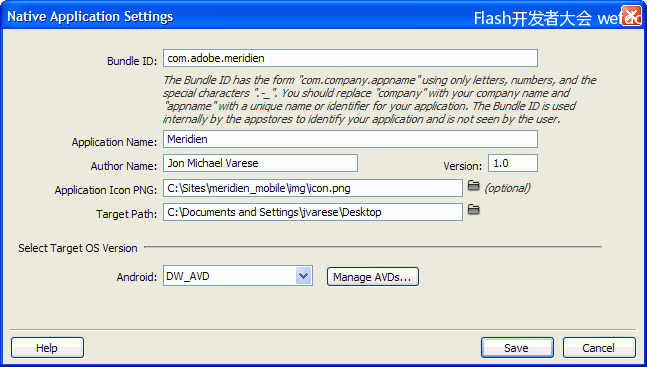
指定本机应用程序设置
接下来你将为你的移动应用程序指定设置。这是打包和测试之前的最后一步。
注意:此功能不支持高ASCII或双字节字符。
1. 确保Meridien站点在文件面板中仍然是打开的。为了让你打包它,站点必须是打开的。
注意:被打包的站点可以仅包含HTML5、CSS、JavaScript,以及图片文件。你不能打包基于动态服务器的页面。如PHP页面。
2. 选择站点->移动应用程序->应用程序设置。
3. 在本机应用程序设置对话框的绑定ID文本框中,请定应用程序的绑定ID。绑定ID被app store内部用来识别你的应用程序,采用com.company.appname格式。
用你自己的公司代替company,用你自己的应用程序名代替appname,小心不要删除任何句点。Dreamweaver用你的站点名称自动填充appname,但如果你想的话,你可以修改这个值。
绑定ID对应用程序的公共用户是不可见的。
4. 接下来,输入应用程序名称(再次说明,Dreamweaver用站点名称为你自动填充它)。应用程序作者姓名,以及应用程序的版本号。
5. 点击应用程序图标PNG文本框旁边的文件夹图标并浏览到meridien_mobile站点文件夹的img文件夹。
6. 选择icon.png文件并点击OK。该图片是应用程序将使用的作为在移动设备上的应用程序图标。
注意:在站点层次包含源图标图片文件并不是绝对必须的;实际上你可以选择系统中的任意PNG图片。Dreamweaver将进行适当的图片缩放、命名,和复制文件。
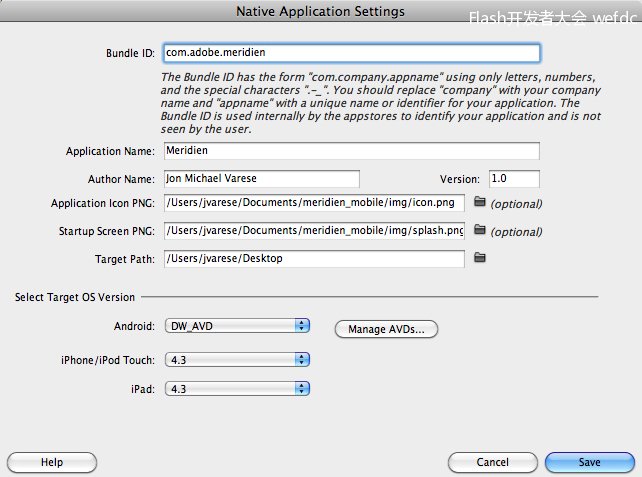
7. 如果你在运行10.6.x或以上的苹果个人电脑上,你也有指定启动界面图片的选项。点击启动屏幕PNG文本框旁边的文件夹图标。浏览到meridien_mobile站点文件夹的img文件夹,选择splash.png文件,并点击OK。
注意:在站点层次包含源启动屏幕图片文件并不是绝对必须的;实际上你可以选择系统中的任意PNG图片。Dreamweaver将进行适当的图片缩放、命名,和复制文件。
8. 在目录路径文本框中,指定你想保存打包的应用程序的位置。如本教程,我将保存到我的桌面。
9. 在选择目标操作系统版本下,选择你想构建应用程序的Android或iOS(iPhone/iPod/iPad)版本。对于本教程,你可以只接受默认设置。
注意:这些菜单将根据你之前安装的SDK内容预先填入。

(图5.完成的本机应用程序配置对话框(Windows下))

(图6.完成的本机应用程序配置对话框(Mac OS下))
10. 点击保存来保存你的设置。
注意:点击保存时,Dreamweaver会添加phonegap.js文件到你的站点,该文件是移动应用程序的必需部分,并可以使用PhoneGap APIs的代码提示功能。(你可能需要点击文件面板的刷新按钮来查看该新文件)。
生成和模拟移动应用程序
现在你已经准备好生成和模拟应用程序了。Android和iOS的SDK都提供了设备模拟机,因此你可以正确地在自己的电脑上测试移动应用程序。
1. 选择站点->移动应用程序->生成和模拟->Android或iOS。
注意:如果你想不经过模拟来直接生成应用程序,你也可以只选择站点->移动应用程序->生成->Android或iOS。
适当的模拟机开始运行并向你显示在现实设备中应用程序的样子。你可以在模拟机中与应用程序交互。
注意:Android模拟机加载需要一个非常长的时间,所以需要耐心等待。在应用程序已生成完成或安装到模拟器时你会收到一条成功消息。如果生成或模拟机进程失败,Dreamweaver在应用程序目标文件夹添加生成日志。(目标文件夹是你在本机应用程序设置对话框的目标路径文本框中指定的文件夹)。生成日志会提供关于为什么生成失败的信息。
下一步是什么?
不久,我们将发布教你如何创建刚才打包的应用程序教程的链接,以及教你如何部署应用程序到不同的移动设备的教程链接。
与此同时,你可以查询以下资源来获取更多信息:
如果你发现其他有用的链接,请在本教程评论部分回复他们。
要求
必备知识:没有,但是基础的Dreamweaver站点建立、HTML、CSS、以及移动应用程序如何在智能手机和平板电脑上工作是有好处的。
必需产品:Dreamweaver (试用下载)
范例文件:meridien_mobile.zip meridien_mobile.zip (720.02 KB)
用户级别:全部
作者:
Jon Michael Varese
原文地址:
http://www.adobe.com/cn/devnet/dreamweaver/articles/packaging-web-applications-as-mobile-apps.html
























 2574
2574

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








