一、👨🎓网站题目
🎮游戏官网、⛹️游戏网站、🕹️电竞游戏、🎴游戏介绍、等网站的设计与制作。
❤ 【作者主页——🔥获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例】
二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
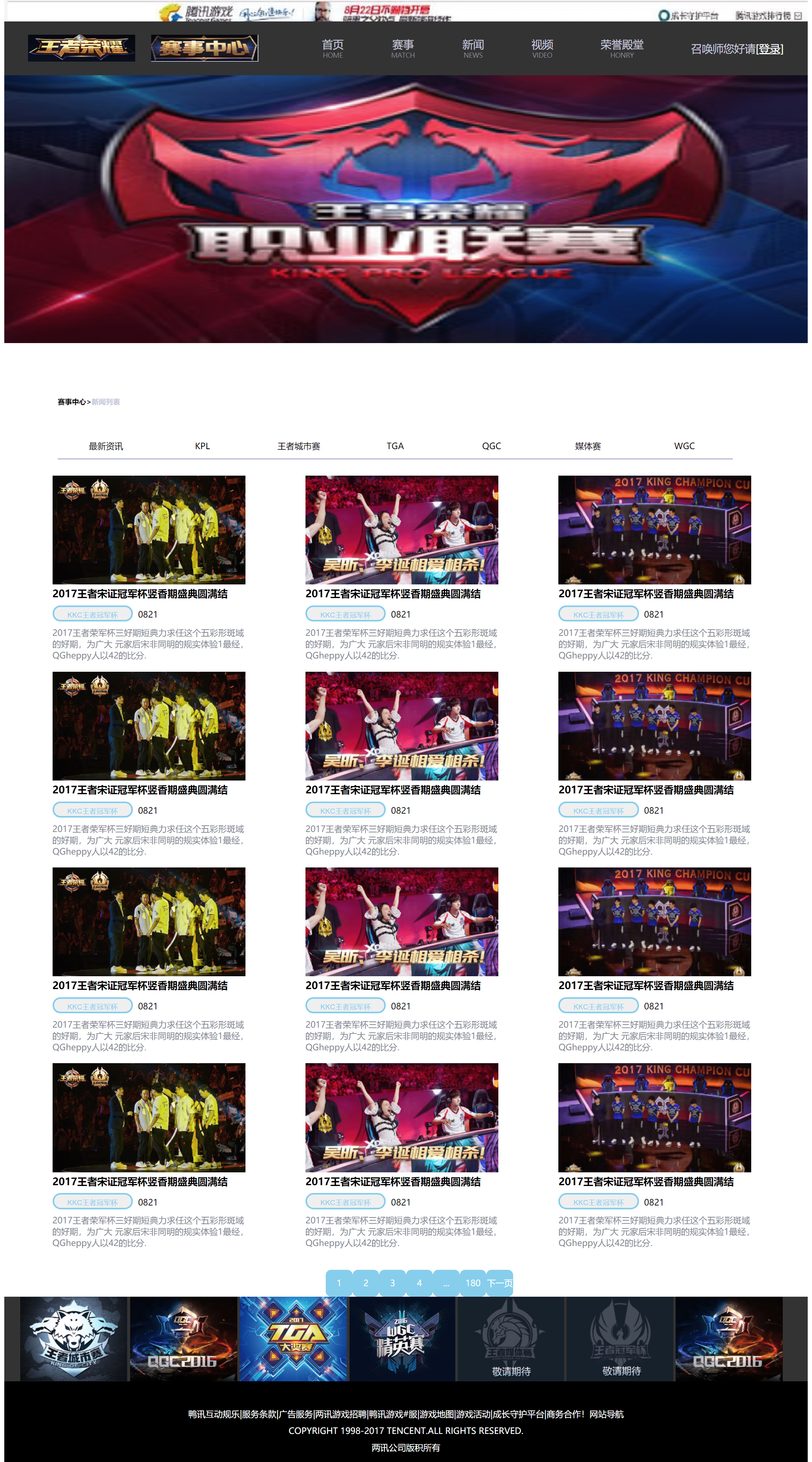
四、🌐网站效果

五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/赛事中心.css">
</head>
<body>
<header style="width: 1500px; background: url(../王者荣耀-主页/3548a0a638a88297285ed271afbb554.png) no-repeat; height: 40px;margin: auto;">
</header>
<!-- 头部 -->
<div class="top">
<div class="img">
<img src="../王者荣耀-赛事中心/logo.jpg" alt="">
<img src="../王者荣耀-赛事中心/playcenter.jpg" alt="">
</div>
<div>
<p>首页</p>
<span>HOME</span>
</div>
<div>
<p>赛事</p>
<span>MATCH</span>
</div>
<div>
<p>新闻</p>
<span>NEWS</span>
</div>
<div>
<p>视频</p>
<span>VIDEO</span>
</div>
<div>
<p>荣誉殿堂</p>
<span>HONRY</span>
</div>
<div>
<p>
召唤师您好请<a href="javascript:;" style="color:white;">[登录]</a>
</p>
</div>
</div>
<!-- 头部 -->
<div class="bgimg">
</div>
<div class="h1">
<h5>赛事中心><span>新闻列表</span></h5>
</div>
<!-- TAB -->
<div class="middle">
<div class="nav">
<div>
最新资讯
</div>
<div>
KPL
</div>
<div>
王者城市赛
</div>
<div>
TGA
</div>
<div>
QGC
</div>
<div>
媒体赛
</div>
<div>
WGC
</div>
</div>
<div class="news">
<div>
<img src="../王者荣耀-赛事中心/QG360x203.1503191999.41cbadd35977befb89b590149fa48122.jpg" alt="">
<h3>2017王者宋证冠军杯竖香期盛典圆满结</h3>
<div class="bt">
<button>KKC王者冠军杯</button> 0821
</div>
<p>2017王者荣军杯三好期短典力求任这个五彩形斑域的好期,为广大
元家后宋非同明的规实体验1最经,QGheppy人以42的比分.</p>
</div>
<div>
<img src="../王者荣耀-赛事中心/30.1503278910.ce7e.jpg" alt="">
<h3>2017王者宋证冠军杯竖香期盛典圆满结</h3>
<div class="bt">
<button>KKC王者冠军杯</button> 0821
</div>
<p>2017王者荣军杯三好期短典力求任这个五彩形斑域的好期,为广大
元家后宋非同明的规实体验1最经,QGheppy人以42的比分.</p>
</div>
<div>
<img src="../王者荣耀-赛事中心/30.150321338.jpg" alt="">
<h3>2017王者宋证冠军杯竖香期盛典圆满结</h3>
<div class="bt">
<button>KKC王者冠军杯</button> 0821
</div>
<p>2017王者荣军杯三好期短典力求任这个五彩形斑域的好期,为广大
元家后宋非同明的规实体验1最经,QGheppy人以42的比分.</p>
</div>
<div>
<img src="../王者荣耀-赛事中心/QG360x203.1503191999.41cbadd35977befb89b590149fa48122.jpg" alt="">
<h3>2017王者宋证冠军杯竖香期盛典圆满结</h3>
<div class="bt">
<button>KKC王者冠军杯</button> 0821
</div>
<p>2017王者荣军杯三好期短典力求任这个五彩形斑域的好期,为广大
元家后宋非同明的规实体验1最经,QGheppy人以42的比分.</p>
</div>
<div>
<img src="../王者荣耀-赛事中心/30.1503278910.ce7e.jpg" alt="">
<h3>2017王者宋证冠军杯竖香期盛典圆满结</h3>
<div class="bt">
<button>KKC王者冠军杯</button> 0821
</div>
<p>2017王者荣军杯三好期短典力求任这个五彩形斑域的好期,为广大
元家后宋非同明的规实体验1最经,QGheppy人以42的比分.</p>
</div>
<div>
<img src="../王者荣耀-赛事中心/30.150321338.jpg" alt="">
<h3>2017王者宋证冠军杯竖香期盛典圆满结</h3>
<div class="bt">
<button>KKC王者冠军杯</button> 0821
</div>
<p>2017王者荣军杯三好期短典力求任这个五彩形斑域的好期,为广大
元家后宋非同明的规实体验1最经,QGheppy人以42的比分.</p>
</div>
<div>
<img src="../王者荣耀-赛事中心/QG360x203.1503191999.41cbadd35977befb89b590149fa48122.jpg" alt="">
<h3>2017王者宋证冠军杯竖香期盛典圆满结</h3>
<div class="bt">
<button>KKC王者冠军杯</button> 0821
</div>
<p>2017王者荣军杯三好期短典力求任这个五彩形斑域的好期,为广大
元家后宋非同明的规实体验1最经,QGheppy人以42的比分.</p>
</div>
<div>
<img src="../王者荣耀-赛事中心/30.1503278910.ce7e.jpg" alt="">
<h3>2017王者宋证冠军杯竖香期盛典圆满结</h3>
<div class="bt">
<button>KKC王者冠军杯</button> 0821
</div>
<p>2017王者荣军杯三好期短典力求任这个五彩形斑域的好期,为广大
元家后宋非同明的规实体验1最经,QGheppy人以42的比分.</p>
</div>
<div>
<img src="../王者荣耀-赛事中心/30.150321338.jpg" alt="">
<h3>2017王者宋证冠军杯竖香期盛典圆满结</h3>
<div class="bt">
<button>KKC王者冠军杯</button> 0821
</div>
<p>2017王者荣军杯三好期短典力求任这个五彩形斑域的好期,为广大
元家后宋非同明的规实体验1最经,QGheppy人以42的比分.</p>
</div>
<div>
<img src="../王者荣耀-赛事中心/QG360x203.1503191999.41cbadd35977befb89b590149fa48122.jpg" alt="">
<h3>2017王者宋证冠军杯竖香期盛典圆满结</h3>
<div class="bt">
<button>KKC王者冠军杯</button> 0821
</div>
<p>2017王者荣军杯三好期短典力求任这个五彩形斑域的好期,为广大
元家后宋非同明的规实体验1最经,QGheppy人以42的比分.</p>
</div>
<div>
<img src="../王者荣耀-赛事中心/30.1503278910.ce7e.jpg" alt="">
<h3>2017王者宋证冠军杯竖香期盛典圆满结</h3>
<div class="bt">
<button>KKC王者冠军杯</button> 0821
</div>
<p>2017王者荣军杯三好期短典力求任这个五彩形斑域的好期,为广大
元家后宋非同明的规实体验1最经,QGheppy人以42的比分.</p>
</div>
<div>
<img src="../王者荣耀-赛事中心/30.150321338.jpg" alt="">
<h3>2017王者宋证冠军杯竖香期盛典圆满结</h3>
<div class="bt">
<button>KKC王者冠军杯</button> 0821
</div>
<p>2017王者荣军杯三好期短典力求任这个五彩形斑域的好期,为广大
元家后宋非同明的规实体验1最经,QGheppy人以42的比分.</p>
</div>
</div>
<div class="fenye">
</div>
<!-- 分页器 -->
<ul class="fy">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>...</li>
<li>180</li>
<li>下一页</li>
</ul>
<!-- 分页器 -->
</div>
<!-- TAB -->
<!-- 底部 -->
<div class="footer">
<div class="di">
<img src="../王者荣耀-赛事中心/btm_logo1 (1).jpg" alt="">
<img src="../王者荣耀-赛事中心/btm_logo2 (1).jpg" alt="">
<img src="../王者荣耀-赛事中心/btm_logo3 (1).jpg" alt="">
<img src="../王者荣耀-赛事中心/btm_logo4 (1).jpg" alt="">
<img src="../王者荣耀-赛事中心/btm_logo5 (1).jpg" alt="">
<img src="../王者荣耀-赛事中心/btm_logo6 (1).jpg" alt="">
<img src="../王者荣耀-赛事中心/btm_logo2 (1).jpg" alt="">
</div>
<div class="black">
<p>
鸭讯互动规乐|服务条款|广告服务|两讯游戏招聘|鸭讯游戏#服|游戏地图|游戏活动|成长守护平台|商务合作!网站导航
</p>
<p>
COPYRIGHT 1998-2017 TENCENT.ALL RIGHTS RESERVED.
</p>
<p>
两讯公司版积所有
</p>
</div>
</div>
<!-- 底部 -->
</body>
</html>
💒CSS样式代码
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
/* 头部 */
.top{
width: 1500px;
height: 100px;
background: rgba(0, 0, 0, 0.8);
margin:auto ;
display: flex;
align-items: center;
justify-content: space-around;
color: #c9c9dd;
text-align: center;
font-size: 20px;
}
.top>div{
height: 100%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
}
.top>div:hover{
border-bottom: 3px solid blue;
cursor: pointer;
opacity: 0.5;
}
.top span{
color: #858792;
font-size: 12px;
}
.img{
height: 100%;
display: flex;
align-items: center;
flex-direction: row !important;
}
.img img{
width: 200px;
height: 50px;
margin-right: 30px;
}
/* 头部 */
/* 背景 */
.bgimg{
width: 1500px;
margin: auto;
height: 500px;
background: url(../王者荣耀-赛事中心/img1.jpg) no-repeat;
background-size: 100% 100%;
}
/* 背景 */
.h1{
width: 1500px;
margin: auto;
margin-top: 100px;
padding-left: 100px;
margin-bottom: 50px;
}
.h1 span{
color: #c9c9dd;
}
.middle{
width: 1500px;
margin: auto;
}
/* tab */
.nav{
display: flex;
padding-left: 100px;
}
.news{
margin-left: 90px;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.news>div{
width: 33%;
}
.nav>div{
width: 180px;
text-align: center;
height: 50px;
line-height: 50px;
border-bottom: 3px solid #c9c9dd;
margin-bottom: 20px;
}
.nav>div:hover{
border-bottom: 3px solid skyblue;
cursor: pointer;
}
.bt button{
border: 3px solid skyblue;
border-radius: 30px;
text-align: center;
line-height: 30px;
height: 30px;
width: 150px;
color: skyblue;
margin-right: 5px;
margin-top: 10px;
margin-bottom: 10px;
}
.news>div{
margin: 10px 0;
}
.news p{
width: 80%;
color: #858792;
}
/* tab */
/* /分页器/ */
.fy{
width: 1500px;
padding-left: 600px;
margin-top: 30px;
margin-bottom: 30px;
}
.fy li{
float: left;
list-style: none;
width: 50px;
height: 50px;
background: skyblue;
color: white;
text-align: center;
line-height: 50px;
border-radius: 10px;
cursor: pointer;
}
/* /分页器/ */
/* 底部 */
.footer{
width: 1500px;
margin: auto;
margin-top: 80px;
}
.di{
background:rgba(0, 0, 0, 0.8);
height: 158px;
padding: 0 30px;
}
.black{
background:black;
color: white;
height: 150px;
padding-top: 50px;
}
.black p{
text-align: center;
padding-bottom: 10px;
}
/* 底部 */
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.






















 681
681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








