Hi,大家好,我是来输送技能的CoCo。Python近年来成为编程领域中的佼佼者,得到了迅猛的发展。作为一门强类型的动态脚本语言,JavaScript与Python其实非常相似,无论是语法思维上还是内置API上,对于有Python基础的我们来说,学习JavaScript非常的友好。
在上一篇JS系列文章,主要对Web基础知识和JS进行了简单的介绍。今天介绍JS的语法,了解JS语法的时候,可以顺带联想一下Python的语法喔~
一 JavaScript基本语法
1 JS注释
学习一门语言,一般先学习语言的注释,因为注释是给我们自己看,也是给其他编码伙伴看,添加注释有利于我们以后阅读代码。
(1) 注释的作用
添加注释可以起到以下2种作用:
解释某些语句的作用和功能:使程序更易于理解,通常用于代码的解释说明。
暂时屏蔽某些语句:使浏览器对其暂时忽略,等需要时再取消注释,这些语句就会发挥作用,通常用于代码的调试。
(2) JS注释的分类
单行注释://用于单行注释。
多行注释:/…/用于多行注释。多行注释符号分为开始和结束两部分,即在需要注释的内容前输入/,同时在注释内容结束后输入/表示注释结束。
编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS基本语法-ITester软件测试小栈</title>
</head>
<body>
<script type="text/javascript">
// 我是一个单行注释
alert('HelloWorld!')
/*
我是一个多行注释
*/
/*
注释的代码不会执行
alert('我是一个弹出层')
alert('我是一个弹出层')
*/
alert('ITester软件测试小栈')
</script>
</body>
</html>
在浏览器打开页面,效果如下所示:

2 JS执行顺序
JavaScript程序按照在HTML文件中出现的顺序逐行执行,如果需要在整个HTML文件中执行(如函数、全局变量等),最好将其放在HTML文件的…标记中。
编写如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS基本语法-ITester软件测试小栈</title>
</head>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script>
document.write("<h1>标题</h1>");
document.write("<p>这是段落。</p>");
</script>
<p>
只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html>
在浏览器打开页面,效果如下所示:

3 空格和换行
在JavaScript中会忽略程序中的空格、换行和制表符,除非这些符号是字符串或正则表达式中的一部分。JavaScript中的换行有“断句”的意思,即换行能判断一个语句是否已经结束。
⚠️:与Java语言不同,JavaScript并不要求必须以分号 ;作为语句的结束标记。最好的代码编写习惯是在每行代码的结尾处加上分号,这样可以保证代码的准确性。
4 JS输出语句
JavaScript 可以通过不同的方式来输出数据:
window.alert() :弹出警告框。
document.write(): 将内容写到 HTML 文档中。
console.log() :向浏览器的控制台输出。
编写如下代码:
<script>
//控制浏览器弹出一个警告框
window.alert('HelloWorld!');
//向浏览器输出一个内容
document.write('ITester软件测试小栈');
//向控制台输出一个内容
console.log('ITester');
</script>
在浏览器打开页面,效果如下所示:

5 JS常量和变量
常量:在编程语言中,一般固定值称为常量。如数字(520)、字符串(ITester)。
变量:变量用于存储数据值,JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值。
⚠️注意:HTML并不区分大小写,但JavaScript对字母大小写是敏感的,需要严格区分字母大小写。在输入语言的关键字、函数名、变量以及其他标识符时,都必须采用正确的大小写形式。例如,变量username与变量userName是两个不同的变量。
6 JS标识符、关键字、保留字
JavaScript 关键字用于标识要执行的操作。和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。
(1) 标识符
JavaScript 标识符(Identifier)包括变量名、函数名、参数名和属性名。
合法的标识符应该注意以下强制规则:
第一个字符必须是字母、下划线(_)或美元符号($);
不能是数字开头;
除了第一个字符外,其他位置可以使用 Unicode 字符。
不能与 JavaScript 关键字、保留字重名。
(2) 关键字
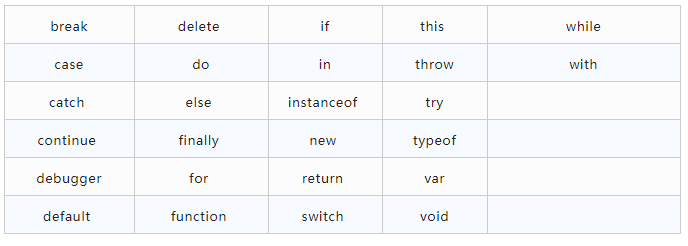
关键字是JavaScript 语言内部使用的一组名称,用户不能自定义同名的标识符。JavaScript关键字如下所示:

(3) 保留字
保留字是 JavaScript 语言内部预备使用的一组名称,是为 JavaScript 升级版本预留备用的。JavaScript保留字如下所示:

二 JavaScript小实例
1 实例1
使用JavaScript代码编写一个欢迎访问弹出对话框,同时访问网页时显示当前系统时间。
编写代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS实例-ITester软件测试小栈</title>
</head>
<body>
<script type="text/javascript">
var now =new Date(); //创建当前的日期对象
var hour=now.getHours(); //获取小时数
var min=now.getMinutes(); //获取分钟数
alert("您好!现在是"+hour+":"+min+"\r欢迎访问ITester软件测试小栈!");
</script>
</body>
</html>
在浏览器打开页面,效果如下所示:

2 实例2
使用JavaScript代码编写一个欢迎访问弹出对话框,点击按钮显示昵称。
编写代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS实例-ITester软件测试小栈</title>
<body>
<p>点击这个按钮,来调用带参数的函数。</p>
<button onclick="myFunction('CoCo','ITester软件测试小栈!')">点击这里</button>
<script>
function myFunction(name,platform)
{
alert("欢迎" + name + ", 访问 " + platform);
}
</script>
</body>
</head>
</html>
在浏览器打开页面,效果如下所示:

以上就是今天的分享
在这里还是要推荐下我自己建的软件测试学习Q群: 746506216,群里都是学测试的,如果你想学或者正在学习测试,欢迎你加入,大家都是测试党,不定期分享干货(只有软件测试相关的),包括我自己整理的一份2022最新的Python自动化测试进阶资料和零基础教学,欢迎进阶中和对测试感兴趣的小伙伴加入!

























 6231
6231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








