实现效果
- 图片点击后根据实际尺寸自动显示
- 图片加载与关闭淡入淡出 (可以点击本文章图片查看效果)
- 详戳:https://www.lokeshdhakar.com/projects/lightbox2/
参考:https://www.cnblogs.com/mbitions/p/13783934.html
详细操作步骤
1.下载代码包,解压缩(https://www.lokeshdhakar.com/projects/lightbox2/)

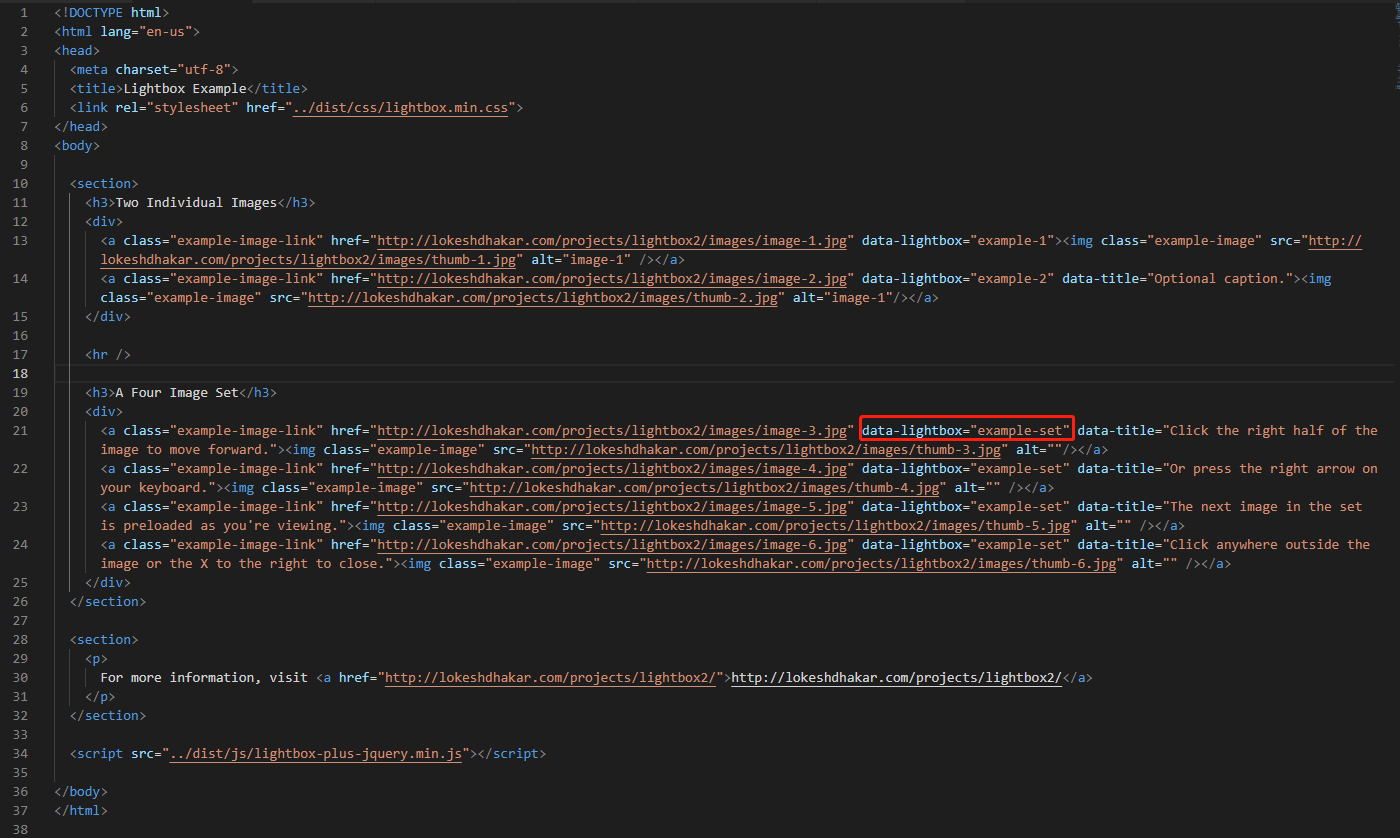
2.打开C:\Users\sl\Desktop\lightbox2-2.11.3\examples\index.html查看代码

可以看到它除引用css和js文件外,还把img标签包裹在a标签当中,并给a标签添加了属性:
data-lightbox="example-set"
属性值可以任意,其差别在Lightbox2中说的很详细








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1311
1311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








