以前用用得比较少,无非就是type=text 或者type=button submit等。没有发现input的强大之处。现HTML5又新增了一些功能,简直就是爱上了input····
1. HTML表单
2. HTML5新增
2.1 新增的input输入类型
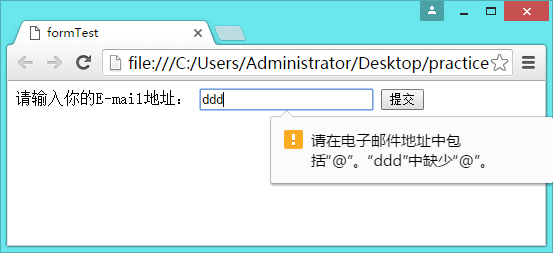
2.1.1 email类型
<form action="form.php" method="get">
<span>请输入你的E-mail地址:</span>
<input type="email" name="userEmail" autofocus="">
<input type="submit" name="submit" >
<!--<input type="email" name="myMail" oninvalid="setCustomValidity('必须填写!');" > 修改默认提示-->
</form>2.1.2 url类型
<form action="form.php" method="get">
<span>请输入网址:</span>
<input type="url" name="" autofocus="">
<input type="submit" name="submit" >
</form>
<!--网址前面没有协议类型也是不能通过-->2.1.3 number类型
<form action="form.php" method="get">
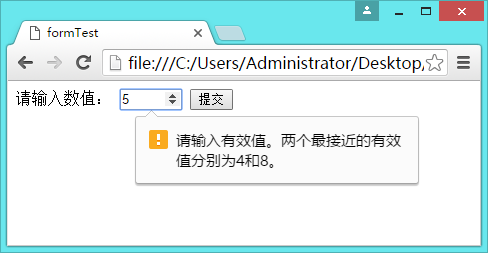
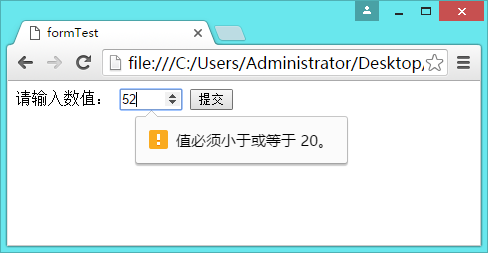
<span>请输入数值:</span>
<input type="number" name="myNo" min="1" max="20" step="4" value="5">
<input type="submit">
</form>
<!---由于设置step = 4 ,数值只能取1、5、9、13、17
val = min + step*n n为step的倍数,0,1,2··· val <= max-->
<!--value 默认值-->2.1.4 range类型
<form action="form.php" method="get">
<span>请输入数值:</span>
<input type="range" name="myNo" min="1" max="20" step="4" value="5">
<input type="submit">
</form>
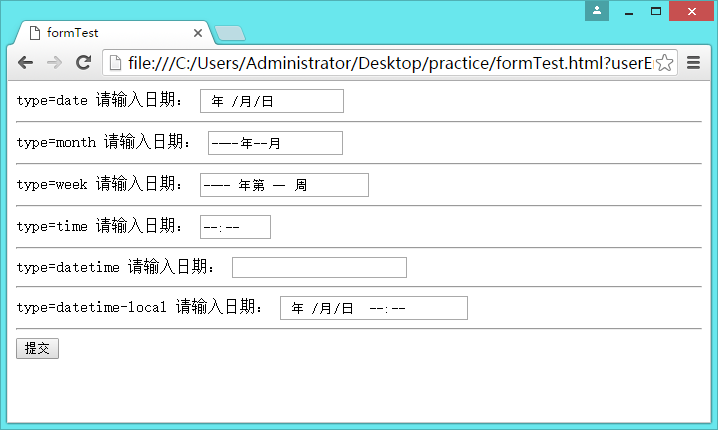
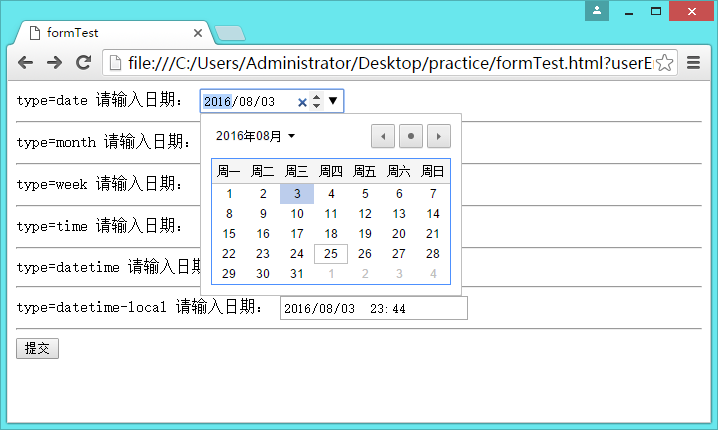
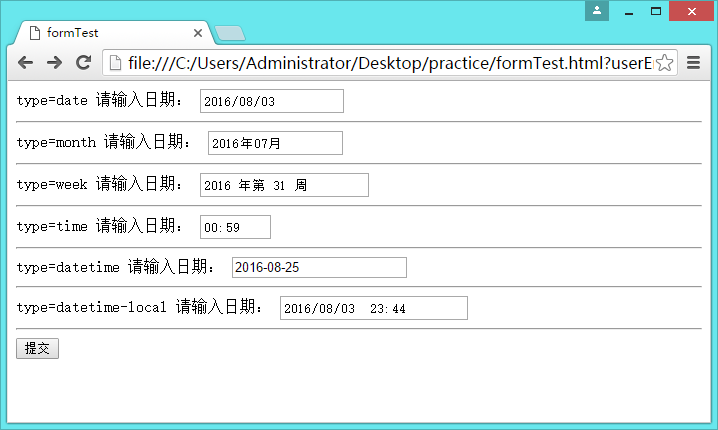
<!--尽管是滑动条,但是没有数字提示。。。不方便-->2.1.5 日期检出器类型
输入类型
- date 选取日、月、年
- month 选取月、年
- week 选取周、年
- time 选取时间(小时和分钟)
- datetime 选取时间、日、月、年(UTC时间)
- datetime-local 选取时间、日、月、年(本地时间)
<form action="form.php" method="get">
<span>type=date 请输入日期:</span>
<input type="date">
<hr>
<span>type=month 请输入日期:</span>
<input type="month">
<hr>
<span>type=week 请输入日期:</span>
<input type="week">
<hr>
<span>type=time 请输入日期:</span>
<input type="time">
<hr>
<span>type=datetime 请输入日期:</span>
<input type="datetime"><!--没有日期检出器-->
<hr>
<span>type=datetime-local 请输入日期:</span>
<input type="datetime-local">
<hr>
<input type="submit" name="OK">
</form>

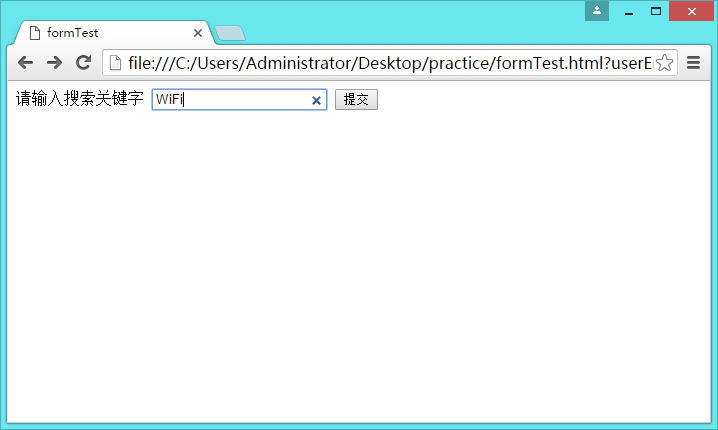
2.1.6 search类型
<span>请输入搜索关键字</span>
<input type="search" name="">
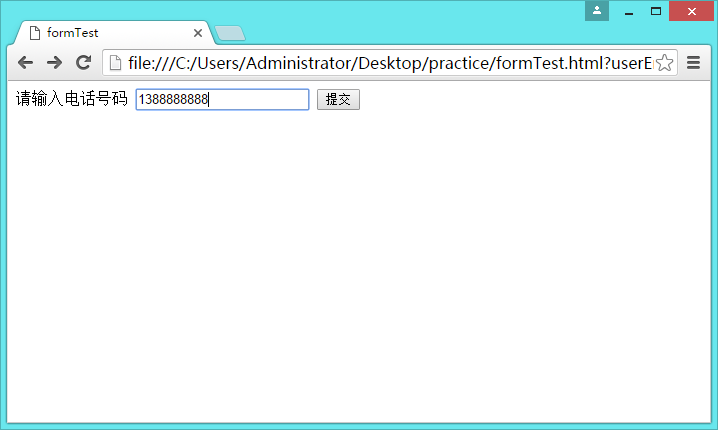
<input type="submit" name="OK">2.1.7 tel类型
<span>请输入电话号码</span>
<input type="tel" name="">
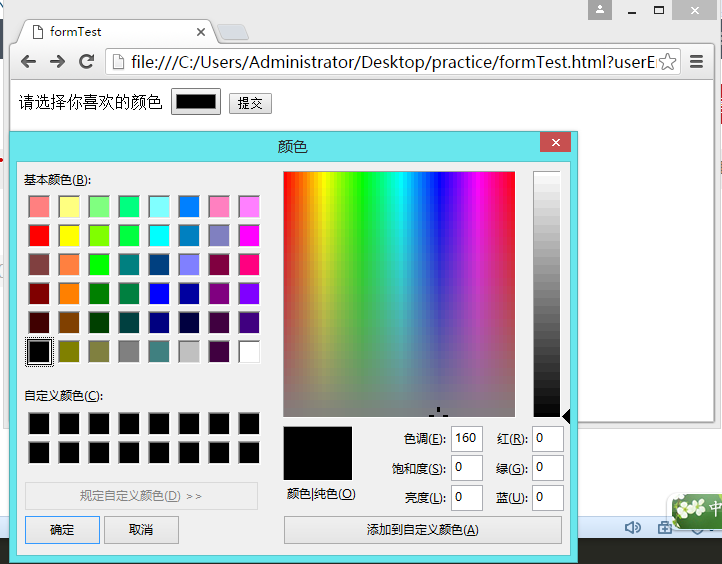
<input type="submit" name="OK">2.1.8 color类型
<span>请选择你喜欢的颜色</span>
<input type="color" name="">
<input type="submit" >
<!--单击文本框就会弹出拾色器面板-->2.2 新增的input属性
2.2.1 autocomplete属性
取值: off on 或者为空
2.2.2 autofocus属性
注意:一个页面只能指定一个autofocus属性值
if(!("autofocps" in document.createElement('input'))){
alert("NO");// 给对象添加focus()函数
} else{
alert("yes");
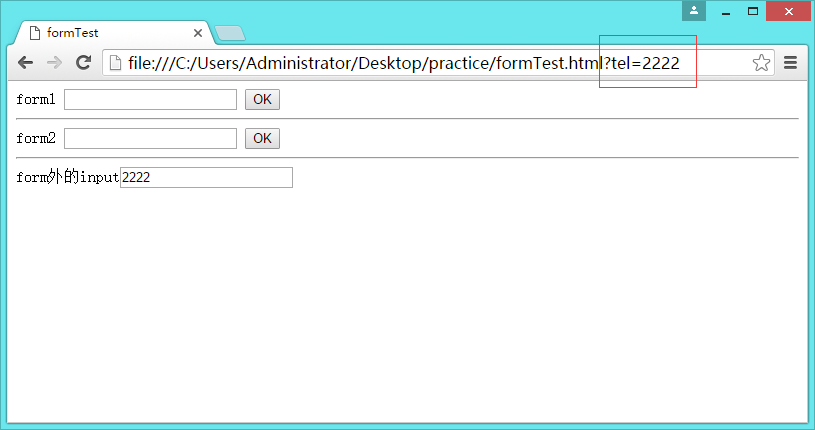
}2.2.3 form属性
<form method="get" id="form1">
<span>form1</span>
<input type="text" name="form1Tel">
<input type="submit" value="OK">
</form>
<hr>
<form method="get" id="form2">
<span>form2</span>
<input type="text" name="form2Tel">
<input type="submit" value="OK">
</form>
<hr>
form外的input<input type="tel" name="tel" form="form1">
<!--属性form只能引用一个表单!-->2.2.4 表单重写属性
- formaction
- formenctype 规定当把表单数据(form-data)提交至服务器时如何对其进行编码(仅针对 method=”post” 的表单)
- formmethod
- formnovalidate
- formtarget属性规定的名称或关键词指示提交表单后在何处显示接收到的响应。
注意:表单的重写属性只可与 type=”submit” 和 type=”image” 使用。
2.2.5 height与width属性
只适用于type=image类型的
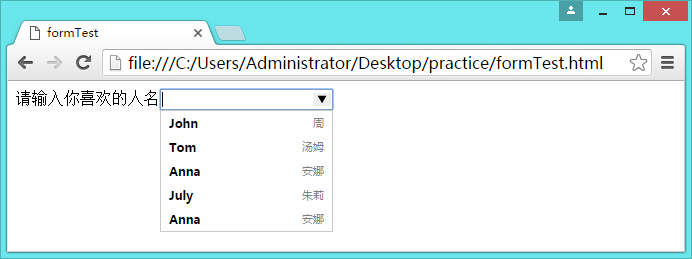
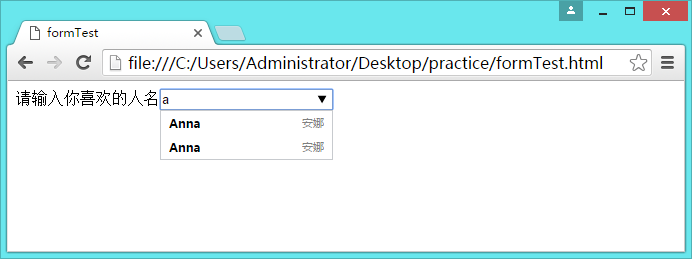
2.2.6 list属性
<form>
请输入你喜欢的人名<input type="text" name="" list="name_list">
<datalist id="name_list">
<option value="John">周</option>
<option value="Tom">汤姆</option>
<option value="Anna">安娜</option>
<option value="July">朱莉</option>
<option value="Anly">安利</option>
</datalist>
</form>
2.2.7 min、max、step属性
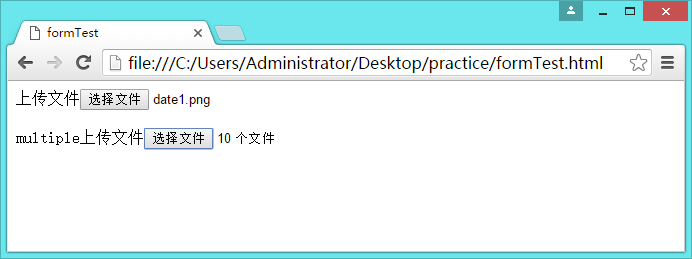
2.2.8 multiple属性
支持一次性选择多个文件,并且该属性同样自持新增的email类型
<form>
上传文件<input type="file" name="file"><br><br>
multiple上传文件<input type="file" name="file" multiple="multiple">
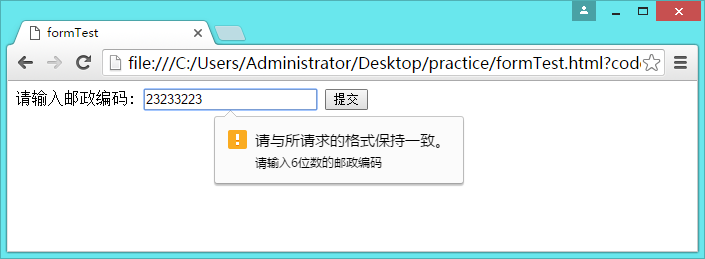
</form>2.2.9 pattern属性
<form>
请输入邮政编码: <input type="text" name="code" pattern="[0-9]{6}" title="请输入6位数的邮政编码">
<input type="submit" name="sumbit">
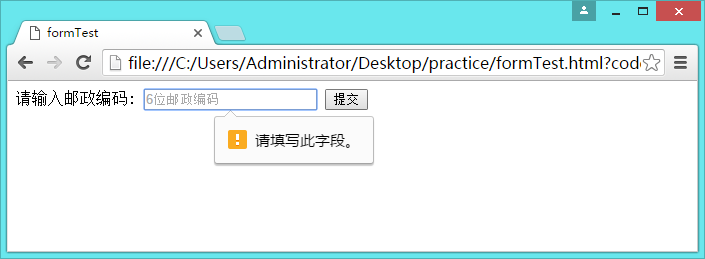
</form>2.2.10 placeholder属性
该属性在输入框为空时显式出现,而当输入框获得焦点时则会消失
适用于的type : text 、search、url、tel、email、password
<form>
请输入邮政编码: <input type="text" name="code" pattern="[0-9]{6}" title="请输入6位数的邮政编码" placeholder="6位邮政编码" required="required">
<input type="submit" name="sumbit">
</form>2.2.11 required属性
实例见上placehold
2.3 新增的form元素
2.3.1 datalist元素
2.3.2 keygen元素
2.3.3 output元素
2.4 新增的form属性
2.4.1 autocomplete属性
2.4.2 novalidate属性
以上在chrome中运行····
未完·······







































 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








