Vue项目中使用高德地图详细步骤如下
一.获取高德地图的key
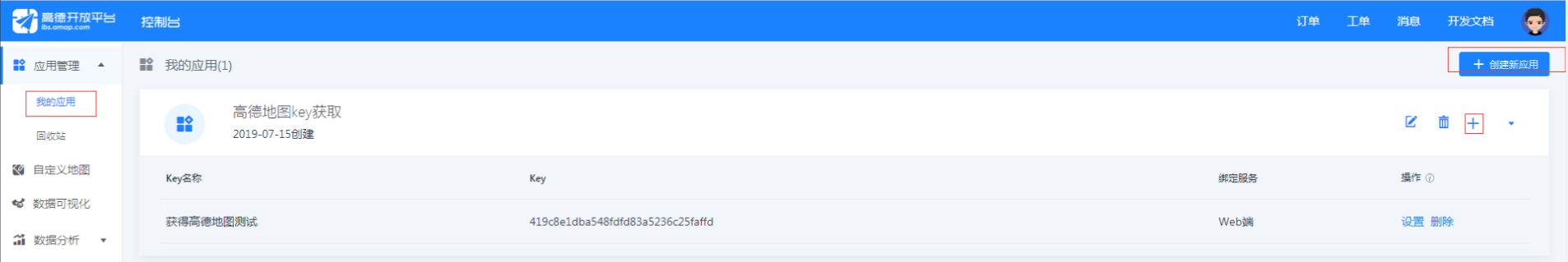
获取地址:高德开放平台https://lbs.amap.com/
1.手机号登录高德开放平台
2.

3、选择web服务,然后提交,就会生成key的值
二.npm 安装 vue-amap
npm install --save vue-amap
三.在 main.js 中引用 vue-amap
// 引入高德地图
import VueAMap from 'vue-amap';
Vue.use(VueAMap);
// 初始化vue-amap
VueAMap.initAMapApiLoader({
// 高德的key
key: '您申请的高德地图key',
// 插件集合
plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'],
// 高德 sdk 版本,默认为 1.4.4
v: '1.4.4'
});
注意&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1611
1611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








