解决DISCUZ出现https和http引入文件报错static/image/common/dzicon.woff2的一个方案
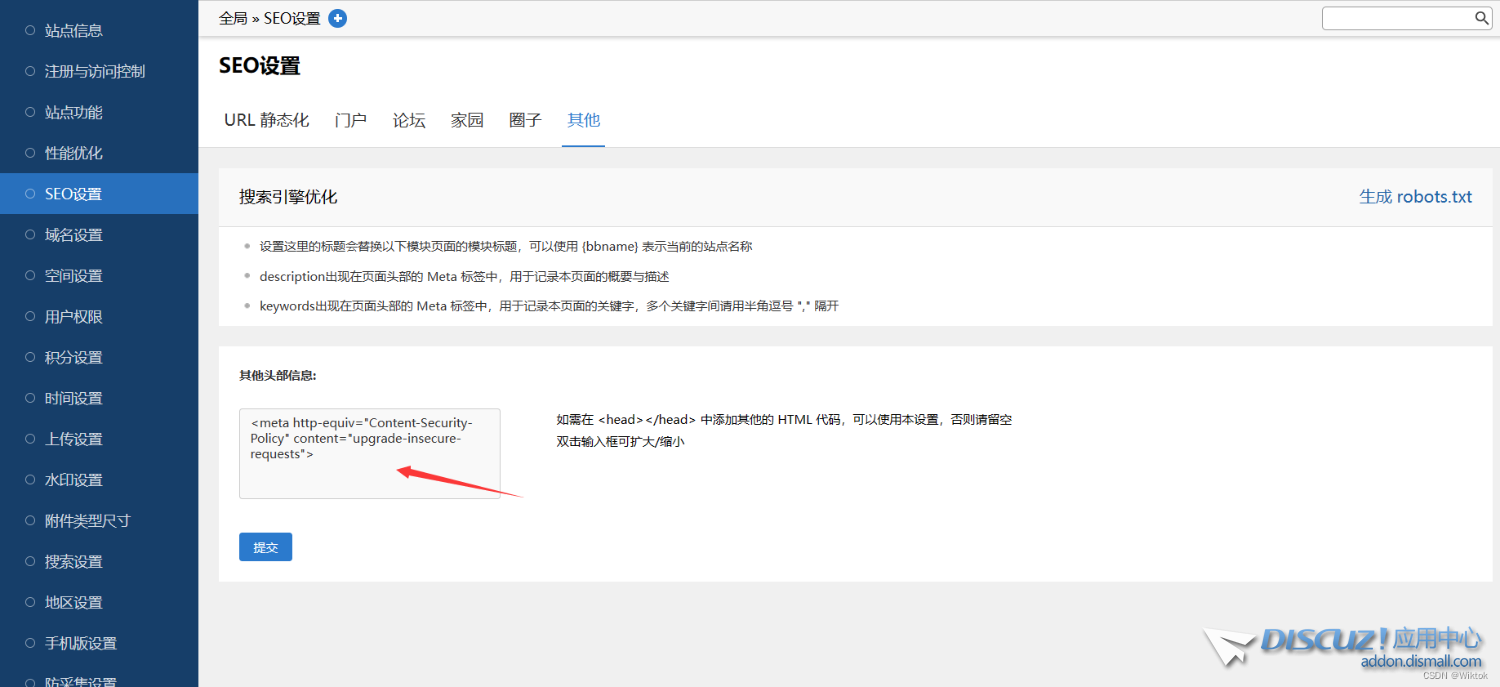
方法一:不管你用的是什么环境,或是什么服务器,直接在dz.后台操作,在后台头部文件中加入一段代码即可解决跨域问题即可:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">全选代码
复制


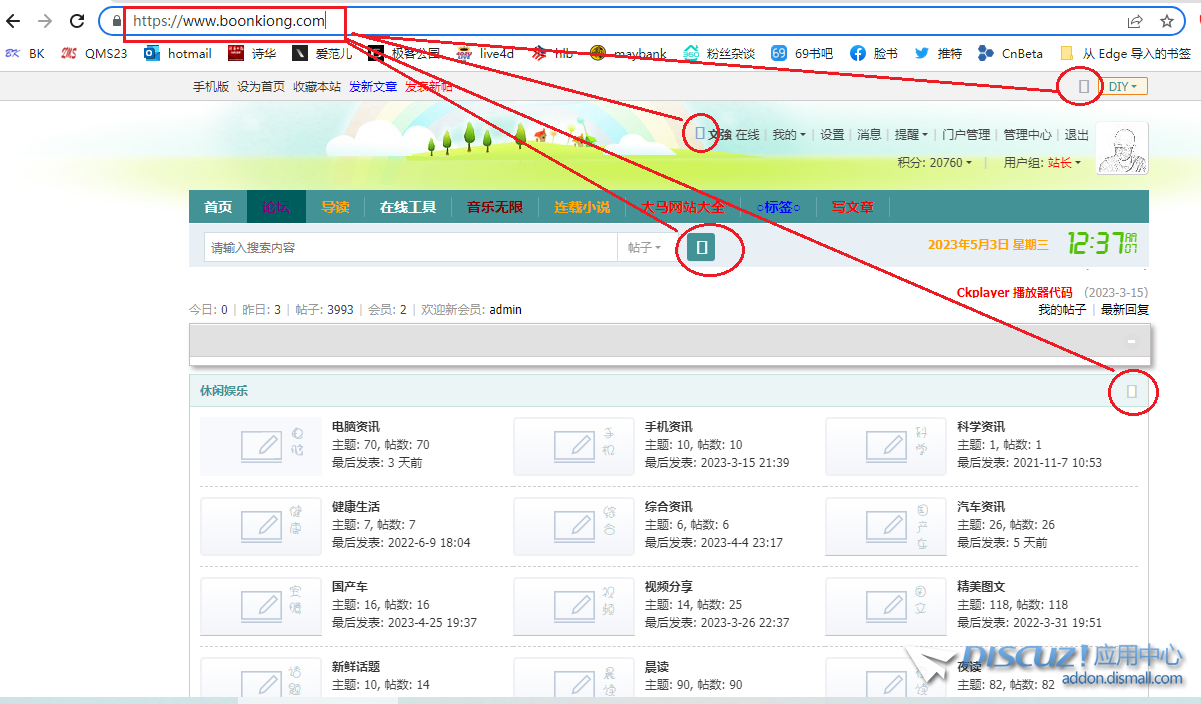
方法二:Discuz注册页面 带www的图标不显示 不带www的图标正常显示
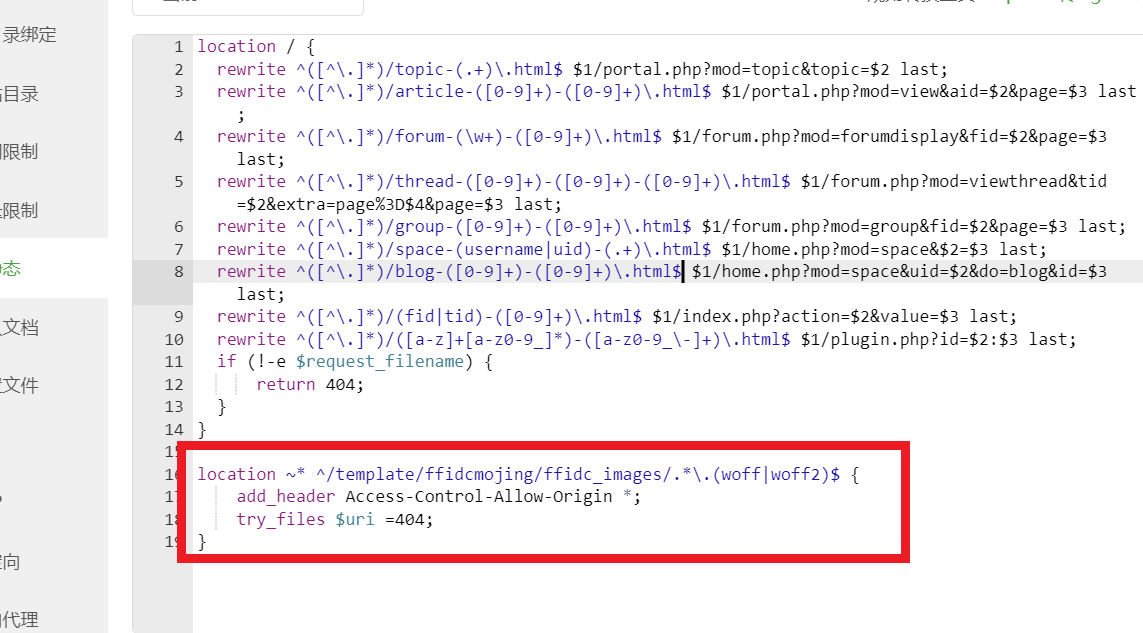
在伪静态里面加入一下代码即可
location ~* ^/template/ffidcmojing/ffidc_images/.*\.(woff|woff2)$ {
add_header Access-Control-Allow-Origin *;
try_files $uri =404;
} 全选代码
复制























 5551
5551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








