效果如下:
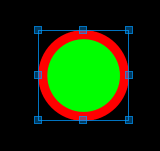
它其实是由两部分组成,一个是带背景的RelativeLayout容器,如下图:
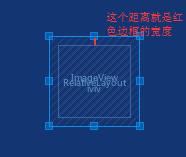
另一部分是放在RelativeLayout容器里的ImageView,“它的上下左右”必须都距离”RelativeLayout容器”有“红色边框的宽度”。而且ImageView里放的图片是经过剪裁的圆形图片。如下图:

裁剪后的圆形图片如下图,只需将这张圆形图片放入ImageView,就可以得出带边框的圆形头像效果。
代码如下:
1、先画RelativeLayout容器的背景图片:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#00ff00" />
<stroke
android:width="10dp"
android:color="#ff0000" />
</shape>2、书写layout的xml文件:
<!--因为背景的圆形边框的宽度是10dp,所以padding也要是10dp-->
<RelativeLayout
android:layout_width="100dp"
android:layout_height="100dp"
android:padding="10dp"
android:background="@drawable/circular_img_gray">
<!--100-10*2,所以边长要是80dp-->
<ImageView
android:layout_width="80dp"
android:layout_height="80dp" />
</RelativeLayout>3、java代码:
Bitmap bitmap = BitmapFactory.decodeFile("/storage/emulated/0/avatar/IMG20161104105349.jpeg");
//这个剪圆的代码贴在后面
Bitmap bitmapCircle = ImageDecoder.cut2Circular(bitmap, true);
iv.setImageBitmap(bitmapCircle);剪圆的代码,我没太弄明白,但先就拿着用吧:
/**
* 裁剪圆形图片
*
* @param source 原图片
* @param recycleSource 裁剪成功后销毁原图
* @return
*/
public static Bitmap cut2Circular(Bitmap source, boolean recycleSource) {
int width = source.getWidth();
int height = source.getHeight();
int diameter = Math.min(width, height);
Paint paint = new Paint();
paint.setAntiAlias(true);
Bitmap result = Bitmap.createBitmap(diameter, diameter, Bitmap.Config.ARGB_8888);
if (result != null) {
Canvas canvas = new Canvas(result);
canvas.drawCircle(diameter / 2, diameter / 2, diameter / 2, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(source, (diameter - width) / 2, (diameter - height) / 2, paint);
if (recycleSource) {
source.recycle();
source = null;
}
} else {
result = source;
}
return result;
}
























 2945
2945

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








