写之前,有点话说,小编也是个初入前端的菜鸟,第一次写博客,写得不好,表达的不好,希望大家也不要介怀,当然,前提是有人来看到!
在工作中,对数组的操作是必不可免的,接下来写的是个人的一些总结笔记,写的时候,也是为了加深自己的记忆。
创建数组
var arry1 = []; //创建一个空数组
var arry2 = new Array("1","2","3"); //创建一个长度为3的数组
var arry3 = ["1","2","3"]; //创建一个长度为3的数组
var arry4 = new Array(); //也可以这么创建一个数组
arry4[0] = "1";
arry4[1] = "2";
arry4[2] = "3";以上是个人总结出来创建数组的方式,个人习惯于使用arry1创建空数组和arry3创建已知数组的方式;使用哪种方式是比较自由的,纯粹看个人习惯。
数组的属性方法
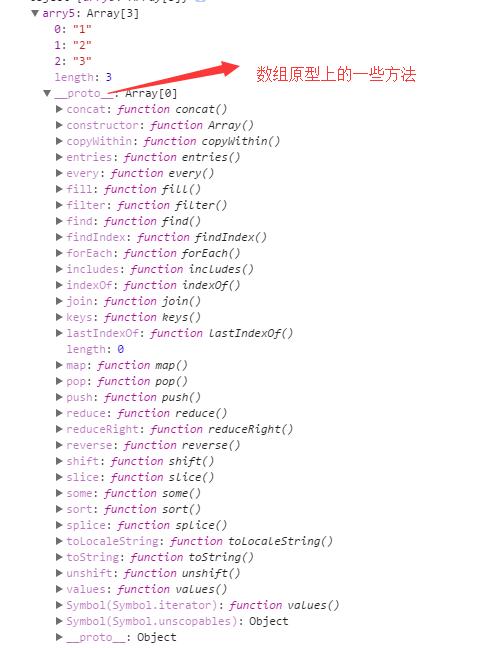
先上一张图,图中 _proto(编辑器的原因,小编打不出右下方的下划线,泪崩···) 下的的一些方法,就是数组原型上的方法,各位看官如果有兴趣的话,可以逐个去尝试耍一耍,小编在这里就不一一介绍了,主要介绍几个工作中常用到属性和方法的。
1 arry.length
length是数组中的长度属性,工作中,我们经常会使用到,通过数组长度来循环数组数据
var arry = ["abc","def","ghi","jkl"];
var len = arry.length; //数组的长度
var str = "";
for(var i=0; i<len; i++){ //jq里面常用到的字符串拼接
str += "<span>" + arry[i] + "</span>";
}2 pop() 方法
pop() 方法将删除 arry 的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则 pop() 不改变数组,并返回 undefined 值
//这里的arry数组数据,就是1.length属性介绍中的数据,下文中的同样
console.log(arry.pop()); //输出是 jkl
console.log(arry.length); //输出是 33 push() 方法
push() 方法可把它的参数顺序添加到 arry 的尾部。它直接修改 arry,而不是创建一个新的数组。push() 方法和 pop() 方法使用数组提供的先进后出栈的功能。arry.push("mno");
console.log(arry); //输出是 ["abc","def","ghi","jkl","mno"]
console.log(arry.length); //输出是 5
console.log(arry.pop()); //输出是 mno
console.log(arry.length); //输出是 44 splice() 方法
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。如果从 arry 中删除了元素,则返回的是含有被删除的元素的数组。console.log(arry.splice(2,1)); //输出是 ["ghi"]
console.log(arry); //输出是 ["abc","def","jkl"]5 join() 方法
join() 方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。console.log(arry.join()); //输出是 abc,def,ghi,jkl
console.log(arry.join("/")); //输出是 abc/def/ghi/jkl






















 150
150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








